巡更项目中,需要发送实时消息,以及需要任务开始提醒,于是便有机会接触到SignalR,在使用过程中,发现用SignalR实现通信非常简单,下面我思明将从三个方面分享一下:
一、SignalR是什么
Asp.net SignalR是微软为实现实时通信的一个类库。一般情况下,SignalR会使用JavaScript的长轮询(long polling)的方式来实现客户端和服务器通信,随着Html5中WebSockets出现,SignalR也支持WebSockets通信。另外SignalR开发的程序不仅仅限制于宿主在IIS中,也可以宿主在任何应用程序,包括控制台,客户端程序和Windows服务等,另外还支持Mono,这意味着它可以实现跨平台部署在Linux环境下。
SignalR内部有两类对象:
- Http持久连接(Persisten Connection)对象:用来解决长时间连接的功能。还可以由客户端主动向服务器要求数据,而服务器端不需要实现太多细节,只需要处理PersistentConnection 内所提供的五个事件:OnConnected, OnReconnected, OnReceived, OnError 和 OnDisconnect 即可。
- Hub(集线器)对象:用来解决实时(realtime)信息交换的功能,服务端可以利用URL来注册一个或多个Hub,只要连接到这个Hub,就能与所有的客户端共享发送到服务器上的信息,同时服务端可以调用客户端的脚本。
SignalR将整个信息的交换封装起来,客户端和服务器都是使用JSON来沟通的,在服务端声明的所有Hub信息,都会生成JavaScript输出到客户端,.NET则依赖Proxy来生成代理对象,而Proxy的内部则是将JSON转换成对象。
二、为什么要用SignalR
- 聊天室,如在线客服系统,IM系统等
- 消息的实时推送服务
- 巡更人员位置的实时推送
三、怎么实现SignalR,下面主要介绍一下SignalR第一大功能,聊天。以下是一个简单的DEMO:
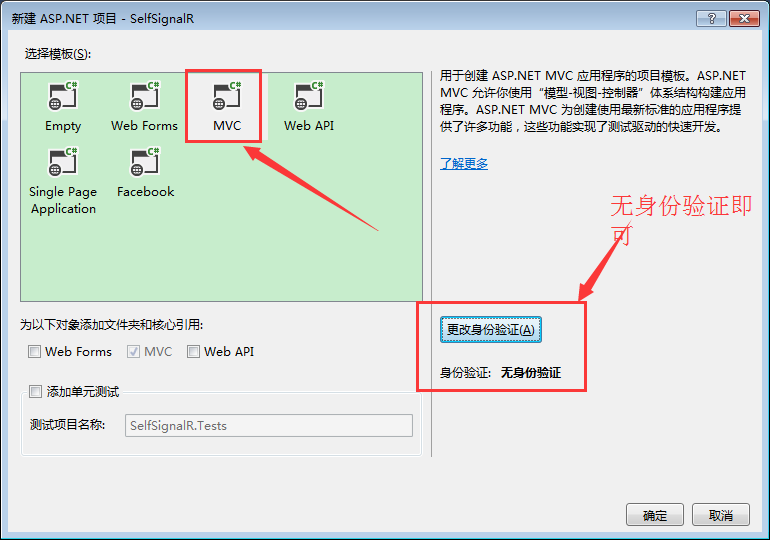
1、新建一个asp.net web 应用程序

2、选择模板MVC,同时更改无身份验证

3、选择新建的项目,右击-->选择管理NuGet程序包-->搜索 signalr--> 安装Microsoft ASP.NET SignalR

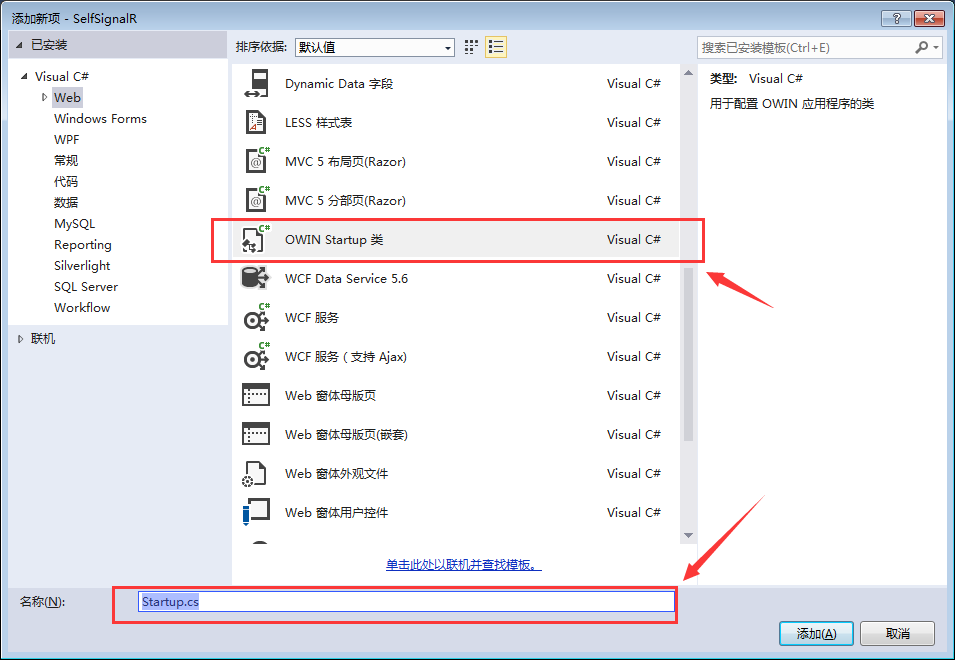
4、新建启动程序 Startup.cs

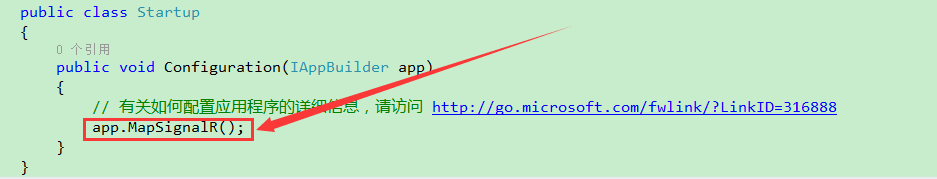
在类中添加代码:
app.MapSignalR();

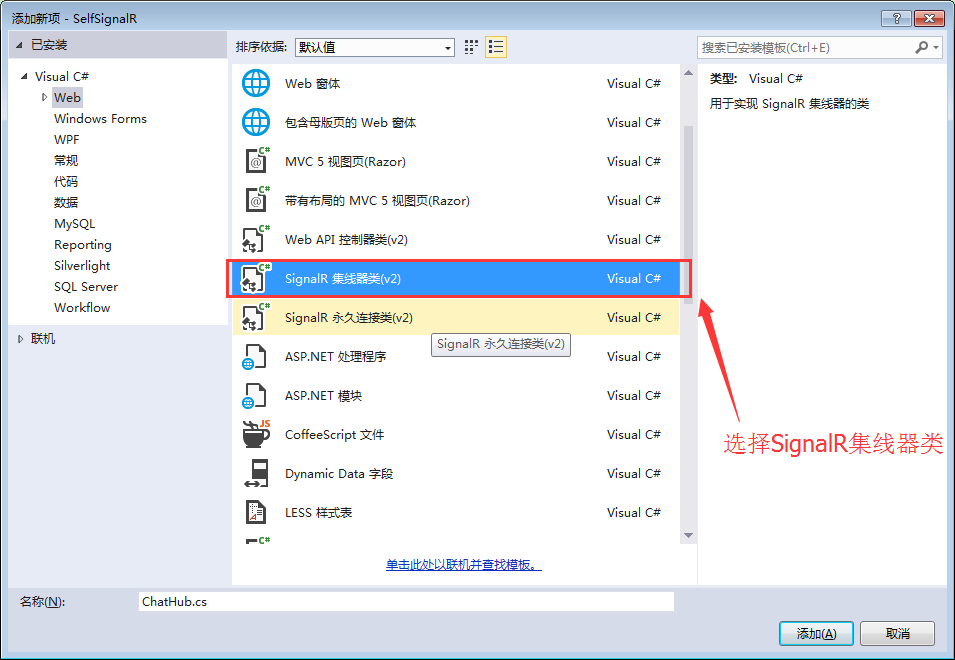
5、新建SignalR集线器类ChatHub.cs

6、在集线器类ChatHub.cs中添加如下代码
public class ChatHub : Hub { /// <summary> /// 供客户端调用的服务器端代码 /// </summary> /// <param name="message"></param> public void Send(string message) { var name = Guid.NewGuid().ToString().ToUpper(); // 调用所有客户端的sendMessage方法 Clients.All.sendMessage(name, message); } /// <summary> /// 客户端连接的时候调用 /// </summary> /// <returns></returns> public override Task OnConnected() { Trace.WriteLine("客户端连接成功"); return base.OnConnected(); } }
7、修改Index.cshtml页面代码
@{ ViewBag.Title = "聊天窗口"; } <h2>Chat</h2> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"></ul> </div> @section scripts { <!--引用SignalR库. --> <script src="~/Scripts/jquery.signalR-2.2.2.min.js"></script> <!--引用自动生成的SignalR 集线器(Hub)脚本.在运行的时候在浏览器的Source下可看到 --> <script src="~/signalr/hubs"></script> <script> $(function () { // 1、引用自动生成的集线器代理 必须用小写字母开头 var chat = $.connection.chatHub; // 2、开始连接服务器 done函数表明建立连接成功后为发送按钮注册了一个click事件 $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // 调用服务器端集线器的Send方法 也要小写开头 chat.server.send($('#message').val()); // 清空输入框信息并获取焦点 $('#message').val('').focus(); }); }); // 3、定义服务器端调用的客户端sendMessage来显示新消息 chat.client.sendMessage = function (name, message) { // 向页面添加消息 $('#discussion').append('<li><strong>' + htmlEncode(name) + '</strong>: ' + htmlEncode(message) + '</li>'); }; // 设置焦点到输入框 $('#message').focus(); }); // 为显示的消息进行Html编码 function htmlEncode(value) { var encodedValue = $('<div />').text(value).html(); return encodedValue; } </script> }
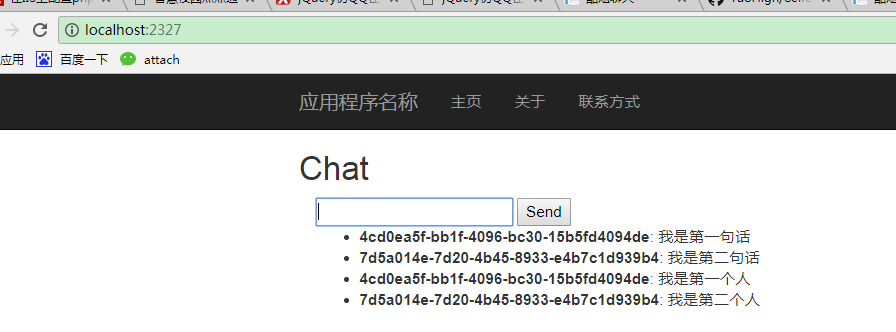
8、直接运行程序,打开多个网页,都可以收到相同的消息。。如下:

综上所述,SignalR使用起来很方便,而且配置很简单,功能也很强大。码字不容易,转载请注明出处
借鉴微博: