Docker 容器安装和基础使用请看上一篇
Docker 容器运行一个 web 应用
使用 docker 构建一个 web 应用程序。
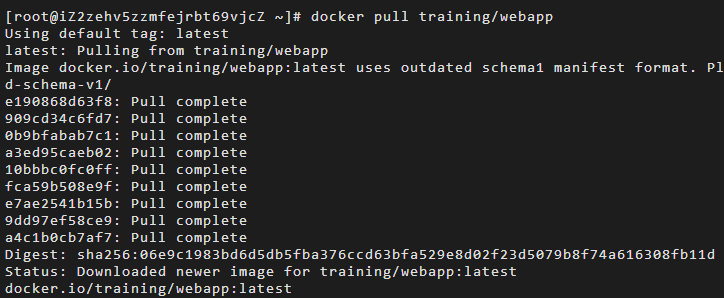
docker pull training/webapp # 载入镜像

我们将在docker容器中运行一个 Python Flask 应用来运行一个web应用。
docker run -d -P training/webapp python app.py

参数说明:
-
-d:让容器在后台运行。
-
-P:将容器内部使用的网络端口随机映射到我们使用的主机上。
查看 WEB 应用容器
使用 docker ps 来查看我们正在运行的容器:
docker ps

我们看到第一个是刚才创建的web应用容器,Docker 开放了 5000 端口(默认 Python Flask 端口)映射到主机端口 49153 上。
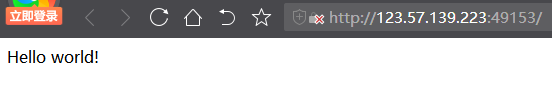
这时我们可以通过浏览器输入ip:49153访问WEB应用

我们也可以通过 -p 参数来设置不一样的端口:
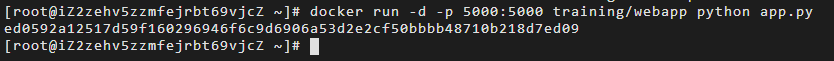
docker run -d -p 5000:5000 training/webapp python app.py

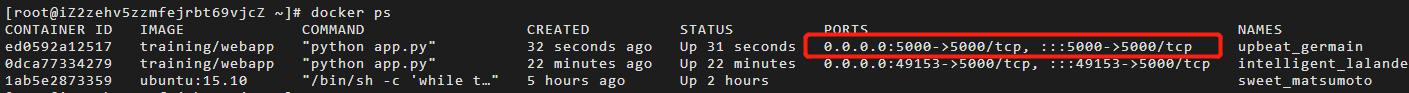
docker ps查看正在运行的容器,容器内部的 5000 端口映射到我们本地主机的 5000 端口上。
docker ps

其他
使用 docker logs [ID或者名字] 可以查看容器内部的标准输出。
使用 docker top [ID或者名字] 来查看容器内部运行的进程
使用 docker inspect [ID或者名字] 来查看 Docker 的底层信息。它会返回一个 JSON 文件记录着 Docker 容器的配置和状态信息。
使用 docker stop [ID或者名字] 停止 WEB 应用容器
使用 docker rm [ID或者名字] 删除不需要的容器。删除容器时,容器必须是停止状态,否则会报错