开发思路:
- 序列化当前GridPanel 数据, 表头结构(用于对应关系), 通过控制器Aspose写到Excel中, 然后返回临时文件地址, 弹出窗口下载.
function btnExportOut(gpl, isOnlyCurrentPage) {
var reportName = '导出文件名前缀';
if (Ext.isEmpty(gpl.xtype)) {
gpl = App[gpl];
if (gpl.xtype != 'grid' && gpl.xtype != 'treepanel') {
Ext.MessageBox.show({
title: "提示",
msg: "导出参数错误。",
modal: true,
buttons: Ext.Msg.OK,
icon: Ext.Msg.INFO
});
return;
}
}
if (gpl.xtype == "grid" && gpl.store.data.items.length == 0 && isOnlyCurrentPage == 1) {
Ext.MessageBox.show({
title: "提示",
msg: "列表没有数据,不能进行导出。",
modal: true,
buttons: Ext.Msg.OK,
icon: Ext.Msg.INFO
});
return;
}
if (gpl.xtype == "treepanel" && gpl.items.length == 0 && isOnlyCurrentPage == 1) {
Ext.MessageBox.show({
title: "提示",
msg: "列表没有数据,不能进行导出。",
modal: true,
buttons: Ext.Msg.OK,
icon: Ext.Msg.INFO
});
return;
}
Ext.net.Mask.show({ msg: '正在导出数据,请稍候...' });
var datas = getGirdAllData(gpl);
Ext.Ajax.request({
url: isOnlyCurrentPage == 1 ? '/当前页' : '/全部页/',
params: {
queryP: Ext.encode(gpl.store.readParameters().apply), //Grid 的parameter参数数组
jsonData: Ext.encode(datas), //当前页需要把数据传入. 全部页用不到这个数据.
_reportName: reportName,
_headerStruct: getEncodeGridHeader(gpl)
},
method: 'POST',
timeout: 600000,
success: function (u) {
//防止下载出现0kb情况,等待后台下载
setTimeout(function () {
Ext.net.Mask.hide();
showExport(u.responseText);
}, 3000);
},
failure: function (u) {
Ext.net.Mask.hide();
Ext.Msg.alert(u.responseText);
}
})
}
var showExport = function (url) {
Ext.MessageBox.show({
title: "Excel下载提示",
msg: "<a href='" + url + "' style='color: blue;text-decoration: none;font-size:15px;font-weight: bold;'>请点击此处下载到本地</a>",
modal: true,
buttons: Ext.Msg.CANCEL,
icon: Ext.Msg.INFO
});
}
function getEncodeGridHeader(gpl) {
var headers;
dataIndex = 0;
var headers = getAllHeader(gpl.columns, gpl);
headers = Ext.encode(headers);
return headers;
}
//获取所以列并带主键
var getAllHeader = function (gplColumns, gpl) {
var data = [];
for (var colIndex in gplColumns) {
var col = gplColumns[colIndex];
if (col.dataIndex != "Checked") {
var colText = col.text == null ? "" : col.text;
if (colText != "") {
var tmp = {
Text: col.text.toLowerCase().replace(/<br/>/g, "").replace(/</br>/g, "").replace(/</g, "").replace(/>/g, ""),
Width: getWidth(col),
Cols: []
};
var field = gpl.store.getFieldByName(col.dataIndex);
if (field) {
tmp.DataType = field.type.type;
}
if (col.items && col.items.length > 0) {
tmp.Cols = getAllHeader(col.items.items, gpl);
} else if (col.columns && col.columns.length > 0) {
tmp.Cols = getAllHeader(col.columns, gpl);
} else {
tmp.DataIndex = col.dataIndex;
tmp.Index = "d" + dataIndex++; //索引
}
if (col.hidden) {
tmp.Hiden = true;
if (colText.toLowerCase() == "id" || colText.toLowerCase() == "mid" || colText.toLowerCase() == "sid") {
}
else {
continue;
}
}
else {
tmp.Hiden = false;
}
tmp.xtype = col.xtype; //列类型
if (col.editor) {
tmp.editor = col.editor.xtype; //文本框类型
}
else {
tmp.editor = "";
}
if (col.xtype == 'rownumberer' || col.xtype == 'commandcolumn') {
continue;
}
data.push(tmp);
}
}
}
return data;
};
//获取宽度
var getWidth = function (col) {
if (col.width) {
return col.width;
} else if (col.getWidth) {
return col.getWidth();
} else {
return 100;
}
}
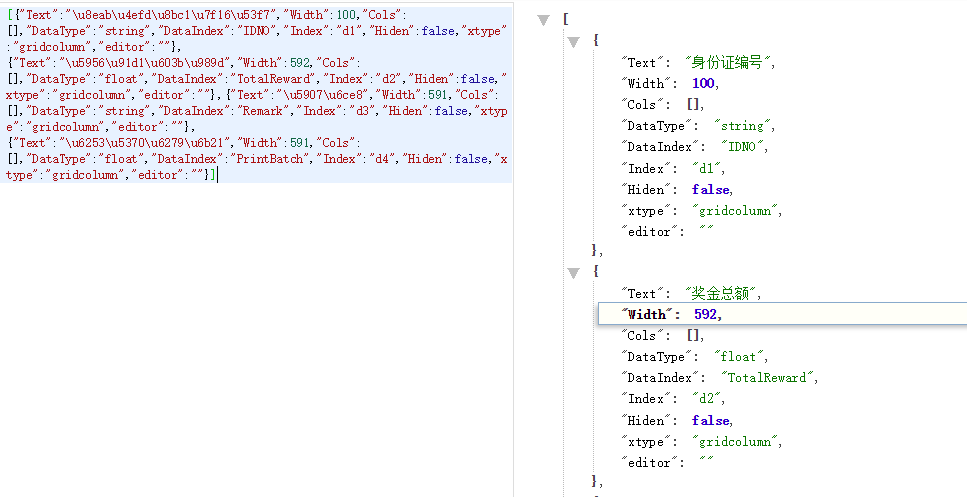
一堆操作获得表头-实际列json结构:

调用部分:
<ext:Button ID="Button3" runat="server" Text="导出全部页Excel" Icon="ArrowDown" TagString="grid"> <Listeners> <Click Handler="btnExportOut(SalaryBonusCalculationInForGPanel, 0)" /> </Listeners> </ext:Button>