在移动端进行表单操作时,时常需要监听键盘的收起,从而完成输入的处理。但浏览器并没有提供直接监听软键盘收起的接口,那该如何进行监听能?这里提供监听的兼容方案。
在安卓下,大部分浏览器在软键盘收起时,会触发resize事件,可以以此来监听;但ios操作系统并不会触发该事件,但大部分浏览器会触发表单的blur事件,所以可以以此为监听点。浏览器的软件盘监听状况如下表所示:

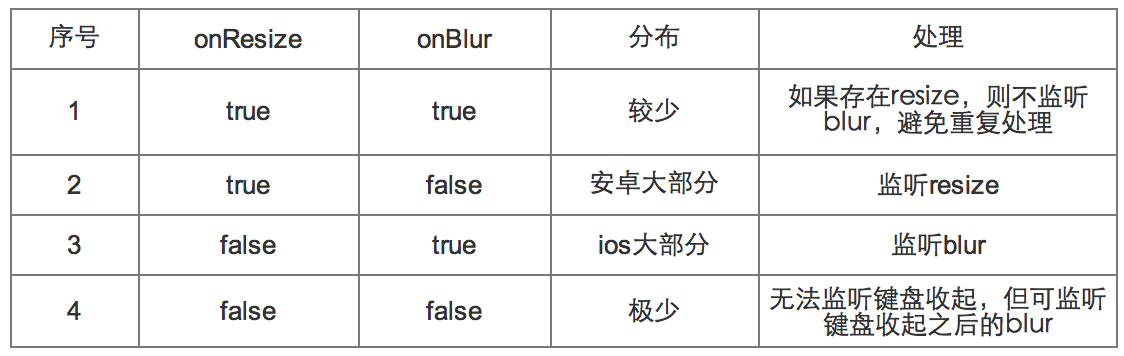
软键盘收起事件监听表
所以,通过监听onResize、onBlur可以实现移动端主流浏览器的软键盘收起操作;无法即时监听到的,可以监听表单项的onblur事件,在表单项失焦时,做相应处理操作[比收起操作延时,但结果一致]。相应代码如下:
兼容1:监听resize
watchKeybord() { let me = this let oriWinHeight = window.innerHeight window.onresize = function() { me.isKeybordAvail = true let newHeight = window.innerHeight // 阀值大于140判断为键盘收起 if (newHeight - oriWinHeight > 140) { me.oprNum('input') } oriWinHeight = newHeight } }
其中的me.isKeybordAvail = true,用来标注该浏览器环境下可以使用resize进行监听;另140是一个预估值的阀值,用来排除其他的resize操作。仅resize的高度差大于140时,才被识别为软键盘交互,否则不是。如浏览器的工具栏、搜索栏的隐藏,window的窗口页会有一个较小的变化。
兼容2:监听失焦blur
setTimeout(function() { // 判断是否可用resize监听 if (me.isKeybordAvail) { return } if (!newValue) { me.oprNum('input') } }, 0)
其中的isKeybordAvail,是为了判断是否可以通过监听resize处理键盘收起,如果是,则不处理blur。此处使用了setTimeout(function(){}, 0),它的作用是,将失焦操作延迟到下一个事件循环当中,确保resize事件已经触发,isKeybordAvail已经是正确的值。
总结,如表中,浏览器表现为四种不同的情况,将有不同的处理:
浏览器类型1:通过resize事件触发;
浏览器类型2:通过resize事件触发;
浏览器类型3:通过blur事件触发;
浏览器类型4:通过延迟的blur事件触发。[并非真正的键盘收起]
如上,通过兼容使用resize和blur的方法,实现键盘收起的监听。