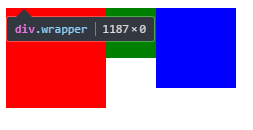
在子元素都设置了浮动后,父元素会失去高度。
而且会影响下面的元素,这时候就需要清除浮动:

这时候就需要清除浮动:
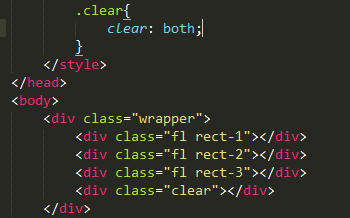
1. 在这些子元素的最后加一个元素来清除浮动

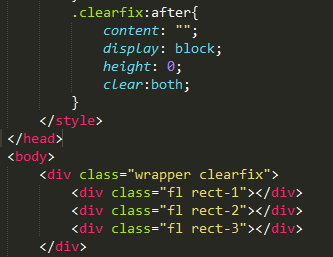
2. 通过父类的伪元素:after来清除浮动

3. 给接下来的第一个元素增加 clear:both; 样式(即不希望受到影响的元素)

4. 父元素增加overflow属性:overflow: auto;
对于超出父元素范围的内容,父元素会进行调整,它的高度就会变得正常。
5. 父元素增加height属性,使父元素高度正常即可。(能包住所有子元素)
PS:
其中
wrapper没有样式
fl的样式内容float:left;
rect-1和rect-2和rect-3的样式内容只是宽、高、背景色