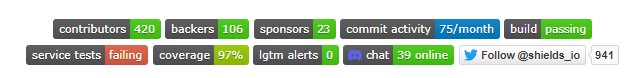
你可能会注意到很多GitHub项目有很漂亮的徽章,它们可以用来显示项目的进度,版本等信息:

本文介绍shields徽章配置方法。
自定义徽章
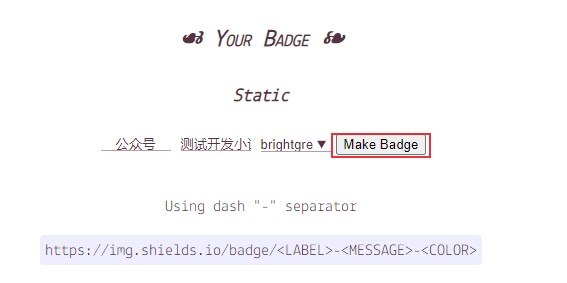
shields徽章可用来说明项目状态或者版本等信息,可以访问官网 https://www.shields.io/ 制作徽章,

找到Your BADGE 自定义定制徽章,输入标签和信息,点击生成:


然后就可以使用生成的shields链接了。
<a href="docs\img\wechat.png"><img src="https://img.shields.io/badge/%E5%85%AC%E4%BC%97%E5%8F%B7-%E6%B5%8B%E8%AF%95%E5%BC%80%E5%8F%91%E5%B0%8F%E8%AE%B0-brightgreen" alt="公众号"></a>
效果:
也可以直接编辑URL:
https://img.shields.io/badge/<LABEL>-<MESSAGE>-<COLOR>.svg
# 或者
https://img.shields.io/static/v1?label=<LABEL>&message=<MESSAGE>&color=<COLOR>
参数设置
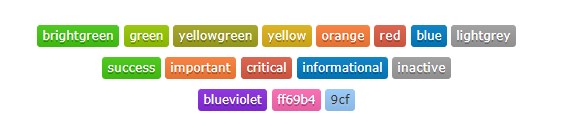
有以下几种颜色可以选择:
brightgreen、green、yellow、green、yellow、orange、red、blue、lightgrey、success、important、critical、informational、inactive、blueviolet、ff69b4、9cf。

还可以配置style和logo参数
https://img.shields.io/badge/%E5%85%AC%E4%BC%97%E5%8F%B7-%E6%B5%8B%E8%AF%95%E5%BC%80%E5%8F%91%E5%B0%8F%E8%AE%B0-brightgreen.svg?style=social&logo=telegram
logo可以选择Simple Icons:https://simpleicons.org/上提供的图标,比如微信的图标:
logo=WeChat
设置链接
可以给徽章设置一个链接
[](https://blog.csdn.net/u010698107)
或者使用HTML语法:
<a href="https://blog.csdn.net/u010698107"><img src="https://img.shields.io/badge/csdn-CSDN-brightgreen.svg" alt="csdn"></a>




