这里只简述搭建一个带用户认证的普通代理
一、安装
安装过程十分简便,只需要安装一下squid,一条命令搞定
yum install squid rpm -qa | grep squid squid-3.5.20-2.el7_3.2.x86_64
which squid #
二、配置
备份squid默认配置文件 ,
修改squid的配置文件 /etc/squid/squid.conf
cp /etc/squid/squid.conf squid.conf.bak vim squid.conf #修改squid.conf
主要就是配置一下端口,缓存,日志和访问规则。
1、如果不需要带用户认证,只需在配置文件后面添加以下内容即可(安全性很差)
ache_mem 64 MB maximum_object_size 4 MB cache_dir ufs /var/spool/squid 100 16 256 access_log /var/log/squid/access.log http_access allow all visible_hostname CangLuan.Squid.org cache_mgr 99@qq.com
2、带用户认证配置
htpasswd -c /etc/squid/passwd cangluan
添加认证的用户密码
如果找不到htpasswd, 执行yum install httpd, 然后就能使用htpasswd了
在配置文件后台添加以下内容
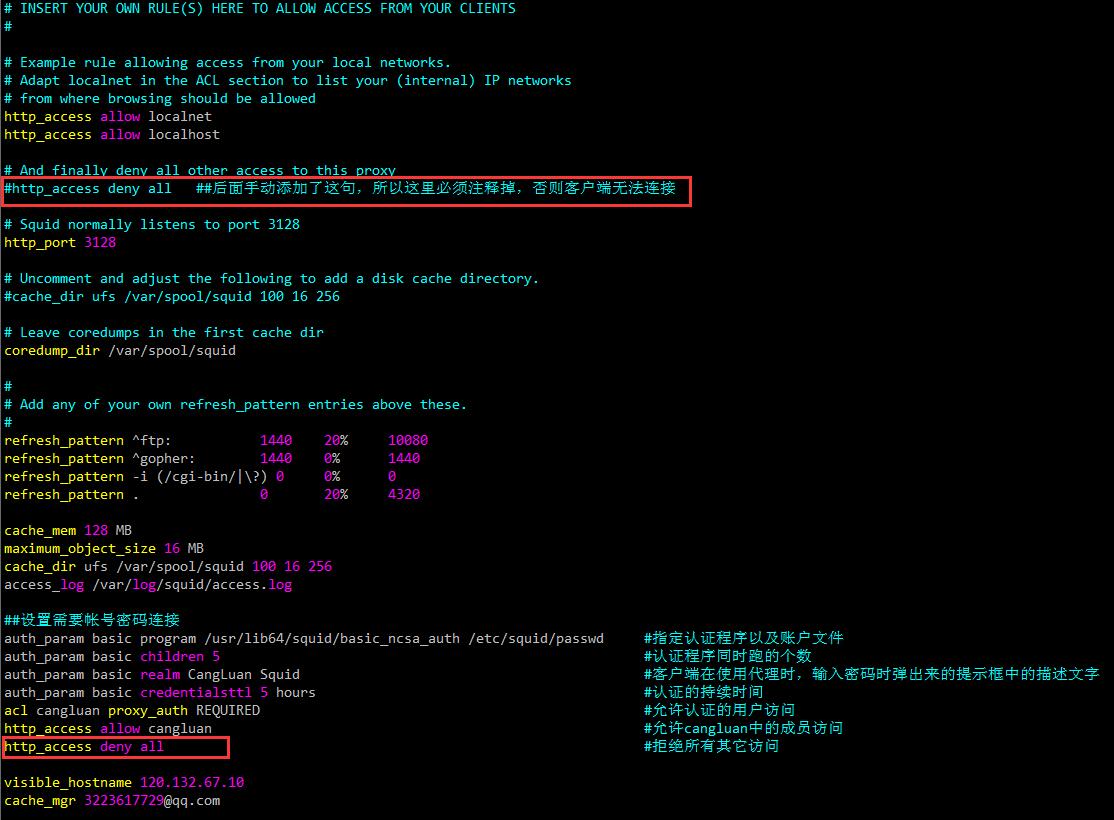
cache_mem 128 MB maximum_object_size 16 MB cache_dir ufs /var/spool/squid 100 16 256 access_log /var/log/squid/access.log auth_param basic program /usr/lib64/squid/basic_ncsa_auth /etc/squid/passwd #指定认证程序以及账户文件 auth_param basic children 5 #认证程序同时跑的个数 auth_param basic realm CangLuan Squid #客户端在使用代理时,输入密码时弹出来的提示框中的描述文字 auth_param basic credentialsttl 5 hours #认证的持续时间 acl cangluan proxy_auth REQUIRED #允许认证的用户访问 http_access allow cangluan #允许cangluan中的成员访问 http_access deny all #拒绝所有其它访问 visible_hostname CangLuan.Squid.org cache_mgr 3223617729@qq.com
wq保存后,
检查语法: squid -k parse //若不报错,刚说明配置无误
三、初始化squid
squid -z

四、启动squid
systemctl start squid
五、开放防火墙
squid默认监听3128端口
iptables -I INPUT -p tcp -m state --state NEW -m tcp --dport 3128 -j ACCEPT

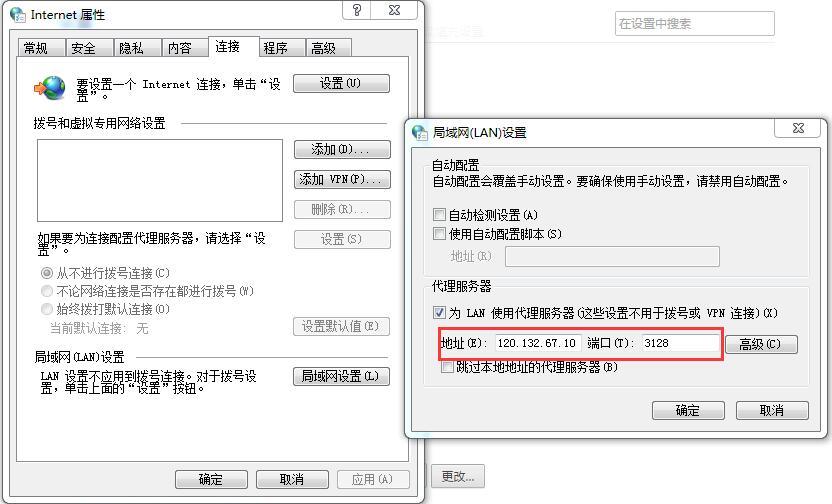
浏览器配置squid服务器IP和端口
现在当你使用代理访问页面的时候,会先弹出一个提示框,让你输入用户名密码。然后就可以继续访问了
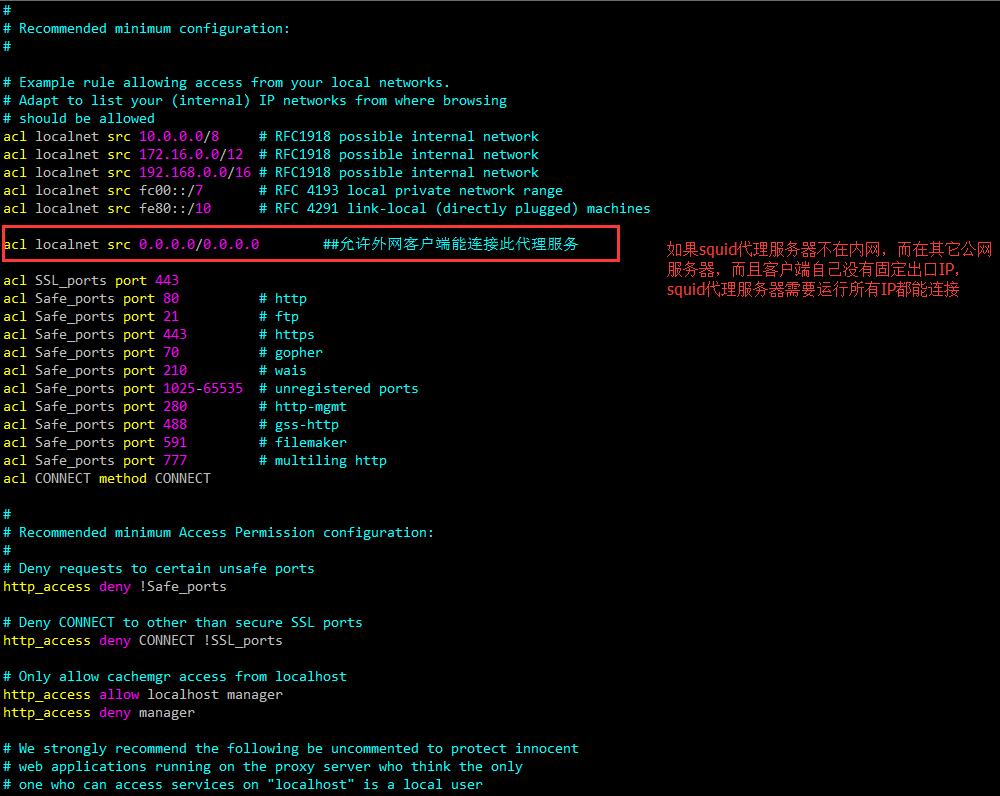
附带/etc/squid/squid.conf完整配置文件及需要注意的问题


转自: https://www.cnblogs.com/fjping0606/p/6595790.html