HTML:
<div class="box"> <div class="content"> <span class="span1"></span> <span class="span2">一段文字呢一段文字呢一段文字呢</span> </div> </div>
CSS:
.box{ display: table; width: 45%; } .content{ display: table-cell; height: 180px; vertical-align: middle; background-color: aquamarine; text-align: center; } .content span{ display: inline-block; } .content .span1{ vertical-align: middle; width: 100px; height: 60px; background-color: cornflowerblue; }
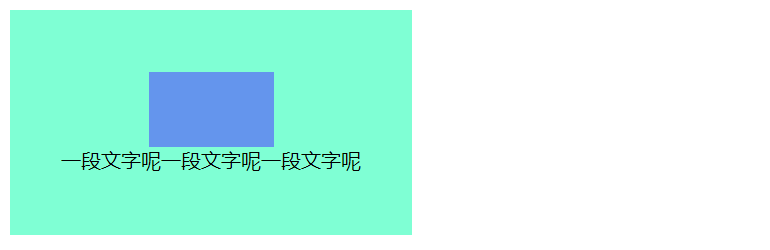
效果图如下:
未换行:

换行后如下: