1.弹性布局的使用:
① 给父容器添加display:flex;或inline-flex;可以设置在当前容器内使用弹性布局进行排列;
② flex表示当前容器为块级,inline-flex表示当前容器为行级;
③ (重点)当前容器内一但使用弹性布局,则子元素的float和clear属性将会失效,但是position仍然可以使用
注意:容器-父元素 项目-子元素
2.作用于容器的属性:
① flex-direction: 设置主轴方向
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
② flex-wrap: 当主轴空间不足时,是否断行显示;
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
③ flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
④(常用,非常重要) justify-content:定义项目在主轴上的显示方式
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
⑤ align-items属性定义‘单行’项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
⑥ align-content 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
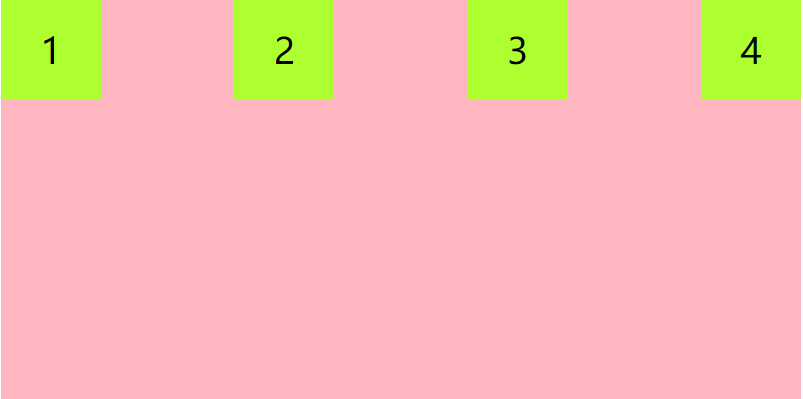
代码实例一:
<body> <div id="div"> <div>1</div> <div id="div2">2</div> <div>3</div> <div>4</div> </div> </body>
#div{ width: 800px; height: 400px; background-color: lightpink; display: flex; flex-flow: row nowrap; justify-content: space-between; } #div div{ width: 100px; height: 100px; background-color: greenyellow; font-size: 36px; line-height: 100px; text-align: center; }
运行:

3.项目的属性
① order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
② flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
③ flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
④ (不常用)flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
⑤ align-self属性允许单个项目有与其他项目不一样的对齐方式,可'覆盖'align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
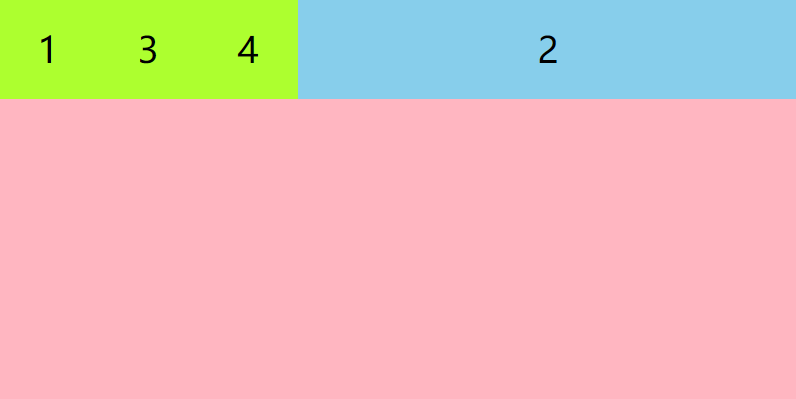
代码实例二(在实例一的基础上添加):
#div #div2{ background-color: skyblue; order: 1; flex-grow: 1; }
运行: