1.客户端(Eclipse)机器A, 服务端(appium、Genymotion)机器B
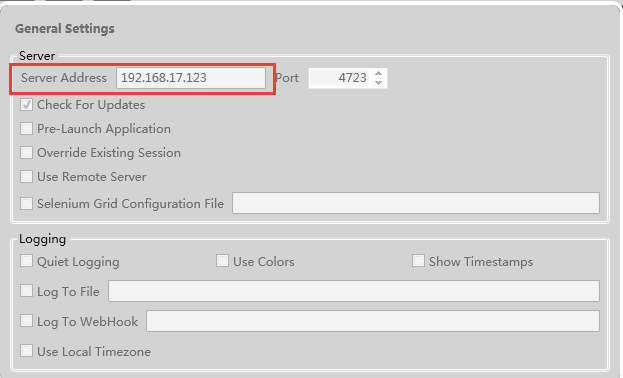
2.设置Appium,Server Address为192.168.17.123,重新启动Appium


3.在客户端机器A浏览器中输入:http://192.168.17.123:4723/wd/hub,

说明配置成功。
JAVA代码:
其中driver= new AndroidDriver<WebElement>(new URL("http://192.168.17.123:4723/wd/hub"), capabilities);
capabilities.setCapability("app", "F:\ContactManager.apk");F:\ContactManager.apk为服务端APK的路径
public class AppiumTest { public AndroidDriver<WebElement> driver; @BeforeClass public void startTest() throws MalformedURLException{ // File classpathRoot= new File(System.getProperty("user.dir")); // File appDir= new File(classpathRoot, "res/app"); // File app= new File(appDir, "ContactManager.apk"); DesiredCapabilities capabilities= new DesiredCapabilities(); capabilities.setCapability("automationName", "Appium"); capabilities.setCapability("platformName","Android"); capabilities.setCapability("deviceName","Android Emulator"); capabilities.setCapability("platformVersion", "4.4.2"); // 根据这个app capabilities,Appium会在启动测试之前安装好app到设备 capabilities.setCapability("app", "F:\ContactManager.apk"); //设置安卓app的包名的capability,告诉appium你要运行哪个app。 capabilities.setCapability("appPackage", "com.example.android.contactmanager"); capabilities.setCapability("appActivity", ".ContactManager"); driver= new AndroidDriver<WebElement>(new URL("http://192.168.17.123:4723/wd/hub"), capabilities); } @Test public void addContact() { // WebElement el= driver.findElement(By.xpath(".//*[@text='Add Contact']")); WebElement el = driver.findElementByAndroidUIAutomator("new UiSelector().text("Add Contact")"); el.click(); List<WebElement> textFieldsList= driver.findElementsByClassName("android.widget.EditText"); textFieldsList.get(0).sendKeys("Some Name"); textFieldsList.get(2).sendKeys("Some@example.com"); driver.swipe(100, 500, 100, 100, 2); driver.findElementByXPath(".//*[@text='Save']").click(); } @AfterClass public void afterClass() { driver.quit(); } }