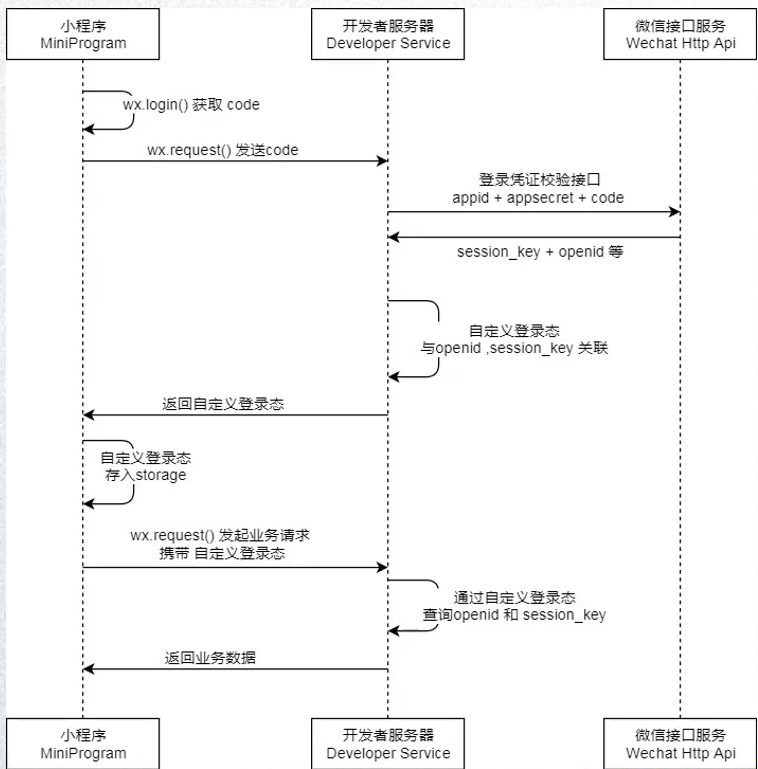
今日回顾了下微信小程序的登陆流程,做个总结

微信小程序登陆流程中一共有三个角色:
-
小程序客户端 =》 小程序前端开发者 MiNiProgram
-
服务器端 =》 小程序后台服务器开发者 Developer Service
-
微信服务器 =》 Wechat Http Api
流程详解:
-
前端通过调用wx.login接口向微信服务器请求一个code
微信服务器向前端返回一个code码
该code码有效时长目前为5分钟
这个code前端并不需要使用,但前端需要将这个code值使用wx.request发送给后台,目的是换取openid
wx.login通常在app.js中的onLaunch声明周期中进行
-
后台接收到前台发送的code码后,会连同 appid 和 appsecre 向微信服务器发起请求,
appid 和 appsecre获取方法:微信公众平台-》扫码登陆 -》 开发-》 开发设置 -》
-
请求成功后,后端会接收由微信服务端返回的session_key和openid
openid:开发者用户的唯一标识
-
后端一般不会直接将openid返回给前端,而是返回前台一个token作为用户的登陆状态凭据
如果公司期待用户不仅仅在小程序端登陆 ,而是在公司也有账号和密码,则会将openid+账号+密码一同写入公司用户表
-
前端使用storage保存这个token,下次用户再次登陆时,通过发送给后台storage里的token来验证登陆是否过期,如果过期则提示再次登陆,如果没有过期则开始下一步业务逻辑
token过期失效目前为2小时
此刻 该token值作为验证用户登陆态的唯一标识
这样做的好处是防止用户频繁登陆
-
确保token未过期后,前端就可以携带token向后端发送请求
-
后端在接收了前端传来的用户token后,便可以根据该用户token查询基于该用户的数据信息,并返回给前端
比如该用户的购物车数据
-
前端展示用户相关数据
以上是整个微信小程序开发流程,身为前端开发者需要做的事情有:
* 1. 调用wx.login向微信服务器请求获取code
* 2. 调用wx.request发送code到后台服务器,此时服务器会返回一个token作为登陆状的标识
* 3. 将登陆态的标识token进行存储,以便下次使用
* 4. 请求需要登陆态标识的接口时,携带token
储存token值
-
使用getGlobolData存储,以供本次小程序运行使用,
-
使用wx.Setstorage存储token,以便下次小程序运行使用