PS:本文说的是最基础的方法来判断,可使用API:element.getBoundingClientRect()搞定,简单介绍下:
- 返回值为ClientRect类型的对象
- 其中包括该元素的width、height 以及位置信息(top、bottom、left、right)
- width和height均为content+padding+border的值,即为offsetWidth、offsetHeight
--------------------------------------------------从这里正式开始---------------------------------------------------------------------------------------------
首先了解一下背景知识
scrollTop
- scrollTop,scrollLeft 元素滚动的位移
- 一般获取页面滚动距离用 document.body.scrollTop
offsetTop
- offsetTop,offsetLeft元素的相对于文档或是父元素的位移
- 是元素的border离父元素顶部的距离,故即便是margin撑开的距离,也算作offsetTop值
- offsetParent是元素参考位移的父元素
- offsetParent 即为最近的、有定位的、父元素
- 父元素定位全没有,offsetParent即为<body>
- <body>的offsetParent是null
- 获取某元素距body顶端的距离,代码如下
function getHeight(e){ var h = 0; var obj = e; while(obj){ h += obj.offsetTop; // 不断累加e元素和其每个父元素的offsetTop obj = obj.offsetParent; } return h; }
innerHeight、outerHeight
- window.innerHeight、innerWidth
- 当前视图窗口的大小
- 打开控制台、屏幕缩放都会导致窗口大小变化
- 相关事件window.onresize
- document.documentElement.clientHeight、clientWidth与之一致,都是表示可见区域宽高
- window.outerHeight、outerWidth
- 当前屏幕的大小
- 电脑多大就是多大,不会改变的
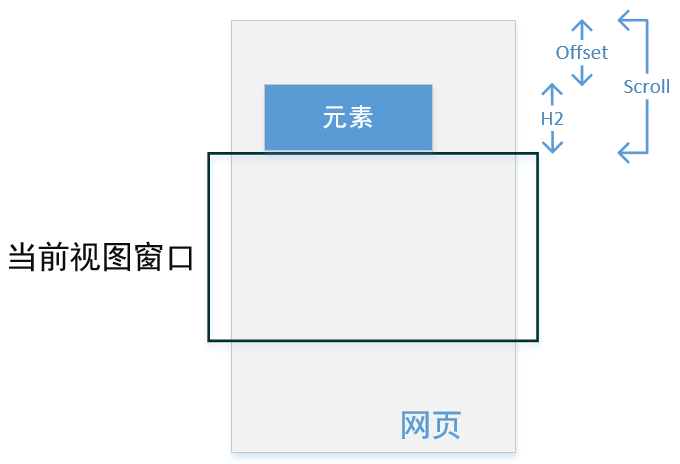
判断元素是否在视图窗口之内


如图所示,页面滚动的距离 scroll 在 [ offset - h1, offset + h2 ] 之间即算做在视图内
function ifInWindow (element) { var s = document.body.scrollTop; var h1 = window.innerHeight; var off = getHeight(element); var h2 = element.clientHeight; if(s > off - h1 && s < off + h2){ return true; } return false; } function getHeight(e){ var h = 0; var obj = e; while(obj){ h += obj.offsetTop; // 不断累加e元素和其每个父元素的offsetTop obj = obj.offsetParent; } return h; }
该功能可用于图片懒加载,图片懒加载的思路:在img标签上用data-src的自定义属性来保存图片地址,判断图片是否在可见区域内,在可见区域内则设置src,