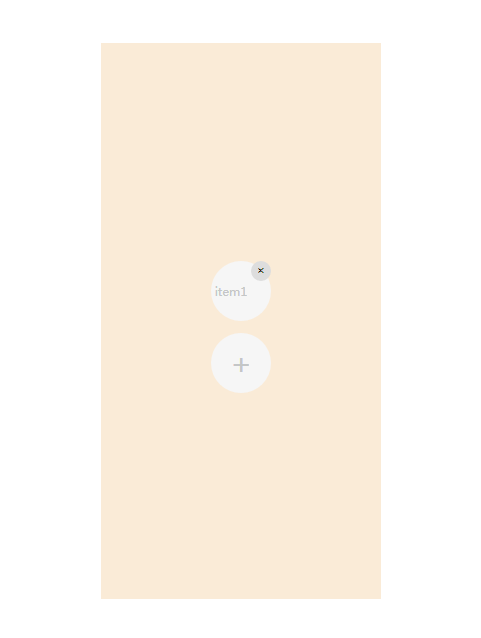
先看效果:



就这个效果。当你点击右上角的删除按钮,会删除掉item1。
上代码:

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title></title> 7 <style type="text/css"> 8 .central { 9 /* 利用绝对定位和flex实现居中 */ 10 position: absolute; 11 top: 0px; 12 right: 0px; 13 bottom: 0px; 14 left: 0px; 15 margin: auto; 16 width: 50%; 17 height: 80%; 18 background-color: antiquewhite; 19 /* 居中效果结束 */ 20 21 display: flex; 22 flex-direction: column; 23 /* 垂直排列 */ 24 /* 与justify-content相同的方式在侧轴方向上将当前行上的弹性元素对齐。也就是上下居中 */ 25 align-items: center; 26 /* 居中排列,水平方向 */ 27 justify-content: center; 28 } 29 30 #pop_div { 31 background-color: #F6F6F6; 32 width: 60px; 33 height: 60px; 34 border-radius: 30px; /* 用边框半径实现圆形div */ 35 text-align: center; 36 line-height: 60px; 37 outline: none; 38 font-size: 30px; 39 color: #C4C6C7; 40 } 41 42 #pop_div:hover { 43 cursor: pointer; /* 当鼠标移动到标签上是,自动变成手指形状 */ 44 } 45 46 .add_item { 47 background-color: #F6F6F6; 48 width: 60px; 49 height: 60px; 50 border-radius: 30px; 51 text-align: center; 52 line-height: 60px; 53 outline: none; 54 font-size: 10px; 55 color: #C4C6C7; 56 } 57 58 .btn_delete { 59 position: relative; 60 float: right; 61 right: 0px; 62 top: 0px; 63 width: 20px; 64 height: 20px; 65 border-radius: 10px; 66 outline: none; 67 border: none; 68 cursor: pointer; 69 } 70 71 .hide_div { 72 position: absolute; 73 top: 0px; 74 right: 0px; 75 bottom: 0px; 76 left: 0px; 77 margin: auto; 78 width: 100%; 79 height: 100%; 80 81 display: none; /* 显示方式:none(标签不显示) */ 82 background-color: rgba(194, 195, 201, 0.7); /* 实现半透明北京,0.7代表不透明度 */ 83 } 84 85 .hide_div div { 86 cursor: pointer; 87 } 88 </style> 89 </head> 90 91 <body> 92 <div class="central"> 93 <div id="panel"></div> 94 <div id="pop_div" title="添加" onclick="popDiv();">+</div> 95 </div> 96 <div id="hide_div" class="hide_div"> 97 <div id="item1" onclick="itemClick('item1');">item1</div> 98 <div id="item2" onclick="itemClick('item2');">item2</div> 99 <div id="item3" onclick="itemClick('item3');">item3</div> 100 <div id="item4" onclick="itemClick('item4');">item4</div> 101 <div id="item5" onclick="itemClick('item5');">item5</div> 102 </div> 103 <script> 104 function popDiv() { 105 // alert("将要弹出一个div"); 106 var vardiv = document.getElementById("hide_div"); 107 vardiv.style.display = "flex"; 108 vardiv.style.flexDirection = "column"; 109 vardiv.style.justifyContent = "center"; 110 vardiv.style.alignItems = "center"; 111 // vardiv.onclick = itemClick; 112 } 113 114 function itemClick(item) { 115 var text = document.getElementById(item).innerHTML; /* 获取元素html属性返回string */ 116 // alert(text); 117 var vardiv = document.getElementById("hide_div"); 118 vardiv.style.display = "none"; 119 addElementToHtml(text); 120 } 121 122 var index = 0; 123 function addElementToHtml(text) { 124 // 判断是否已经存在这个id的标签 125 if (null != document.getElementById(text + "_p")) { 126 alert('不能重复添加...'); 127 return; 128 } 129 130 // 创建一个p标签,设置属性 131 var p = document.createElement('p'); 132 p.id = text + "_p"; 133 p.innerHTML = text; 134 p.className = "add_item"; 135 136 // 创建一个input标签,设置属性 137 var btnDel = document.createElement('input'); 138 btnDel.type = 'button'; 139 btnDel.value = '×'; 140 btnDel.title = "删除"; 141 btnDel.className = "btn_delete"; 142 143 // 绑定删除按钮删除事件 144 btnDel.onclick = function () { 145 // alert("将删除" + this.parentNode.id + "标签及子标签..."); 146 this.parentNode.parentNode.removeChild(this.parentNode); /* 首先要找到要删除节点的父节点,然后通过父节点才能删除自己 */ 147 }; 148 149 // 添加删除按钮到p标签中 150 p.appendChild(btnDel); 151 152 var panel = document.getElementById("panel"); 153 panel.appendChild(p); 154 } 155 </script> 156 </body> 157 158 </html>
