一.Package.json
在项目中输入:
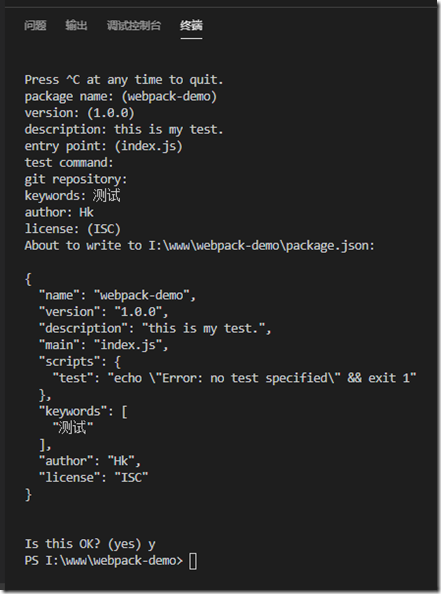
npm init
之后会提示你一步一步输入信息,我输入的信息如下:
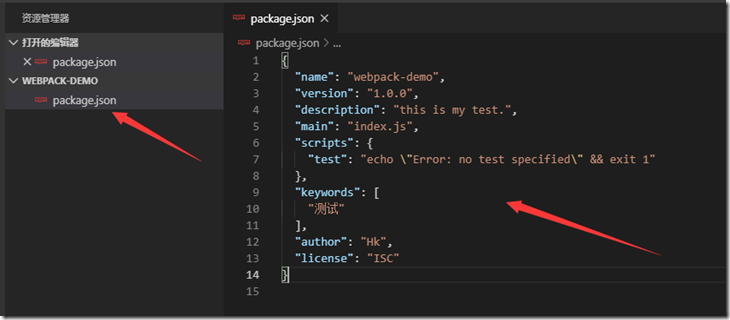
生成的Package.json文件如下
我们也可以在初始时省略这些步骤,让脚本使用默认值
npm init –yes
Package.json中的键值对代表以下含义
{
"name": "webpack-demo", //包名
"version": "1.0.0", //版本号 主版本.次版本.修订版本
"description": "", //项目描述
"main": "index.js", //模块入口文件
"scripts": { //脚本 可以使用 npm run test 来省略重复输入
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [], //关键词
"author": "", //作者
"license": "ISC" //许可证
}
注:在Json文件中不能有注释,这里只是为了方便说明。
二、测试
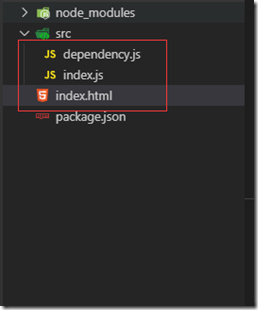
在项目目录下创建以下结构
1.传统方法
在index.js中输入以下内容
msg();
在dependency.js中输入以下内容
function msg() {
console.log("from dependency!");
}
直接在index.html中引入
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="./src/dependency.js"></script>
<script src="./src/index.js"></script>
</body>
</html>
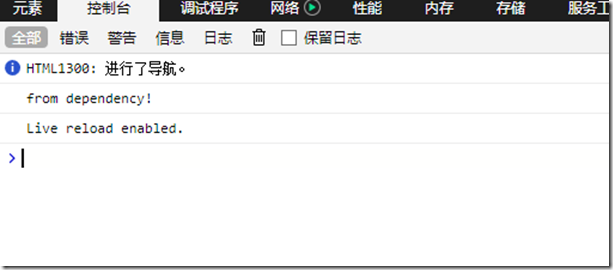
运行正常
这样有如下的缺点:
-
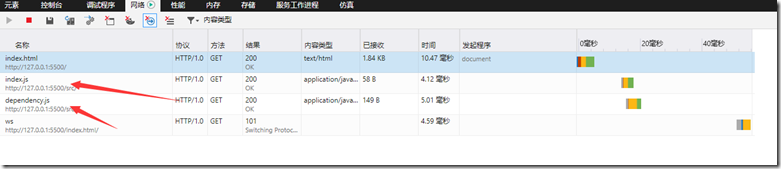
网页需要请求两次JS文件
-
我们需要注意JS依赖,并要手动放置在正确的顺序上,如果dependency.js于index.js先前引入,则会造成运行异常,项目依赖项过多时更是明显。
2.使用WebPack打包
首先改造下index.js和dependency.js,可以使用Commonjs规范或者ES6语法特性来导入导出模块
1.使用Commonjs规范
dependency.js
module.exports.func = function() {
console.log("from dependency!");
}
index.js
const o = require("./dependency")
o.func();
2.使用ES6语法特性
dependency.js
export default function () {
console.log("from dependency!");
}
index.js
import func from "./dependency"
func();
3.打包
在项目目录下输入webpack即可自动打包,打包完成后,在项目目录下生成dist文件夹,可以发现里面生成了一个main.js文件,这便是打包好的文件了。我们修改index.html如下
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- <script src="./src/dependency.js"></script>
<script src="./src/index.js"></script> -->
<script src="./dist/main.js"></script>
</body>
</html>
运行页面,可以发现没问题。
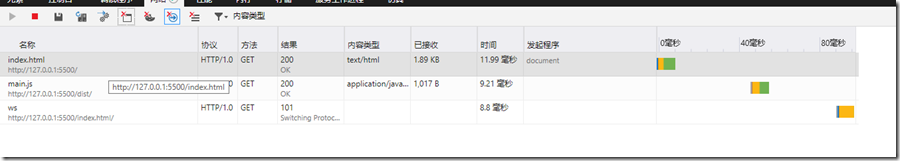
我们看下网络请求
可以发现请求数少了一次,看似总时间没有什么变化,那是因为当前请求的文件较少,体现不出WebPack打包生成然后引用一个文件的优势。需要注意的是,WebPack不只可以打包JS文件,还可以打包图片、CSS样式表。