微信小程序学习:
阮一峰微信小程序系列讲解:http://www.ruanyifeng.com/blog/2020/10/wechat-miniprogram-tutorial-part-one.html
微信小程序官方文档: https://developers.weixin.qq.com/miniprogram/dev/framework/
微信小程序项目创建:
需要先邮箱注册申请一个小程序的 AppID(在小程序开发管理中可以看到AppID)

然后下载小程序开发工具,安装完成后微信扫码登录,点击加号新建一个小程序项目

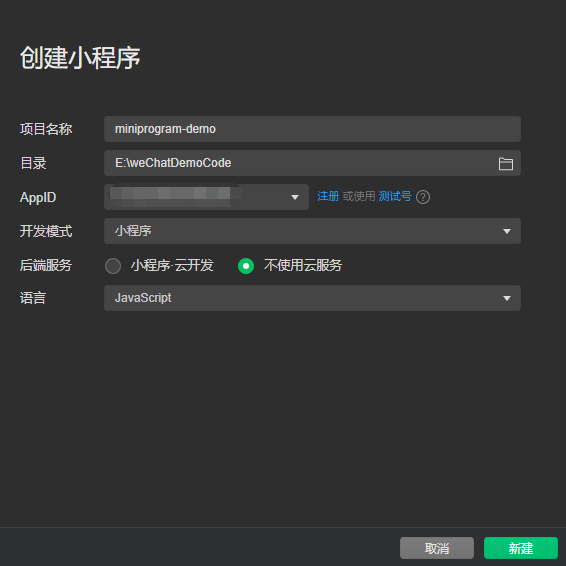
填写项目名称,选择项目文件存放路径,填入申请的AppID,选择不使用云服务,点击“新建”,就可以得到一个小程序的基本结构

-
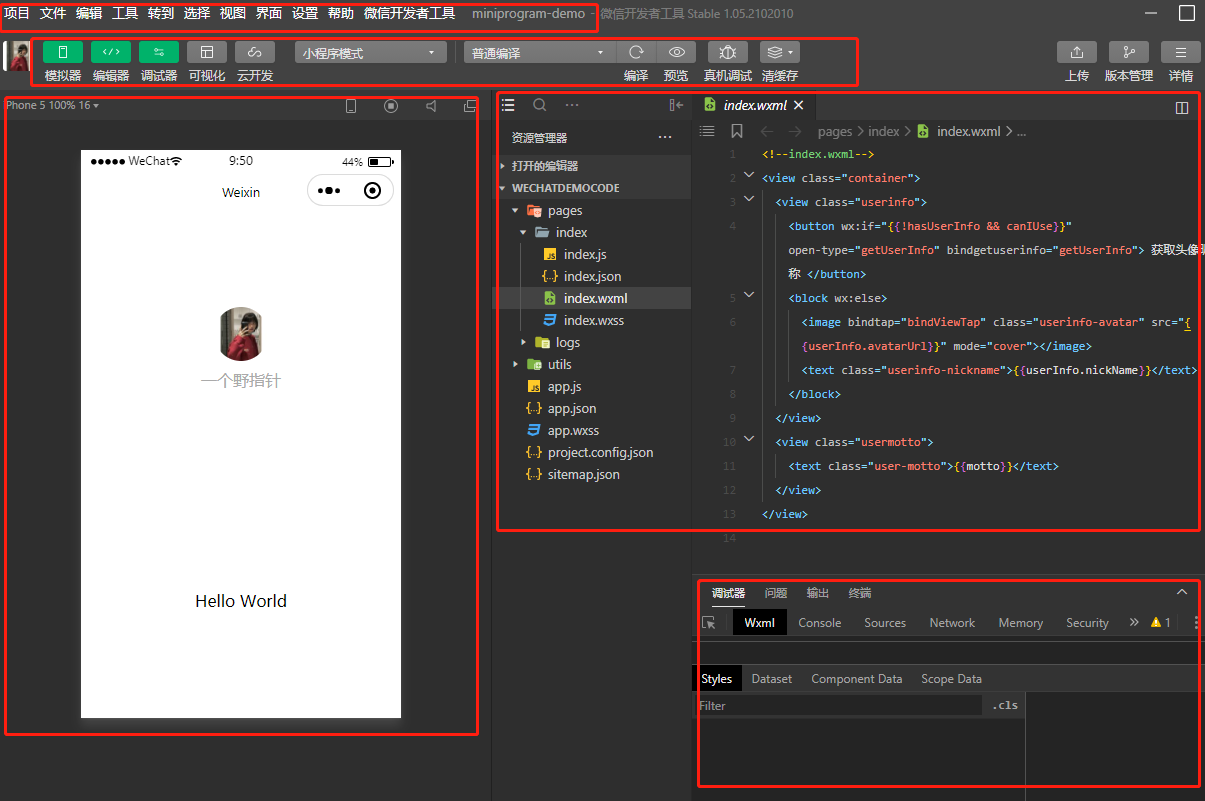
- 菜单栏
- 工具栏
- 模拟器
- 编辑器
- 调试器

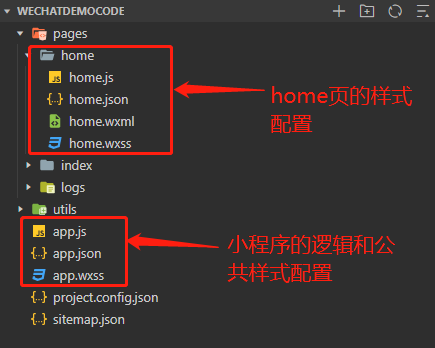
小程序的项目结构

- app.js 是小程序执行的入口文件
在 app.js 中必须调用 App() 函数,且只能调用一次,用来注册并执行小程序。
// app.js App({ onLaunch() {},//- 监听小程序初始化 onShow(){}, // - 监听小程序显示 onHide(){}, //- 监听小程序隐藏 //多个页面之间分享的值 globalData: { userInfo: null } })
注:以上的如onLaunch()函数都是应用周期函数,监听小程序的启动和销毁。
对应的每个页面也有页面级的周期函数,来监听页面的加载渲染。
这些页面周期函数则写在对应的home.js的 Page() 函数中来注册小程序页面。
Page({ onLoad : function(options) {}, // 监听页面加载 onShow : function() {}, // 监听页面显示 onReady : function() {}, // 监听页面初次渲染完成 onHide : function() {}, // 监听页面隐藏 onUnload: function() {} // 监听页面卸载 })
- app.json 全局配置文件

- backgroundTextStyle:下拉 loading 的样式,仅支持 dark / light
- navigationBarBackgroundColor:导航栏背景颜色
- navigationBarTitleText:导航栏标题文字内容
- navigationBarTextStyle:导航栏标题颜色,仅支持 black / white

注:如果某个页面需要个性化定制的导航栏,如home页在home.json中配置,页面级别配置优先于全局配置生效。
- WXML和WXSS
WXML和html类似,但也有所不同。
<view>标签表示一个区块,用于跟其他区块分隔,类似 HTML 语言的<div>标签。
<text>表示一段行内文本,类似于 HTML 语言的<span>标签。
<view> <text>hello world</text> </view>
类似与vue,WXML可以进行数据的双向绑定以及wx:for,wx:if的属性
//home.wxml <view> <text>{{message}}</text> </view> //home.js Page({ data: { message: 'Hello MINA!' } })
WXSS具有css大部分的特性,不同之处在于小程序的尺寸单位为rpx。