目录
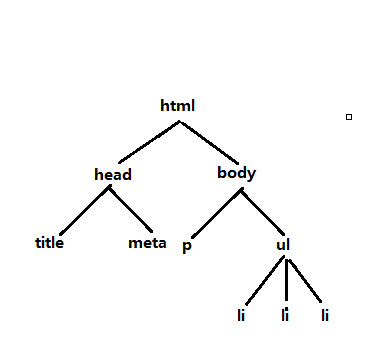
本篇主要介绍DOM操作,在说DOM操作之前,首先我们应该熟悉DOM树,以一个例子为例来说明DOM树。首先看这段HTML代码.(本文后面的代码如果没有特别指出,都是针对下述HTML代码进行操作)
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title>爱好</title> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 </head> 7 <body> 8 <p title="你最喜欢的运动">你最喜欢的运动是什么呢</p> 9 <ul> 10 <li title="篮球">篮球</li> 11 <li title="足球">足球</li> 12 <li title="羽毛球">羽毛球</li> 13 14 </ul> 15 </body> 16 </html>
其DOM结构如图1 所示。

图1
图一就是该HTML代码的一颗DOM数。对DOM的各种操作事实上都是对这颗DOM树展开的。
在掌握各种DOM操作之前,首先需要了解DOM操作的分类。
一. DOM操作的分类
1. DOM Core
DOM Core 可以处理任何一种使用标签的语音,不只是HTML,还有XML等等。在JS中我们常用到的getElementById()、getElementByTagName()、getAttribute()、setAttribute()等方法都属于DOM Core中的核心方法。
2. HTML-DOM
一般而言,HTML-DOM只是用于处理Web文档。
3.CSS-DOM
CSS-DOM主要用于获取和设置style对象的各种属性。
二.jQuery中的各种DOM操作
jQuery作为js的一种类库,不仅继承了DOM的一些操作,更加发扬了DOM操作,使其对DOM操作更加的灵活。
1. 查找节点
主要是通过jQuery选择器来完成。结合文章开头的DOM树实例就行说明。
1.1查找元素节点
以上述DOM树为例,来说明如何执行查找元素节点,执行下述代码就可打印出“篮球”。
1 var $li=$("ul li:eq(0)"); //查找ul中第一个<li> 2 alert($li.text()); //打印出第一个节点中的文本内容
1.2 查找属性节点
通过使用attr()获取属性的值,参数可以为多个。执行下述代码就会弹出“你最喜欢的运动”.
var $p=$("p"); //获取节点<p>
var p_text=$p.attr("title"); //获取节点<p>的属性title的值
alert(p_text); //打印title的值
2. 创建节点
很多时候,我们不仅仅是要查找节点,还需要创建节点,例如我们在浏览淘宝网店的时候,当鼠标放到一幅图片上的时候,鼠标旁马上就会有一张更大的图片来显示,其实这张大的图片就是开辟了一个新的<div>区域,或者更准确的来说是创建了一个新的节点挂在了DOM树上。
2.1 创建元素节点
创建元素节点并不只是单单创建元素节点,还需要将其挂到DOM树上。例如我们创建一个<li>节点然后将其挂在<ul>上,具体代码如下:
var $li_new=$("<li></li>"); //创建一个<li>元素
$("ul").append($li_new); //将其添加到<ul>下
2.2 创建文本节点
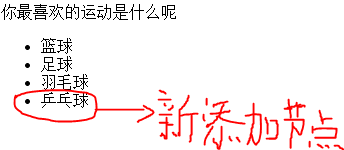
刚才只是创建了一个节点,并没有先该节点中添加任何文本内容,如果我们要创建文本节点,只需要向刚才的元素节点中添加文本内容就行。具体代码如下:
var $li_new=$("<li>乒乓球</li>"); //创建一个文本节点,文本内容为乒乓球
$("ul")。append($li_new); //将其挂在<ul>上
此时HTML显示如图2所示
3.3 创建属性节点
与创建文本节点相似,也是在创建元素节点时候一起创建。如下行代码。
1 var $li_new1=$("<li title="羽毛球">羽毛球</li>");//创建属性节点
2 $("ul").append($li_new1); //将该属性节点挂在<ul>上
可见,title属性在随着<li>节点创建的时候也一起创建了。
3. 插入节点
从上面的例子可以看出一种插入节点的方法是通过jQuery中的append()方法,下面通过表1将插入节点的各种方法进行总结。
表1 插入节点的各种方法
| 方法 | 描述 | 示例 |
| append() | 向每个匹配元素内部追加节点或是内容 |
HTML代码:<p>你好吗?</p> jQuery代码:$("p").append(“<b>还不错哦.</b>”); 结果:<p>你好吗?<b>还不错哦.</b></p> |
| appendTo() |
$(A).append(B):是将B追加到A上 $(A).appendTo(B):是将A追加到B上 |
HTML代码:<p>你好吗?</p> jQuery代码:$("<b>还不错哦.</b>").appendTo(“p”); 结果:<p>你好吗?<b>还不错哦.</b></p> |
| prepend() | 向每个匹配的元素内部追加内容 |
HTML代码:<p>你好吗?</p> jQuery代码:$("p").prepend(“<b>还不错哦.</b>”); 结果:<p><b>还不错哦.</b>你好吗?</p> |
| prependTo() |
$(A).prepend(B):是将B追加到A上 $(A).prependTo(B):是将A追加到B上 |
HTML代码:<p>你好吗?</p> jQuery代码:$("<b>还不错哦.</b>").aprependTo(“p”); 结果:<p><b>还不错哦.</b>你好吗?</p> |
| after() | 在每个匹配的元素之后添加内容 |
HTML代码:<p>你好吗?</p> jQuery代码:$("p").after(“<b>还不错哦.</b>”); 结果:<p>你好吗?</p><b>还不错哦.</b> |
| insertAfter |
$(A).after(B):将B插入到A后 $(A).insertAfter(B):将A插入到B后 |
HTML代码:<p>你好吗?</p> jQuery代码:$(“<b>还不错哦.</b>”).insertAfter(“p”); 结果:<p>你好吗?</p><b>还不错哦.</b> |
| before() | 在每个匹配元素之前插入内容 |
HTML代码:<p>你好吗?</p> jQuery代码:$(“p”).before(“<b>还不错哦.</b>”); 结果:<b>还不错哦.</b><p>你好吗?</p> |
| insertBefore() |
$(A).before(B):将B插入到A前 $(A).insertBefore(B):A插入到B前 |
HTML代码:<p>你好吗?</p> jQuery代码:$(“<b>还不错哦.</b>”).insertBefore(“p”); 结果:<b>还不错哦.</b><p>你好吗?</p> |
4. 删除节点
jQuery中提供了三种方法删除多余的节点。分别是remove()、detach()、empty()。下面一一介绍。
4.1 remove()方法
$("ul li:eq(0)").remove(); //获取ul下的第一个<li>节点后,删除该节点
值得注意的有两点:1.经remove()方法删除后的节点还可以恢复, 例如上述代码被删除后可以通过以下代码恢复
1 var $li_delete=$("ul li:eq(0)"); //获得ul下第一个li节点 2 $li_delete.remove(); //将该节点删除 3 $("ul").append($li_delete); //在将被删除的节点添加到ul上,需要注意的是此时该li节点被放置到ul的最后面
但是这种恢复节点,该节点上所绑定的事件将不会恢复。
2.remove()可以带参数,例如一下这行代码
1 $("ul li").remove(“li[title=篮球]”); //在<ul>下,删除属性title为篮球的li的节点
4.2 detach()方法
具体用法与remove方法基本一样。与remove()方法相同的是该方法在删除元素节点后,也可以恢复元素。与remove()方法不同的是该方法删除所匹配的元素时,并不会删除该元素所绑定的事件、附加的数据,比如说:一个<p>绑定了一个click(function(){ alert("能恢复吗?");});事件,如果用remove()删除之后,再次恢复该元素时候并不会恢复click()事件,而detach()方法则在恢复时,同时也可以恢复其click()事件。
4.3empty()方法
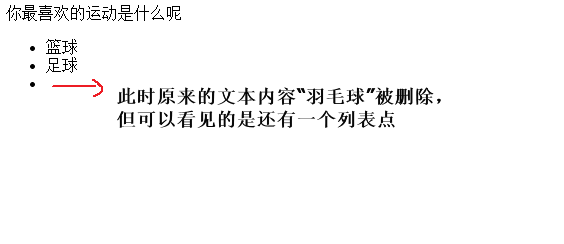
准确的说,empty()方法并不是删除节点,而是清空节点,清空元素中的所有后代节点。最后只剩一个空节点(该元素的属性依然存在)。例如我们清空第三个羽毛球的<li>节点。可以用下述代码完成。
1 $("ul li:eq(2)").empty; //清空该节点
清空后HTML页变为图3所示。
图3
该图说明只是清空节点,并没有情况该节点所对应的属性。
5. 复制节点
通过使用clone()方法,值得注意的是:如果只写clone()则表示说明只复制节点,复制节点后,被复制的新元素并不具有任何行为,如何想复制原节点所绑定的行为(事件),那么写法应该为clone(true).
6.替换节点
两个方法replaceWith()与replaceAll(): $(A).replaceWith(B):用B替换A
$(A).replaceAll(B):用A替换B
7. 包裹节点
jQuery提供的方法是wrap().参考下行示例代码。
$("p").wrap(""<b></b>""); 用<b>标签将<p>包裹起来
8. 属性操作
1. 获取属性和设置属性
通过attr()方法。
2. 删除属性
通过removeAttr();如下例代码。
1 $("p").removeAttr("title"); //删除<p>的title属性
9. 样式操作
1.获取样式和设置样式
我们知道,在HTML中改变样式的方法是通过CSS来完成的,一般都通过在元素中定义id或者class,而id或者class也输入该元素的一个属性,故可以通过attr()方法来获取和设置其属性。例如<p>标签中原始属性是class=start,在CSS中又定义了一个end的样式。这时我们就可以通过以下代码进行设置样式。
1 $("p").attr("class",“end”); //将<p>标签的样式class从start该为end
2. 追加样式
通过jQuery中提供的addClass()方法进行追加样式,值得注意的是addClass()是该原先的样式中添加了一种新的样式(多了一种样式,如果以前样式是一种则使用该方法后样式变为两种),而attr()则是该变了元素的初始样式(样式没有增多)。
3. 移除样式
通过jQuery中的removeClass()方法。如果参数为空,则代表是移除其所有的样式。
4. 切换样式
通过使用jQuery中的toggle()方法,该方法在jQuery中有着广泛的应用,以后要出一篇blog要把常用的jQuery方法进行总结。这里只说toggle()方法应该如何切换样式。实际上,通过的是tooggleClass()方法进行切换。该方法可以控制样式的重复切换,如果类名存在就删除它,如果类名不存在就添加它。示例代码如下。
1 $("p").tooggleClass("another"); //重复切换类名anohter
5. 判断是否含有某个样式
通过hasClass()方法进行判断,如果有则返回true,没有返回false。
10. 设置和获取HTML、文本、值
1. html()方法
该方法类似于javascript中的innerHTML属性,获取的是HTML代码。
2.text()方法
该方法类似于javascript中的innerText属性,获取的是文本内容。
3.val()方法
该方法类似与javascript中的value属性,获取或者设置元素的值。需要注意的是,如果获取的是多个元素,那么返回值也将是含多个元素值的集合。
11. 遍历节点
1. children()方法
children()方法只考虑子元素,而不考虑后代元素。我们重点关注下该方法。首先我们还是回顾下blog开头的DOM树。然后在看下述代码。
1 var $body=$("body").children(); 2 var $p=$("p").children(); 3 var $ul=$("ul").children(); 4 alert($body.length); //结果为2 5 alert($p.length); //结果为0 6 alert($ul.length); //结果为3
如果要遍历li元素,我们则可以通过一个for循环进行遍历。在返回的结果也可以看出children()方法并没有考虑后代元素。
2.next()方法
获得匹配元素后面紧邻的同辈元素。
3. prev()方法
获得匹配元素前面紧邻的同辈元素。
4.siblings()方法
取得匹配元素前后所有的同辈元素。
12. CSS-DOM操作
该技术一句话来说就是控制sytle对象的各种属性。如果我们要设置blog开头DOM树中的<p>的样式,我们可以通过以下代码就行设置。
1 $("p").css({"color":"red","font-size":"14px"}); //设置<p>的颜色和字体