1.ArcGIS API for Flex实现GraphicsLayer上画点、线、面。
准备工作:
1.这次地图数据就用Esri提供的http://server.arcgisonline.com/ArcGIS/rest/services/NPS_Physical_World_2D/MapServer。
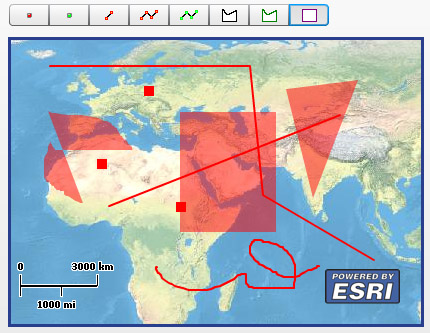
完成后的效果图:

开始:
1.启动Flex Builder3新建工程以及引入ArcGIS API for Flex library的开发包。
2.新建DrawTool.mxml页面,然后在页面上添加esri:Map控件设置esri:ArcGISTiledMapServiceLayer等。
3.和上一篇一样仍旧用mx:ToggleButtonBar来实现功能按钮,mx:ToggleButtonBar需要包含6个按钮分别实现6种不一样的操作,具体代码如下:
1 <mx:ToggleButtonBar iconField="icon" horizontalCenter="-47" verticalCenter="-151" itemClick="itemClickHandler(event)" toggleOnClick="true">
<mx:ToggleButtonBar iconField="icon" horizontalCenter="-47" verticalCenter="-151" itemClick="itemClickHandler(event)" toggleOnClick="true">
2 <mx:dataProvider>
<mx:dataProvider>
3 <mx:Array>
<mx:Array>
4 <mx:Object icon="{point}" />
<mx:Object icon="{point}" />
5 <mx:Object icon="{point2}" />
<mx:Object icon="{point2}" />
6 <mx:Object icon="{polyline3}" />
<mx:Object icon="{polyline3}" />
7 <mx:Object icon="{polyline}" />
<mx:Object icon="{polyline}" />
8 <mx:Object icon="{polyline2}" />
<mx:Object icon="{polyline2}" />
9 <mx:Object icon="{polygon}" />
<mx:Object icon="{polygon}" />
10 <mx:Object icon="{polygon2}" />
<mx:Object icon="{polygon2}" />
11 <mx:Object icon="{polygon3}" />
<mx:Object icon="{polygon3}" />
12 </mx:Array>
</mx:Array>
13 </mx:dataProvider>
</mx:dataProvider>
14 </mx:ToggleButtonBar>
</mx:ToggleButtonBar>
4.上面的代码中icon对应的图标定义在mx:Script中如下:
 <mx:ToggleButtonBar iconField="icon" horizontalCenter="-47" verticalCenter="-151" itemClick="itemClickHandler(event)" toggleOnClick="true">
<mx:ToggleButtonBar iconField="icon" horizontalCenter="-47" verticalCenter="-151" itemClick="itemClickHandler(event)" toggleOnClick="true">2
 <mx:dataProvider>
<mx:dataProvider>3
 <mx:Array>
<mx:Array>4
 <mx:Object icon="{point}" />
<mx:Object icon="{point}" />5
 <mx:Object icon="{point2}" />
<mx:Object icon="{point2}" />6
 <mx:Object icon="{polyline3}" />
<mx:Object icon="{polyline3}" />7
 <mx:Object icon="{polyline}" />
<mx:Object icon="{polyline}" />8
 <mx:Object icon="{polyline2}" />
<mx:Object icon="{polyline2}" />9
 <mx:Object icon="{polygon}" />
<mx:Object icon="{polygon}" />10
 <mx:Object icon="{polygon2}" />
<mx:Object icon="{polygon2}" />11
 <mx:Object icon="{polygon3}" />
<mx:Object icon="{polygon3}" />12
 </mx:Array>
</mx:Array>13
 </mx:dataProvider>
</mx:dataProvider>14
 </mx:ToggleButtonBar>
</mx:ToggleButtonBar> 1 //图标图片
//图标图片
2 [Bindable]
[Bindable]
3 [Embed(source="assets/point.gif")]
[Embed(source="assets/point.gif")]
4 public var point:Class;
public var point:Class;
5
6 [Bindable]
[Bindable]
7 [Embed(source="assets/point2.gif")]
[Embed(source="assets/point2.gif")]
8 public var point2:Class;
public var point2:Class;
9
10 [Bindable]
[Bindable]
11 [Embed(source="assets/polyline.gif")]
[Embed(source="assets/polyline.gif")]
12 public var polyline:Class;
public var polyline:Class;
13
14 [Bindable]
[Bindable]
15 [Embed(source="assets/polyline3.gif")]
[Embed(source="assets/polyline3.gif")]
16 public var polyline3:Class;
public var polyline3:Class;
17
18 [Bindable]
[Bindable]
19 [Embed(source="assets/polyline2.gif")]
[Embed(source="assets/polyline2.gif")]
20 public var polyline2:Class;
public var polyline2:Class;
21
22 [Bindable]
[Bindable]
23 [Embed(source="assets/polygon.gif")]
[Embed(source="assets/polygon.gif")]
24 public var polygon:Class;
public var polygon:Class;
25
26 [Bindable]
[Bindable]
27 [Embed(source="assets/polygon2.gif")]
[Embed(source="assets/polygon2.gif")]
28 public var polygon2:Class;
public var polygon2:Class;
29
30 [Bindable]
[Bindable]
31 [Embed(source="assets/polygon3.gif")]
[Embed(source="assets/polygon3.gif")]
32 public var polygon3:Class;
public var polygon3:Class;
5.现在要实现在地图上画点、线等就需要esri:GraphicsLayer 的功能,实际上点、线、面都是画在GraphicsLayer的所以需要在Map控件中添加: //图标图片
//图标图片2
 [Bindable]
[Bindable] 3
 [Embed(source="assets/point.gif")]
[Embed(source="assets/point.gif")]4
 public var point:Class;
public var point:Class; 5

6
 [Bindable]
[Bindable] 7
 [Embed(source="assets/point2.gif")]
[Embed(source="assets/point2.gif")]8
 public var point2:Class;
public var point2:Class; 9

10
 [Bindable]
[Bindable] 11
 [Embed(source="assets/polyline.gif")]
[Embed(source="assets/polyline.gif")]12
 public var polyline:Class;
public var polyline:Class; 13

14
 [Bindable]
[Bindable] 15
 [Embed(source="assets/polyline3.gif")]
[Embed(source="assets/polyline3.gif")]16
 public var polyline3:Class;
public var polyline3:Class; 17

18
 [Bindable]
[Bindable] 19
 [Embed(source="assets/polyline2.gif")]
[Embed(source="assets/polyline2.gif")]20
 public var polyline2:Class;
public var polyline2:Class; 21

22
 [Bindable]
[Bindable] 23
 [Embed(source="assets/polygon.gif")]
[Embed(source="assets/polygon.gif")]24
 public var polygon:Class;
public var polygon:Class; 25

26
 [Bindable]
[Bindable] 27
 [Embed(source="assets/polygon2.gif")]
[Embed(source="assets/polygon2.gif")]28
 public var polygon2:Class;
public var polygon2:Class; 29

30
 [Bindable]
[Bindable] 31
 [Embed(source="assets/polygon3.gif")]
[Embed(source="assets/polygon3.gif")]32
 public var polygon3:Class;
public var polygon3:Class; 1 <esri:Map id="myMap" extent="{allMap}" logoVisible="false">
<esri:Map id="myMap" extent="{allMap}" logoVisible="false">
2 <esri:ArcGISTiledMapServiceLayer url="http://server.arcgisonline.com/ArcGIS/rest/services/NPS_Physical_World_2D/MapServer" />
<esri:ArcGISTiledMapServiceLayer url="http://server.arcgisonline.com/ArcGIS/rest/services/NPS_Physical_World_2D/MapServer" />
3 <esri:GraphicsLayer id="myGraphicsLayer"/>
<esri:GraphicsLayer id="myGraphicsLayer"/>
4 </esri:Map>
</esri:Map>
6.要进行绘制功能esri已经提供了esri:Draw这个控件能很方便的实现基本图形的绘制,使用代码如下:
 <esri:Map id="myMap" extent="{allMap}" logoVisible="false">
<esri:Map id="myMap" extent="{allMap}" logoVisible="false">2
 <esri:ArcGISTiledMapServiceLayer url="http://server.arcgisonline.com/ArcGIS/rest/services/NPS_Physical_World_2D/MapServer" />
<esri:ArcGISTiledMapServiceLayer url="http://server.arcgisonline.com/ArcGIS/rest/services/NPS_Physical_World_2D/MapServer" />3
 <esri:GraphicsLayer id="myGraphicsLayer"/>
<esri:GraphicsLayer id="myGraphicsLayer"/> 4
 </esri:Map>
</esri:Map>1 <esri:Draw id="drawToolbar" map="{myMap}" graphicsLayer="{myGraphicsLayer}" />
<esri:Draw id="drawToolbar" map="{myMap}" graphicsLayer="{myGraphicsLayer}" />
7.esri:Draw有2个属性一个是要进行画图操作的地图控件,一个是画图的容器GraphicsLayer 。 <esri:Draw id="drawToolbar" map="{myMap}" graphicsLayer="{myGraphicsLayer}" />
<esri:Draw id="drawToolbar" map="{myMap}" graphicsLayer="{myGraphicsLayer}" />8.接下来定义一下画出来的点、线、面的显示样式,代码如下:
1 <esri:SimpleLineSymbol id="sls" style="solid" color="0xFF0000" width="2" alpha="1"/>
<esri:SimpleLineSymbol id="sls" style="solid" color="0xFF0000" width="2" alpha="1"/>
2 <esri:SimpleMarkerSymbol id="sms" style="square" color="0xFF0000" size="10" />
<esri:SimpleMarkerSymbol id="sms" style="square" color="0xFF0000" size="10" />
3 <esri:SimpleFillSymbol id="sfs" style="solid" color="0xFF0000" alpha="0.5"/>
<esri:SimpleFillSymbol id="sfs" style="solid" color="0xFF0000" alpha="0.5"/>
9.上面的sls为线的显示样式;sms为点的显示样式;sfs为面的显示样式,关于样式的定义可以查询一下帮助了有很多的样式等可以实现。 <esri:SimpleLineSymbol id="sls" style="solid" color="0xFF0000" width="2" alpha="1"/>
<esri:SimpleLineSymbol id="sls" style="solid" color="0xFF0000" width="2" alpha="1"/>2
 <esri:SimpleMarkerSymbol id="sms" style="square" color="0xFF0000" size="10" />
<esri:SimpleMarkerSymbol id="sms" style="square" color="0xFF0000" size="10" />3
 <esri:SimpleFillSymbol id="sfs" style="solid" color="0xFF0000" alpha="0.5"/>
<esri:SimpleFillSymbol id="sfs" style="solid" color="0xFF0000" alpha="0.5"/>10.最后就是编写功能代码在上面的ToggleButtonBar控件中已经给它添加了一个itemClick="itemClickHandler(event)",这里就是编写itemClickHandler(event)这个方法的代码:
1 import mx.events.ItemClickEvent;
import mx.events.ItemClickEvent;
2 private function itemClickHandler(event:ItemClickEvent):void
private function itemClickHandler(event:ItemClickEvent):void
3 {
{
4 //设置点样式
//设置点样式
5 drawToolbar.markerSymbol=sms;
drawToolbar.markerSymbol=sms;
6 //设置线样式
//设置线样式
7 drawToolbar.lineSymbol=sls;
drawToolbar.lineSymbol=sls;
8 //设置面样式
//设置面样式
9 drawToolbar.fillSymbol=sfs;
drawToolbar.fillSymbol=sfs;
10 //更加按钮的index值设置不同的绘制操作
//更加按钮的index值设置不同的绘制操作
11 switch(event.index)
switch(event.index)
12 {
{
13 case 0:
case 0:
14 {
{
15 drawToolbar.activate(Draw.MAPPOINT);
drawToolbar.activate(Draw.MAPPOINT);
16 break;
break;
17 }
}
18 case 1:
case 1:
19 {
{
20 drawToolbar.activate(Draw.MULTIPOINT);
drawToolbar.activate(Draw.MULTIPOINT);
21 break;
break;
22 }
}
23 case 2:
case 2:
24 {
{
25 drawToolbar.activate(Draw.LINE);
drawToolbar.activate(Draw.LINE);
26 break;
break;
27 }
}
28 case 3:
case 3:
29 {
{
30 drawToolbar.activate(Draw.POLYLINE);
drawToolbar.activate(Draw.POLYLINE);
31 break;
break;
32 }
}
33 case 4:
case 4:
34 {
{
35 drawToolbar.activate(Draw.FREEHAND_POLYLINE);
drawToolbar.activate(Draw.FREEHAND_POLYLINE);
36 break;
break;
37 }
}
38 case 5:
case 5:
39 {
{
40 drawToolbar.activate(Draw.POLYGON);
drawToolbar.activate(Draw.POLYGON);
41 break;
break;
42 }
}
43 case 6:
case 6:
44 {
{
45 drawToolbar.activate(Draw.FREEHAND_POLYGON);
drawToolbar.activate(Draw.FREEHAND_POLYGON);
46 break;
break;
47 }
}
48 case 7:
case 7:
49 {
{
50 drawToolbar.activate(Draw.EXTENT);
drawToolbar.activate(Draw.EXTENT);
51 break;
break;
52 }
}
53 }
}
54 }
}
11.很简单就完成了这些功能可以运行查看效果。 import mx.events.ItemClickEvent;
import mx.events.ItemClickEvent;2
 private function itemClickHandler(event:ItemClickEvent):void
private function itemClickHandler(event:ItemClickEvent):void3
 {
{4
 //设置点样式
//设置点样式5
 drawToolbar.markerSymbol=sms;
drawToolbar.markerSymbol=sms;6
 //设置线样式
//设置线样式7
 drawToolbar.lineSymbol=sls;
drawToolbar.lineSymbol=sls;8
 //设置面样式
//设置面样式9
 drawToolbar.fillSymbol=sfs;
drawToolbar.fillSymbol=sfs;10
 //更加按钮的index值设置不同的绘制操作
//更加按钮的index值设置不同的绘制操作11
 switch(event.index)
switch(event.index)12
 {
{13
 case 0:
case 0:14
 {
{15
 drawToolbar.activate(Draw.MAPPOINT);
drawToolbar.activate(Draw.MAPPOINT);16
 break;
break;17
 }
}18
 case 1:
case 1:19
 {
{20
 drawToolbar.activate(Draw.MULTIPOINT);
drawToolbar.activate(Draw.MULTIPOINT);21
 break;
break;22
 }
}23
 case 2:
case 2:24
 {
{25
 drawToolbar.activate(Draw.LINE);
drawToolbar.activate(Draw.LINE);26
 break;
break;27
 }
}28
 case 3:
case 3:29
 {
{30
 drawToolbar.activate(Draw.POLYLINE);
drawToolbar.activate(Draw.POLYLINE);31
 break;
break;32
 }
}33
 case 4:
case 4:34
 {
{35
 drawToolbar.activate(Draw.FREEHAND_POLYLINE);
drawToolbar.activate(Draw.FREEHAND_POLYLINE);36
 break;
break;37
 }
}38
 case 5:
case 5:39
 {
{40
 drawToolbar.activate(Draw.POLYGON);
drawToolbar.activate(Draw.POLYGON);41
 break;
break;42
 }
}43
 case 6:
case 6:44
 {
{45
 drawToolbar.activate(Draw.FREEHAND_POLYGON);
drawToolbar.activate(Draw.FREEHAND_POLYGON);46
 break;
break;47
 }
}48
 case 7:
case 7:49
 {
{50
 drawToolbar.activate(Draw.EXTENT);
drawToolbar.activate(Draw.EXTENT);51
 break;
break;52
 }
}53
 }
}54
 }
}

