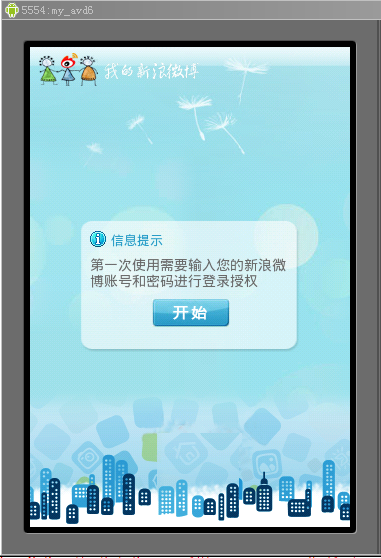
上一篇讲了讲OAuth授权认证的事情,大概的介绍了OAuth的原理,并且完成了一个OAuth.java的类库,提供了几个OAuth认证必要的方法,本篇开始具体讲本项目的用户授权功能,用户授权页面是当用户第一次使用本软件的时候自动从载入页面跳转过来的显示的页面,涉及OAuth认证相关都是在上一篇的OAuth.java的类基础上开发。用户授权页面分为UI篇和功能篇两篇,本篇先来讲讲UI的实现,这次就不贴PS的效果图了直接贴实现后的功能截图如下:

看上面的图,其实这个页面的UI实现不复杂,首先是背景部分的实现这个参考 android开发我的新浪微博客户端-载入页面UI篇(1.1),重点来讲讲这个半透明的弹出对话框窗口是如何实现的,首先新建名为AuthorizeActivity.java的Activity,并且在AndroidManifest.xml文件中添加这个Activity,这样这个Activity才能被使用,接下来为这个Activity新建名为authorize.xml的Layout,这个Layout很简单只负责logo小图标显示,背景部分和透明窗口都是有代码来实现,所以非常简单参考 android开发我的新浪微博客户端-载入页面UI篇(1.1)。
完成Layout建立后在AuthorizeActivity的onCreate方法添加如下代码,设置authorize.xml为AuthorizeActivity的页面Layout:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.authorize);
.......
}
接下来是本文的重点部分,半透明弹窗用Dialog控件进行实现,首先为这个半透明弹窗新建一个名为dialog.xml的Layout,这个Layout主要是对4个元素进行布局,如图所示分别为i小图标、信息提示、中间文字、开始按钮,首先用LinearLayout对i小图标和信息提示进行水平布局,中间文字以一个TextView跟在下面,对于开始按钮是用RelativeLayout进行底部对齐显示。具体代码如下:
 代码
代码
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dip">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/info_icon">
</ImageView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="信息提示"
android:textSize="13px"
android:textColor="#219ac6"
android:layout_marginLeft="5dip">
</TextView>
</LinearLayout>
<TextView
android:id="@+id/text_info"
android:layout_marginTop="6px"
android:layout_width="200px"
android:layout_height="wrap_content"
android:textColor="#686767"
android:textSize="14px"
android:text="第一次使用需要输入您的新浪微博账号和密码进行登录授权">
</TextView>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="40px">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true">
<ImageButton
android:id="@+id/btn_start"
android:layout_width="80px"
android:layout_height="31px"
android:src="@drawable/btn_start_selector">
</ImageButton>
<ImageButton
android:id="@+id/btn_cancel"
android:layout_width="80px"
android:layout_height="31px"
android:layout_marginLeft="8px"
android:src="@drawable/btn_cancel_selector">
</ImageButton>
</LinearLayout>
</RelativeLayout>
</LinearLayout>
完成了半透明弹窗的Layout定义接下来我们要做的就是为它写一个自定义样式来实现我们想要的显示效果,首先我们需准备一个圆角的半透明png图片名为dia_bg.png并且添加到drawable中,接下来再res/values文件夹新建名为 dialogStyle.xml的resources样式文件,具体代码如下:
 代码
代码<resources>
<style name="dialog" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">false</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@drawable/dia_bg</item>
<item name="android:backgroundDimEnabled">false</item>
</style>
</resources>
这个样式文件的说明如下
parent="@android:style/Theme.Dialog" :在系统Dialog样式基础上,相当于继承系统样式
<item name="android:windowFrame">@null</item> :Dialog的windowFrame框为无
<item name="android:windowIsFloating">true</item>:是否浮现在activity之上
<item name="android:backgroundDimEnabled">false</item>: 背景是否模糊显示
接下来写java代码把这个半透明弹窗显示出来,在AuthorizeActivity的onCreate方法添加如下代码:
View diaView=View.inflate(this, R.layout.dialog, null);
dialog=new Dialog(AuthorizeActivity.this,R.style.dialog);
dialog.setContentView(diaView);
dialog.show();
......
最后运行查看效果,到这里我们的任务已经完成了。请关注下一篇功能篇。
