简介
使用selenium-grid可以远程执行测试的代码,核心步骤:grid --》 server--》chromedriver驱动 --》chrome浏览器
利用Selenium Grid可以使主节点(hub)的测试用例在不同主机即分支点(node)运行。可以使一份测试用例在不同环境下(操作系统、浏览器)执行自动化测试。串行,非并行。
版本
Grid1和2的原理和基本工作方式都是一样的,只是小的功能和易用性上进行了优化,例如指定测试平台的方式等。
Selenium Grid1 --> Selenium 1
Selenium Grid2 --> Selenium 1 2 3
Grid1是单独的包,Grid2已集成到Selenium Sever中,所以需要下载和运行Selenium Server才可以使用Grid2的功能。
运行条件
1、下载selenium-server-standalone-xxx.jar
2、配置Java环境
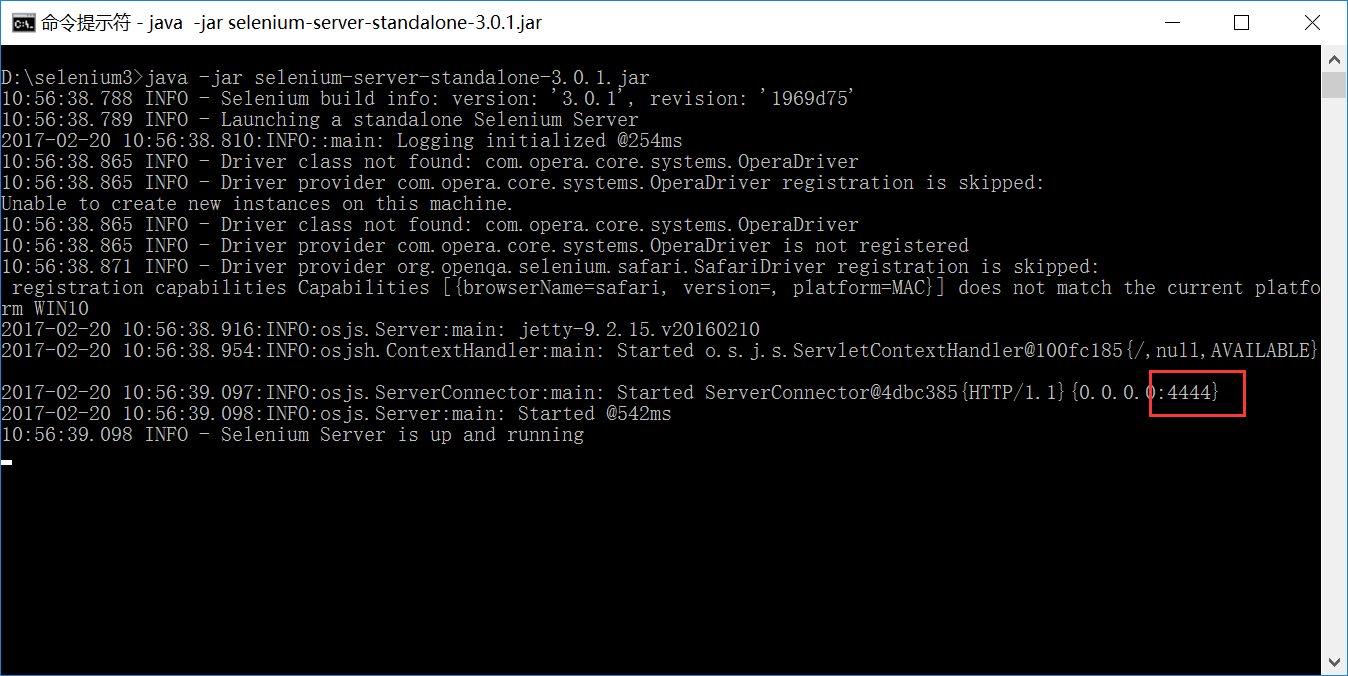
3、打开cmd(或linux终端),在selenium-server-standalone-xxx.jar文件目录下输入: java -jar selenium-server-standalone-xxx.jar 执行此jar包文件

Selenium Grid工作原理
Grid是用于设计帮助我们进行分布式测试的工具,整个结构是由一个hub主节点和若干个node代理节点组成。
hub用来管理各个代理节点的注册和状态信息,并且接收远程客户端代码的请求调用,然后把请求的命令再转发给代理节点来执行。使用Grid远程执行测试代码与直接调用Selenium Server是一样的,只是环境启动的方式不一样,需要同时启动一个hub,一个node。
<步骤>
1. 先在终端启动一个hub:(例如本地主机IP:198.127.1.100)
java -jar selenium-server-standalone-xxx.jar -role hub -port 4444 ——hub是管理,默认端口号为4444
2. 再启动若干个node:(至少启动一个node,因为hub不执行测试用例,全靠node)
java -jar selenium-server-standalone-xxx.jar -role node -port 5555 http://198.127.1.100:4444/grid ——node是小工,默认端口号是5555
java -jar selenium-server-standalone-xxx.jar -role node -port 6666
......
若指定hub分配,执行顺序:由端口连接先后,一个线程一次一个端口,轮流执行,轮流完毕又从头开始。
3. 然后,通过浏览器打开http://127.0.0.1:4444/grid/console/ 访问Grid的控制台,可以查看启动受控的节点node信息。

4. 执行代码 (参数化平台与浏览器)
1 from selenium.webdriver import Remote 2 # 指定node主机与浏览器为字典,主键不能重复 3 dic = {'http://127.0.0.1:5555/wd/hub':'chrome', 4 'http://127.0.0.1:6666/wd/hub':'firefox', 5 'http://198.127.1.13:5555/wd/hub':'internet explorer' 6 } 7 # 循环不同的浏览器执行脚本 8 for host,browser in dic.items(): 9 print(host,browser) 10 dr = Remote(command_executor=host, 11 desired_capabilities={'platform':'ANY', 12 'browserName':browser, 13 'version':'', 14 'javascriptEnabled':True}) 15 # 执行用例 16 dr.get("http://www.baidu.com/") 17 dr.find_element_by_id("kw").send_keys("selenium grid") 18 dr.find_element_by_id("su").click() 19 dr.quit() 20 print("OK")
<注意>
启动远程节点需要满足的条件:
1. 两平台相互ping通
2. 远程节点java/selenium-server启动受控
3. 具备相关的浏览器,否则会被拒绝
Remote应用
remote类可以启动server且指定不同ip和端口(grid=运行多平台多浏览器)
解释:
- 由selenium包的代码可知,selenium/webdriver/__init__.py得知引用的WebDriver类的真实目录
from .chrome.webdriver import WebDriver as Chrome
- 然后由selenium/webdriver/chrome/webdriver.py得知
from selenium.webdriver.remote.webdriver import WebDriver as RemoteWebDriver
class WebDriver(RemoteWebDriver):
def __init__(self, executable_path="chromedriver", port=0,
chrome_options=None, service_args=None,
desired_capabilities=None, service_log_path=None):
- Chrome的webdriver类也是继承了selenium.webdriver.remote.webdriver.py文件中的WebDriver类,所以打开此目录
class WebDriver(object):
_web_element_cls = WebElement
def __init__(self, command_executor='http://127.0.0.1:4444/wd/hub',
desired_capabilities=None, browser_profile=None, proxy=None,
keep_alive=False, file_detector=None):
- 由remote的WebDriver类中得知desired_capabilities(浏览器配置)必须不为空,输入格式为字典。
-浏览器的配置由desired_capabilities参数决定,这个参数的秘密再selenium包的webdriver/common目录下的desired_capabilities.py文件中
CHROME = {
"browserName": "chrome", #浏览器
"version": "", #浏览器版本号
"platform": "ANY", #测试平台
"javascriptEnabled": True, #Js启动状态
}
所以从Remote()方法配置来看,它相当于我们直接使用webdriver.Chrome(),但是Remote()却大大增加了配置的灵活性。(请看上面执行代码)
总结:个人理解,remote是早期selenium1便存在,后来webdriver是继承了它也重写了它。所以早期remote是通过RC执行脚本,不需要驱动;但现在到selenium3,只存在webdriver那样的工作方式。
所以曾在selenium1合并过来的grid --》 server--》chromedriver驱动 --》chrome浏览器,也是用webdriver工作方式在跑。