最近笔者在做一个聊天功能的布局,因为笔者的前端css布局是半桶水,所以一开始写这个聊天的布局,无从下手。
设及到的问题是,如果是自己发送给别人的消息,那么就把自己头像居右边,如果是别人发给自己的消息,别人头像就靠左。
所以看了一下别人写的,就是用flex盒子模型的属性,一下子就搞定了。
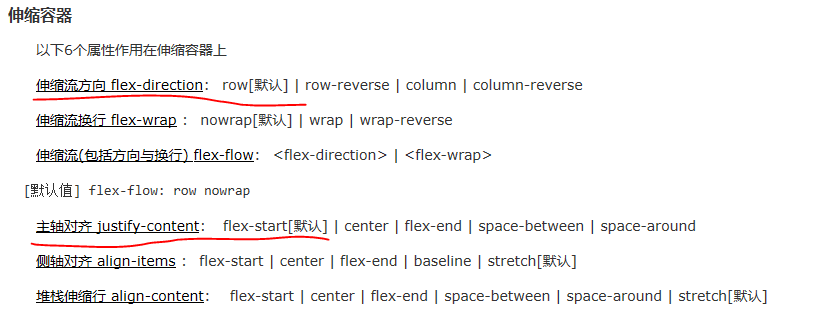
首先要了解到盒子模型的默认配置是:

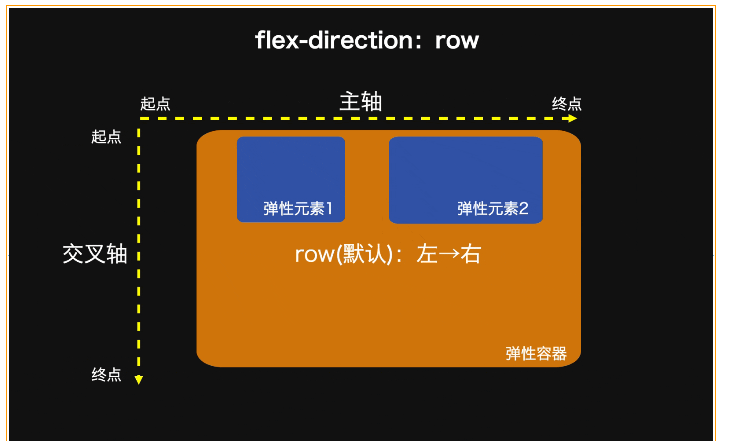
其中flex-direction用于设置主轴方向,当主轴为row时,图示:

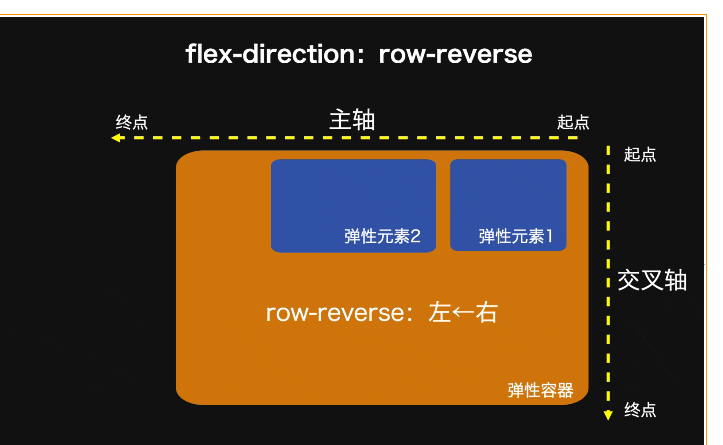
其中flex-direction用于设置主轴方向,当主轴为row-reverse时,图示:

其中flex-direction用于设置主轴方向,当主轴为column时,图示:

其中flex-direction用于设置主轴方向,当主轴为column-reverse时,图示

所以解决聊天布局的问题:
1.首先由于盒子模型的默认主轴是row,也就是从左到右,所以我们判断别人给我们发消息时就默认盒子模型的原本设置就好了。
2.自己发送给别人的时候,设置主轴方向,横向反转就好了。
2.1但是主轴横向反转后你会发现下面这个问

也就是聊天信息虽然到了右边,但是信息内容也靠右了,所以这个时候得设置
代码:html,其中self用来判别是否是自己发的信息
<div class="chatItem" v-for="(item,index) in chatContent" :key="index" :class="{self:fromUser=='管理员'}"> <div class="avatar"> <img :src="item.img" alt="">“聊天图片” <span>{{item.from_user}}</span>“聊天姓名” </div> <div class="chatContentItem"> {{item.contentWord}}这里是聊天信息 </div> </div>
css:
聊天内容的大div
.chatItem{ display: flex; margin: 5px 10px; /* background-color: cyan; */ }
//设置头像部分 .chatItem .avatar , .chatItem .avatar img{ 60px; height: 60px; border-radius: 50%; background-color: coral; line-height: 60px; text-align: center; color: cornsilk; margin: 5px; }
/* 聊天的对话内容 */ .chatContentItem{ margin-top:20px; margin-left: 0px; background-color: #bbb; border-radius: 5px; padding: 5px; line-height: 30px; height: 30px; color: 1E1E1E; font-size: 15px; font-weight: 900; position: relative; font-family: FZShuTi /* margin: 0 0 0 0; */ } /* 聊天框前设置伪装元素用于对话框前的小角 */ .chatContentItem::before{ position: absolute; display: flex; content: ''; 0; height: 0; border-left: 10px solid #bbbbbb; border-top: 5px solid transparent; border-bottom: 5px solid transparent; bottom: 0px; left: -8px; }
此处代码和上面布局差不多,只不过是自己发的,就把主轴反转 /* 设置聊天角色判别的样式 */ /* 如果是自己发的,则调换主轴方向 */ .self{ flex-direction: row-reverse; /* align-items: flex-end; */ /* justify-content: flex-end; */ } .self .chatContentItem{ margin-top:20px; margin-right: 0px; background-color: #bbb; border-radius: 5px; padding: 5px; line-height: 30px; height: 30px; color: 1E1E1E; font-size: 15px; font-weight: 900; position: relative; font-family: FZShuTi } .self .chatContentItem::before{ position: absolute; display: flex; content: ''; 0; height: 0; border-left: 10px solid #bbbbbb; border-top: 5px solid transparent; border-bottom: 5px solid transparent; bottom: 0px; right: -8px; left: initial;此处如果不加继承属性的话,样式还是没变化,这里对于我这个小白还是不太懂! }
修改后,图片还是对不齐,我就把它去掉了,唉
