Bootstrap入门(二十一)组件15:警告框
通过这些简单、灵活的进度条,为当前工作流程或动作提供实时反馈。
进度条组件使用了 CSS3 的 transition 和 animation 属性来完成一些特效。这些特性在 Internet Explorer 9 或以下版本中、Firefox 的老版本中没有被支持。Opera 12 不支持 animation 属性。
1.默认的进度条
2.带显示进度的进度条
3.情景进度条
4.带条纹的滚动条
5.两者结合/嵌套使用
先引入CSS文件
<link href="bootstrap.min.css" rel="stylesheet">
为了方便截图和查看,我先加入一个style
<style> body{ margin: 10px 0; } </style>
下面的代码都放在一个容器div中
<div class="container"> ... </div>
1.默认的进度条
假设是50%了,新建一个class为progress的div来承载进度条
<div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="50%"> <span class="sr-only">50%</span> </div> </div>
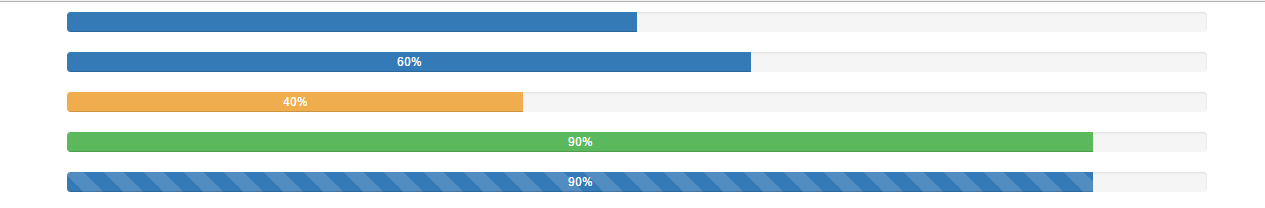
效果

2.带显示进度的进度条
只是看图的话,有时候很难知道准确的进度情况,我们可以把他显示出来
添加代码
<div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="60%"> 60% </div> </div>
效果

3.情景进度条
有时候,低于50%是一个颜色(警告),高于50%又是另外一个颜色(快成功了),是情景的
“”(还有progress-bar-info progress-bar-danger等)
添加代码
<div class="progress"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuemin="0" aria-valuemax="100" style="40%"> 40% </div> </div> <div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuemin="0" aria-valuemax="100" style="90%"> 90% </div> </div>
效果

4.带条纹的滚动条
有时候看上去有点单调,如果多个条纹就好看很多(IE 8不支持)
添加代码
<div class="progress"> <div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuemin="0" aria-valuemax="100" style="90%"> 90% </div> </div>
效果,这是的确滚动起来的,如果不想动,只是要条纹,只需要把class中active去掉就可以了

5.两者结合/嵌套使用
添加代码,嵌套使用就可以了
<div class="progress"> <div class="progress-bar" style="30%"></div> <div class="progress-bar progress-bar-success progress-bar-striped" style="25%"></div> </div>
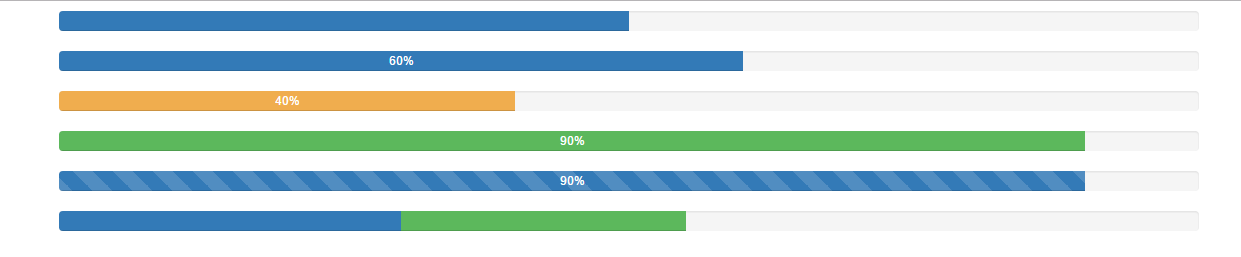
效果:

或者也可以嵌套两个默认的样式,同样也是可以的
效果