有很多方法可以用来呈现数字, 我们最常用的就是制作一张静态图片. 但你也可以考虑CSS。使用CSS样式化元素来实现数据图表化. 可以使数据的控制更具灵活性。
下面. 你将看到8个CSS技巧. 教你如何使用CSS来制作漂亮、灵活的图表。
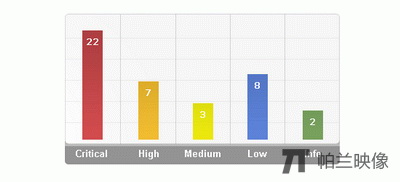
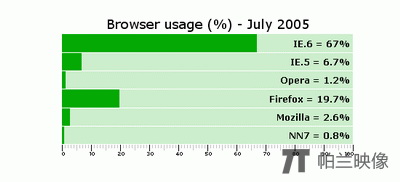
1. CSS线条图表数据
这个实例包含了三种图形数据的实现方法。上面的Basic Bar Graph实例中使用了一个<div>包含图表. 一个<strong>元素作为柱形的block. 然后再使用百分比来控制柱形的宽度. 这种方法中一个优点就是使用了<strong>元素而不是段落<p>元素。另外两个例子则是使用了定义列表dl和无序列表ul实现。
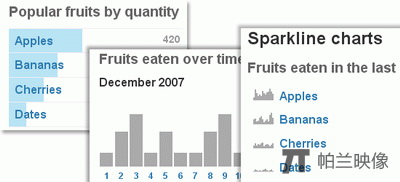
2. 符合标准的可访问的可视化CSS数据图表
作者Wilson Miner研究数据图表的Web accessible可访问性概念和标准兼容性技术. 涉及优势、限制或是说两者取长补短的折中用法。这里有三个使用无序列表ul基本结构实现的实例。
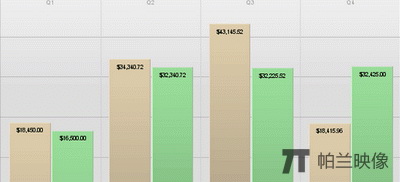
3. CSS竖行图表
这个实例展示的是一个和“CSS线条图表数据”类似的应用. 使用无序列表ul实现竖行图表效果。
4. 使用百分比和背景图片创建的CSS图表
在这个例子中. 你可以参考使用预先做好的背景图片完成适当的数据描述。但缺陷就是这个预先设计好的背景图片也会局限住其使用范围. 如果要实现更多的不同效果. 就要增加CSS和html文件大小. 同时. 你的HTTP连接数也就会增加。
5. 纯碎的CSS数据图表
这个例子使用定义列表dl标记. 然后在<dd>定义列表中用<span>元素来控制柱形区域的高度. 用<em>元素来显示图表遮罩区域的数值表示和在条形中间的绝对位置。
6. CSS实现小块错综区域图表
至今还没遇到过类似的应用. 但通过这个实例一定可以有效地提高你的CSS应用能力。
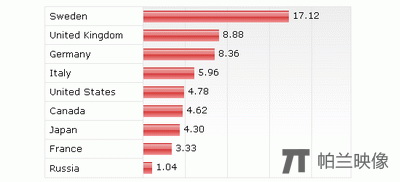
7. 定义列表dl实现的CSS线条图表
这个技巧用两个横向线条图表实例来表述dl实现方法. 每一个例子都是使用被赋予class的dl元素来控制图表的宽度百分比。
8. 具备可访问行的CSS线条图表
该实例使用table来控制整天图表的结构. 然后使用CSS样式及背景图片来将图表延伸至适当的宽度。