一、安装tomcat
1、将tomcat安装包上传到Linux下;
2、解压2个tomcat,并分别修改名称:
1)、解压命令:unzip

2)、修改用户名:mv


3、分别修改两个tomcat的端口号,修改文件:

第一台的端口号可以用默认的8080:

修改第二台的端口号:


4、启动两台tomcat,并在本地浏览器访问,看是否正常:
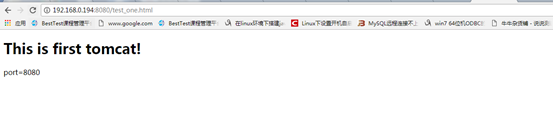
第一台:

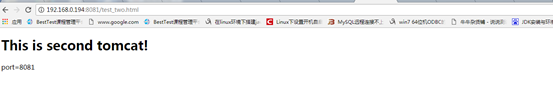
第二台:

备注:如果两个Tomcat部署了同个项目,安装时可以选择同个数据库名称,这样两个服务就可以公用同个数据库
二、静态HTML的访问配置:
注:
1、静态网页可以自己百度随便写一个即可
2、两处Tomcat下的静态网页名称请保持一致;
1、检查Tomcat安装是否正确
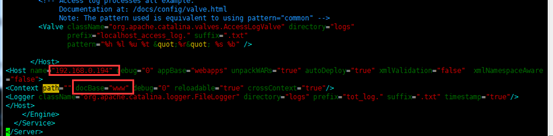
2、在confserver.xml中</Host>下</Engine>上添加如下内容
<Host name="192.168.213.15" debug="0" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false">
<Context path="" docBase="TOT" debug="0" reloadable="true" crossContext="true"/>
<Logger className="org.apache.catalina.logger.FileLogger" directory="logs" prefix="tot_log." suffix=".txt" timestamp="true"/>
</Host>
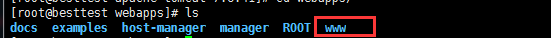
配置好后,把有html的文件夹放在tomcat的webapps目录下,如下图:

注意:
Host name="本机ip地址“ docBase="放在webapps下的html文件夹名称,我的文件夹名称为www,如下图:

3、重启tomcat,在网页输入ip:port/index.html即可访问,如下图:

4、另外一个tomcat的配置如上配置,最后结果如下:

(注意:添加后发现如果输入IP:端口号,不能正常访问Tomcat了。。。。。)
===================================================
三,安装Nginx
1、安装编译工具及库文件
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
2、安装PCRE:让 Nginx 支持 Rewrite 功能
2.1)、下载pcre安装包:
wget http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz

2.2)、解压安装包:tar -zxvf pcre-8.35.tar.gz
2.3)、进入到目录下: cd pcre-8.35
2.4)、编译:./configure
2.5)、安装:make && make install
2.6)、查看版本:pcre-config --version

3、安装Nginx
1)、下载Nginx安装包,到官网下载即可,这里用的是稳定版
2)、将安装包上传到Linux下
3)、解压Nginx安装包:tar -zxvf nginx-1.14.0.tar.gz
4)、进入到Nginx目录下,解压安装:./configure && make && make install
5)、启动Nginx,可以通过:whereis nginx 来查看nginx安装在哪个路径下,进入路径并启动:



6)、在浏览器打开,输入虚拟机IP:端口号:
ip:80
4、配置Nginx
1)、先关闭nginx: ps -ef | grep nginx | grep -v grep | awk ‘{print $2}‘|xargs kill -9

2)、编辑Nginx的配置文件:vim /usr/local/nginx/conf/nginx.conf

3)、重启Nginx,进入/usr/local/nginx/sbin/目录下,执行./nginx
4)、在网页输入ip/hhh/html.html,即可登录。
备注:不同的窗口执行操作,通过查看每台tomcat下的javashop的服务日志,就可以检测是访问了具体哪台服务。
常遇问题:
1、启动nginx时,提示error

解决方法:
1)、用whereis libpcre.so.1命令找到libpcre.so.1在哪里

2)、用ln -s /usr/local/lib/libpcre.so.1 /lib命令做个软连接就可以了

3)、重新进入nginx,启动即可
2、启动Nginx时,提示端口已被占用,如下所示:

解决方法(建议最好不修改Nginx端口,能修改别的端口就修改别的端口):
1)、打开nginx.conf文件,修改端口号:


2)、再次启动就可以了

原文:https://www.cnblogs.com/wu-xw/p/9470809.html、https://www.cnblogs.com/beginner-boy/p/7995518.html