近日做了一道测试题,用WPF模拟幸运数字滚动效果。感觉效果还不错,分享一下。
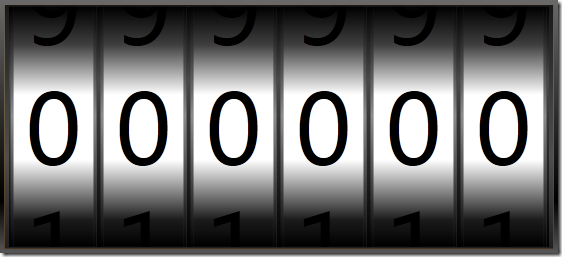
界面预览:
主体部分由3个层次组成:
(1)、单个数字(NumberItem.xaml)
(2)、数字列(NumberPanel.xaml),它包含了一系列单个数字(即1)。
(3)、最终的数字组(NumberGroup.xaml),它包含了6个数字列(即2)。
动画效果主要由(2)数字列实现,动画效果由两个故事板实现:
Storyboard1:0到9循环滚动;
Storyboard2:从当前时刻的位置滚动到目标数字位置。
当开始滚动时,播放1,当停止滚动时,播放2。
具体细节见源码。
[源码下载]