一:9patch图片介绍:
android的.9.png是android系统中一种特殊的图片格式,专门用来用来处理图片大小变化后(如拉伸)的失真,不正常,如我们看到的qq聊天中的文字气泡,不管你输入的文字多少,发送后背景气泡四边的圆角是不会变样的。图片经过9patch处理后保存后名为:xxx.9.png,打开时边缘会有一圈空像素边框,上面有黑线或黑点。制作工具在我们的android sdk文件夹中有,下面沦落凡间将来详细解说如果制作。
二:制作:
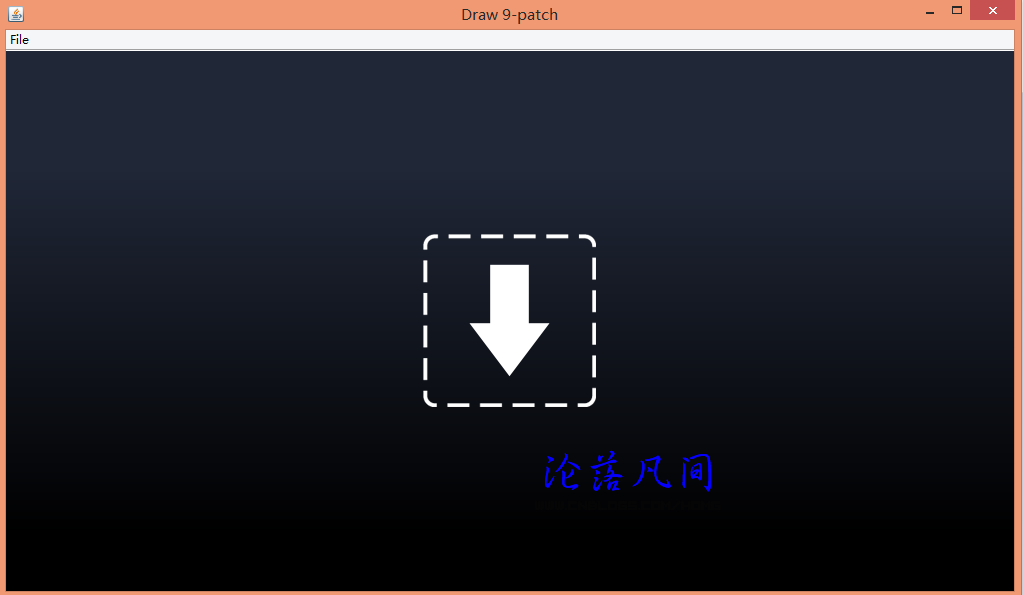
1:打开android sdk文件夹在tools文件夹下可以找到一个draw9patch.bat的文件,双击运行,稍等一会,会出现如下窗口:

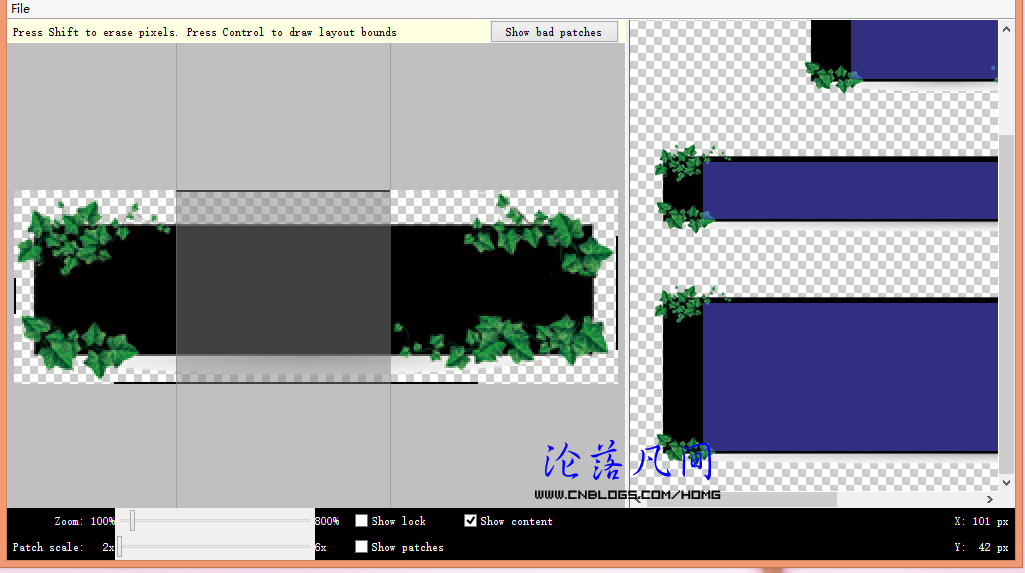
2:鼠标按住图片拖到该窗口,窗口将分为左右两部分,左边为制作的原图,右边为上下,左右缩放后的效果:

可以看到下方有三个多选框,沦落凡间这里用全勾选来演示。
第一个“show lock”勾选后把鼠标放到图片制作区域(窗口左边)会显示如图的红色条纹,条纹区域为不可编辑区域。
第二个“show patches”勾选后在图片制作区域会有如图绿色的区域,为当图片大小变化后拉伸的区域,也就是说绿色外的区域不管图片如何变化都是不会补拉伸的(如上图的四个角)。
第三个“show content”勾选后在缩放预览区域(窗口右边)会用蓝色区域来标记显示内容(如文字)的区域。
下方两个进度条:“Zoom”为图片制作区域的显示大小。“patch scale”为图片缩放预览区域的缩放大小。
这下方的选项和进度条根据自身需求自行选择。
3:制作:

图片的边缘会有一圈透明像素,这是用来标记拉伸区域和内容区域的,用鼠标在边缘单击会出现一个黑点,鼠标放到黑点上会出现两条标尺线,放到标尺线上鼠标变成上下箭头可以拖动,手动后黑点变成黑线,如上图。
注意:左边,上边的黑线分别表示垂直和水平方向上的可拉伸区域。
右边,下边的黑线分别表示垂直和水平方向上的内容显示区域。
如果失误可按住shift键再鼠标单击或拖动来清除。
设置好后别忘了拖动下方的“patch scale”进度条来缩放预览效果。