ajax Asynchronous JavaScript and XML异步javascript和XML。
同步:客户端发送数据后需要等到服务端响应结束后,才能发出第二个请求。
异步:客户端发送数据后无需等服务端响应就可以执行第二个请求。
ajax使用Javascript技术向服务器发送异步请求,可以实现在不重载整个网页的情况下,ajax通过后台加载数据,并在网页上显示。
在forms.py中创建表单
class LoginForm(forms.Form): user = forms.CharField(required=True,error_messages={'required':用户名为空}) pwd = forms.CharField(required=True,min_length=6,error_messages={'required':'密码不能为空','min_length':'至少6位'}) num = forms.IntegerField(error_messages={'required':'数字不能为空','invalid':'必须为数字'}) phone = forms.CharField(required=True)
在views.py中
def login(request): if request.method == 'POST': result = {'status':False,'message':None} obj = LoginForm(request.POST) ret = obj.is_valid() if ret: print(ret.clean()) result['status'] = True else: error_str = obj.errors.as_json() result['message'] = json.loads(error_str) return HttpResponse(json.dumps(result)) return render(request,'ajax02.html')
在ajax02.html中
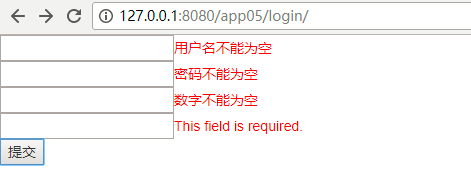
<div> <div><input type="text" name="user"></div> <div><input type="password" name="pwd"></div> <div><input type="text" name="num"></div> <div><input type="text" name="phone"></div> <input type="button" value="提交" onclick="DoSubmit();"> </div> <script type="text/javascript"> function DoSubmit(){ var input_dic = {} $('input').each(function(){ var v = $(this).val(); var n = $(this).attr('name'); input_dic[n] = v; }); console.log(input_dic); $('.error-msg').remove(); $.ajax({ type: "POST", url: "/app05/login/", data: input_dic, dataType: 'json', success: function(result){ if(result.status){ location.href= '/index/'; } else{ $.each(result.message,function(k,v){ console.log(n,v[0].message); var tag = document.createElement('span'); tag.className = 'error-msg'; tag.innerText = v[0].message; $('input[name=" ' + n ' "]').after(tag); }); } }, error: function(){} }); } </script>
当表单中的数据合法时跳转到index页面;当数据不合法时在输入框后面显示错误信息。

总结:
Ajax参数:
url:提交表单内容到views里的某个函数
type: 提交方式(POST或GET)
data: 提交到后台的数据,将自动转换成字符串格式
dataType: 指定数据处理方式(XML,HTML,JSON,JSONP)
回掉函数(callback): 处理$.ajax()得到的数据:
success:当请求之后调用,传入返回后的数据,以及包含成功代码的字符串
error: 在请求出错时调用,传入XMLHttpRequest对象,描述错误类型的字符串以及一个异常对象