分页功能实现
首先在models.py文件中创建一个Host表,在里面添加数据。
from django.db import models class Host(models.Model): HostName = models.CharField(max_length=256) IP = models.GenericIPAddressField()
在views.py中主要是使用mark_safe这个函数渲染字符串
def index(request,page): try: page = int(page) except: page = 1 counts = models.Host.objects.all().count() #确定分页数量 per_item = 10 start = (page-1)*per_item end = page*per_item temp = divmod(counts,per_item) if temp[1] == 0: all_page_count = temp[0] else: all_page_count = temp[0] + 1 result = models.Host.objects.all()[start:end] #渲染分页 page_html = [] first_html = "<a href='/app06/index/%d'>首页</a>" % (1) page_html.append(first_html) if page <= 1: prev_html = "<a href='#nowhere'>上一页</a>" else: prev_html = "<a href='/app06/index/%d'>上一页</a>" % (page-1) page_html.append(prev_html) for i range(all_page_count): if page == i+1: a_html = "<a class='selected 'href='/app06/index/%d'>%d</a>" % (i+1,i+1) else: a_html = "<a 'href='/app06/index/%d'>%d</a>" % (i+1,i+1) next_html = "<a href='/app06/index/%d'>下一页</a>" % (page+1) page_html.append(next_html) end_html = "<a href='/app06/index/%d'>尾页</a>" % (all_page_count) page_html.append(end_html) page_string = mark_safe(''.join(page_html)) ret = {'data':result,'count':counts,'page':page_string} return render_to_response('fenye.html',ret)
首先根据总条目和每页的条目计算出分页的数量;获取到所有的主机条目;然后分页,首页,上一页,下一页,尾页,在for循环中遍历所有页的数量,当遍历的条目i+1(从0开始)
与page相等时,就是当前页,否则是其他页。
在fenye.html中
<table border="1px solid #c40000"> {% for item in data %} <tr> <td>{{ item.HostName }}</td> <td>{{ item.IP }}</td> </tr> {% endfor %} </table> <div>总条数:{{ count }}</div> <div id='Pageing'>{{ page }}</div>
对代码进行改进
使用面向对象的思想将分页部分封装,与渲染部分放在一个新的html_helper.py文件中:
class PageInfo(object): def __init__(self,current_page,all_count,per_item=5): self.CurrentPage = current_page self.AllCount = all_count self.PerItem = per_item @property #通过装饰器@property可以将类的方法以属性的方式调用 def start(self): return (self.CurrentPage-1)*self.PerItem @property def end(self): return self.CurrentPage*self.PerItem @property def All_page_count(self): temp = divmod(self.AllCount,self.PerItem) if temp[1] == 0: all_page_count = temp[0] else: all_page_count = temp[0]+1 return all_page_count def Pager(page,all_page_count): page_html = [] first_html = "<a href='/app06/index/%d/'>首页</a>" % (1) page_html.append(first_html) if page <= 1: prev_html = "<a href='#nowhere'>上一页</a>" else: prev_html = "<a href='/app06/index/%d'>上一页</a>" % (page-1) page_html.append(prev_html) #让当前页在中间显示 begin = page - 6 end = page + 5 if all_page_count < 11: begin = 0 end = all_page_count else: if page < 6: begin = 0 end = 11 else: if page + 6 > all_page_count: begin = page - 5 end = all_page_count else: begin = page - 6 end = page + 5 for i in range(begin,end): if page == i+1: a_html = "<a href='/app06/index/%d/' class='selected'>%d</a>" % (i+1,i+1) else: a_html = "<a href='/app06/index/%d/'>%d</a>" (i+1,i+1) page_html.append(a_html) next_html = "<a href='/app06/index/%d'>下一页</a>" % (page+1) page_html.append(next_html) end_html = "<a href='/app06/index/%d/'>尾页</a>" % (all_page_count) page_html.append(end_html) page_string = mark_safe(''.join(page_html)) return page_string
这样在views.py中就可以修改为:
def index(request,page): try: page = int(page) except Exception as e: page = 1 counts = models.Host.objects.all().count() print(page) pageObj = html_helper.PageInfo(page,counts,per_item) result = models.Host.objects.all()[pageObj.start:pageObj.end] page_string = html_helper.Pager(page,pageObj.All_page_count) ret = {'data':result,'count':counts,'page':page_string} return render_to_response('fenye.html',ret)
实现效果:

可以通过设置cookie的方式改变每页的显示条目,在fenye.html中
<table border="1px solid #c40000"> {% for item in data %} <tr> <td>{{ item.HostName }}</td> <td>{{ item.IP }}</td> </tr> {% endfor %} </table> <div>总条数:{{ count }}</div> <div id='Pageing'>{{ page }}</div> <div> <select id='s1' onchange="ChangePageItem(this);"> <option value='10'>10</option> <option value='30'>30</option> <option value='50'>50</option> <option value='100'>100</option> <option value='500'>500</option> </select> </div> <script type='text/javascript'> //当页面加载完成时执行,获取初始cookie的值 $(function(){ var per_item = $.cookie('pager_num'); if(per_item){ $('#s1').val(per_item); } else{ $.cookie('pager_num',10,{path:'/'}); } }) function ChangePageItem(arg){ //创建或修改cookie的值,当发生改变时 var value = $(arg).val(); $.cookie('pager_num',value,{path:'/'}); } </script>
在views.py中修改为,其他文件保持不变
def index(request,page): try: per_item = int(request.COOKIES.get('pager_num',10)) except Exception as e: per_item = 10 print(request.COOKIES) try: page = int(page) except Exception as e: page = 1 counts = models.Host.objects.all().count() print(page) pageObj = html_helper.PageInfo(page,counts,per_item) result = models.Host.objects.all()[pageObj.start:pageObj.end] page_string = html_helper.Pager(page,pageObj.All_page_count) ret = {'data':result,'count':counts,'page':page_string} return render_to_response('fenye.html',ret)
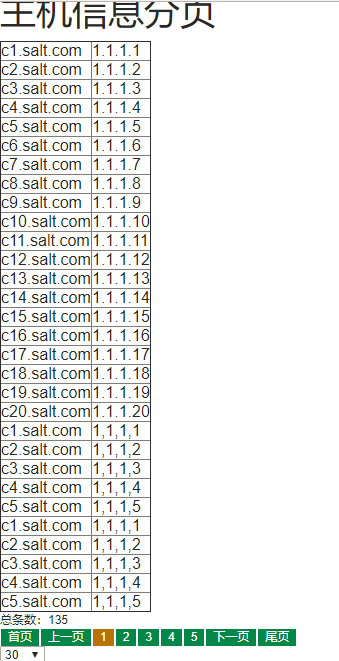
实现效果:

当改变显示数量时