eval的基础用法是:执行字符串形式的JavaScript表达式或语句,并返回结果(如果有)
eval函数返回值
- 如果没有参数,返回undefined
- 如果有返回值将返回此值,否则返回undefined
- 如果为表达式,返回表达式的值
- 如果为语句返回语句的值
- 如果为多条语句或表达式返回最后一条语句的值
var json=eval("({sitename:'dreamdu',sitedate:new Date(1980, 12, 17, 12, 0, 0)})"); document.write(json.sitename); document.write(json.sitedate);
dreamdu Sat Jan 17 12:00:00 UTC+0800 1981
上面就是eval的用法
注意:eval 与作用域
Function可以代替eval执行字符串
eval()和Function构造不同的是eval()可以干扰作用域链,而Function()更安分守己些。不管你在哪里执行 Function(),它只看到全局作用域。
var str = "var num=100;console.log(num);"; eval(str); //100 Function(str)(); //100
new Function(str)(); //100
str是一个方法时:
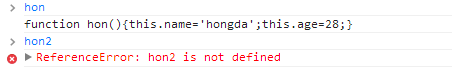
var str = "function hon(){this.name='hongda';this.age=28;}"; eval(str); var str = "function hon2(){this.name='hongda';this.age=28;}"; Function(str)();

发现Function无效,想想也是,初始化方法里面怎么写一个方法呢
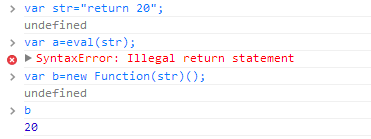
str返回时
表达式:

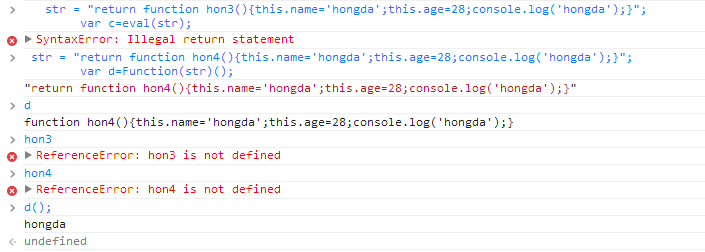
方法:

由上面可以看出eval中直接return时都是违法的
可以在内部使用return
eval没有两个参数,就一个有用
eval('x=2;y=3;','c=6;');
返回3