看完了配置,接下来通过一个实例,更清晰地了解这些文件之间的联系,顺带练习练习vue相关知识。
1、安装
打开命令行控制器,系统自带cmd或者git bash等都可以,按照顺序输入如下指令,耐心等待每一条指令执行完成即可。
npm install -g vue-cli //-g指的是将包安装到全局环境中global /** *template-name是模板名称,这条指令的含义是生成项目模板。官方提供了五种模板:webpack/webpack-*simple/simple/browserify/browserofy-simple 使用vue list可查看所有*官方模板;也可使用自定义模板或者本地模板 *自定义模板:fork官方模板按照自己的需求去修改,通过vue-cli命令生成基于自己模板的项目结构。vue init username/repo my-project *本地模板:下载下来自定义的模板到本地,直接从本地加载。vue init ~/fs/path/to-cutom-template my-project * */ vue init <template-name> <project-name> //这块安装过程中有一些选项,可按照自己的喜好选择yes或者no
cd project-name //切换到项目目录下 npm install //安装node依赖 npm run dev //运行package.json中,名称叫dev的脚本
在浏览器中输入:localhost:8080/ 如果出现如下vue介绍页面,则证明安装成功。(ps:很高兴认识你这句是在安装好的项目中hello.vue修改的msg)

npm或者github上面说的很清楚,在此放上链接: https://www.npmjs.com/package/vue-cli
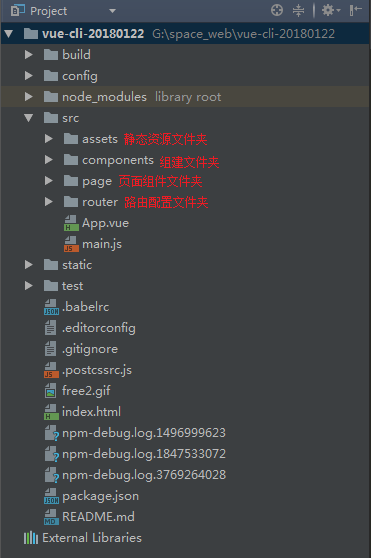
2、搭建好的脚手架目录结构:

关于目录结构的组成及含义,大家可以去看我的前几篇博客,每个文件都有详细解释。(PS:src下的文件夹不必跟我一样,大家可大胆地按照自己的需求创建)
3、demo UI 构建。
下图是这个demo编写初期的UI设想。
一个登录页:功能有姓名、密码、登录按钮;一个主页面:底部四个bar切换内容区。在此重点看看主页面。
分析主页面哪些可以提取出来作为组件使用。标题栏得做成一个组件,因为每个页面都有类似的标题栏;底部切换栏得做成一个组件;中间内容区做成一个组件(这个demo里,内容区只展示一句话,所以可以抽取为一个组件)。

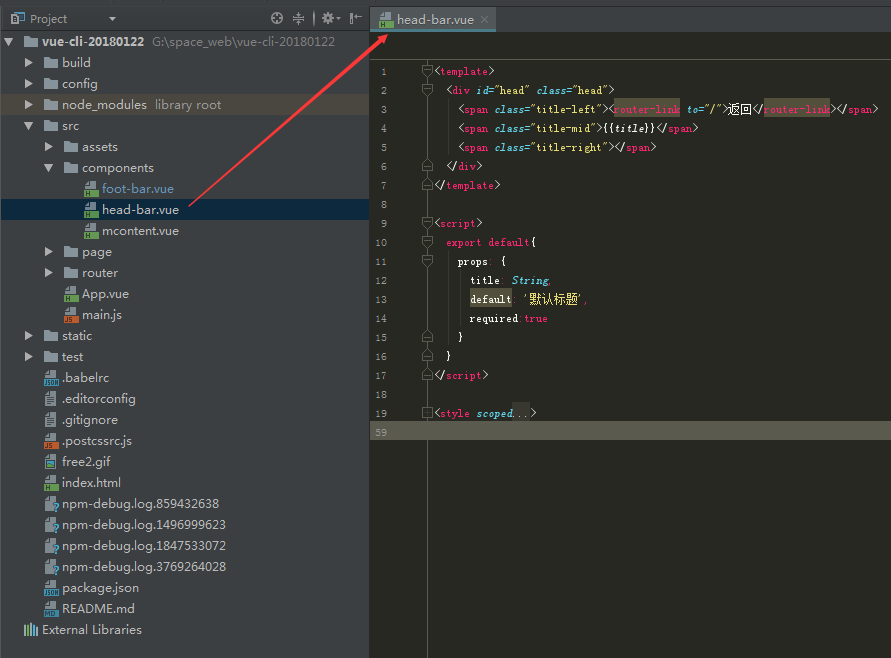
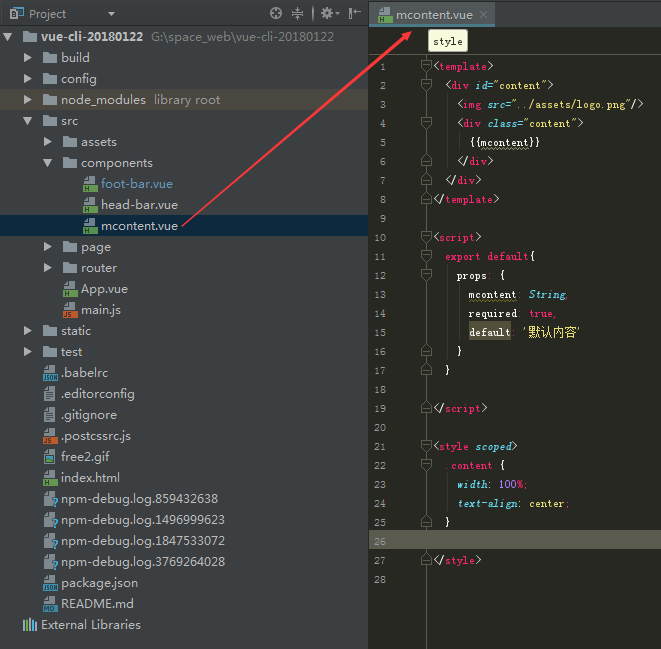
所以这里一共创建了三个组件,vue单文件组件的基本结构为:<template>html 代码在此书写</template> <script> js代码在次书写</script> <style>样式代码在此书写</style>
标题栏:标题栏需要定制的内容是标题名,即文件中的titile,在这里使用props,将父组件中的数据传递到该子组件。登录按钮做了一个路由指向<router-link>。

内容区:只有一个内容{{mcontent}},这里也是通过props来将父组件的数据传递到该子组件。

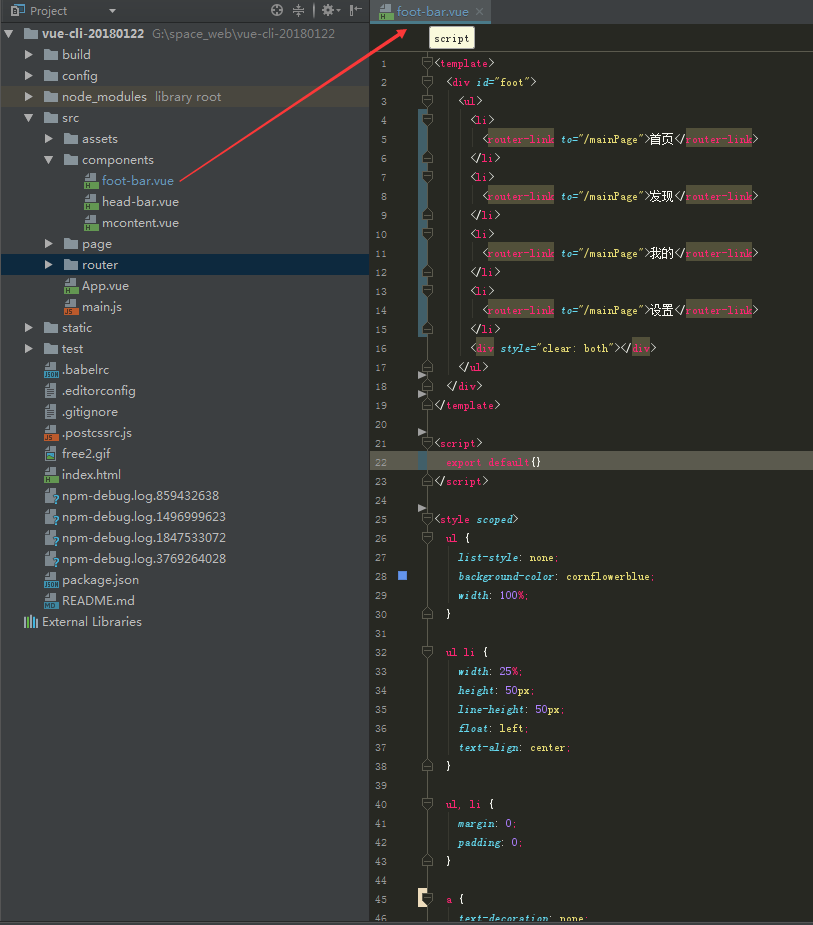
底部栏:很简单的内容,就是四个切换Bar。注意这里引用了一个标签<router-link>,这是vue中的路由标签,通过to指向一个路由(这个路由是在index.js文件中定义的,一会会看到那个文件)。

页面总共写了两个,登录和主页面,在此就看一下主页面吧,具体代码如下:
可以看到在<script>中注册了三个组件 mcontent 、headerBar、 footBar;data(){}中是传递给子组件的数据。

路由配置:路由中定义的path就是<router-link to="path"> </router-link>中的值。

这是个很简单的例子,其余文件不需要配置了,现在就可以执行npm run dev 来查看效果。效果图贴在下面。

完整代码地址在这里: https://gitee.com/susan007/vue-demo-20180122.git
至此,一个vue小demo完成了,虽然功能基本木有。。。后面会继续完善这个demo,添加更多的功能,引入更多的vue用法。
欢迎大家提出宝贵意见,共同进步,蟹蟹~~~