audio标签如下:
<audio id="audioTag" src="" autoplay="autoplay" controls="controls" preload="auto" loop="loop" > 您的浏览器不支持 audio 标签。</audio>
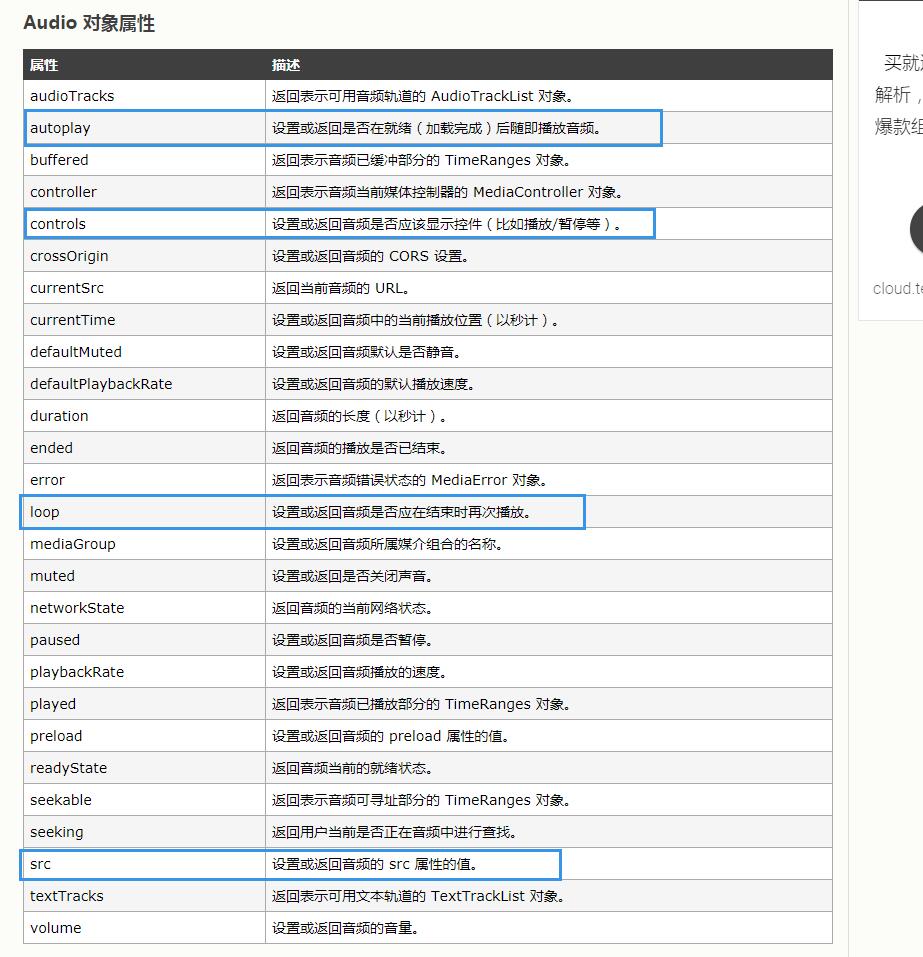
上面写入了基础属性


①微信端自动播放
目前加入autoplay属性之后在大部分的移动端都可以自动播放,但是我遇到的问题是在用苹果手机在微信上打开却没有自动播放解决办法,调用微信一个借口:
document.addEventListener("WeixinJSBridgeReady", function () {
audio.play();
}, false);
//移动端自动播放还可以通过mousedown/mouseup/click/touchstart来触发
②自定义样式
可以在audio标签外加一个标签然后通过点击来改变样式(建议是通过添加class来改变样式)给audio增加hidden='true'使它本身样式隐藏
var aduio = document.getElementById('audioTag');
controlsPlay.click(function() {
//改变暂停/播放icon
if (audio.paused) {//class为播放时候样式 暂停时候移除
audio.play();
$(this).addClass('class')
} else {
audio.pause();
$(this).removeClass('class')
}
});
③正对ios系统auido无法自动播放,目前我的解决办法是:在进入页面不会自动播放音乐,而是在进行第一次touchstart时,开始播放audio
-------------------------------------------------------------------------------------------------------分界线-------------------------------------------------------------------------------------------------------------------------------------
有audio还有video之前也遇到过video没有办法自动播放现在看到这个地址(http://www.phptext.net/article_view.php?id=621)发现在ios端有iso自身的属性功能没有开启
虽然没有测试过纪录下:
(在视频标签加入 webkit-playsinline x5-playsinline playsinline就可以解决播放弹出窗口问题包含自动播放。)
<video id="player" width="480" height="320" webkit-playsinline>
也有js代码:
if ("wView" in window) { window.wView.allowsInlineMediaPlayback = "YES"; window.wView.mediaPlaybackRequiresUserAction = "NO"; }
后续遇到问题在继续更新。。。。。。