1、第一种方式
1、安装css-loader和style-loader
$ cnpm install css-loader style-loader --save-dev
2、引用的时候使用css-loader,让webpack可以打包css文件
require('css-loader!./style.css');

3、打包

4、引入style-loader,将样式通过style标签写到head标签里
require('style-loader!css-loader!./style.css');
2、第二种方式
1、引入css文件
require('./style.css');
2、webpack命令指定css文件的处理方式
$ webpack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader'

3、第三种方式
文件改变的时候自动打包
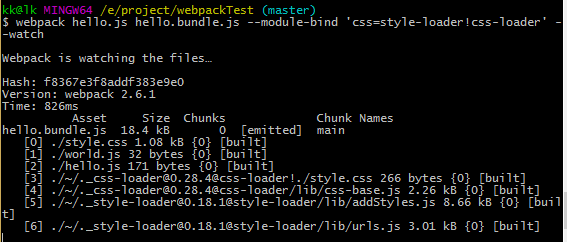
$ webpack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader' --watch

4、其他webpack打包时的参数说明
查看打包进度
$ webpack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader' --progress
看见打包模块
$ webpack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader' --progress --display-modules
打包原因
$ webpack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader' --progress --display-modules --display-reasons
5、在package.json中配置别名打包
"start":"webpack",//start是webpack系统函数名

执行:
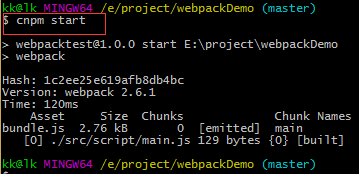
$ cnpm start

或者不使用start,自定义如:

执行:
