
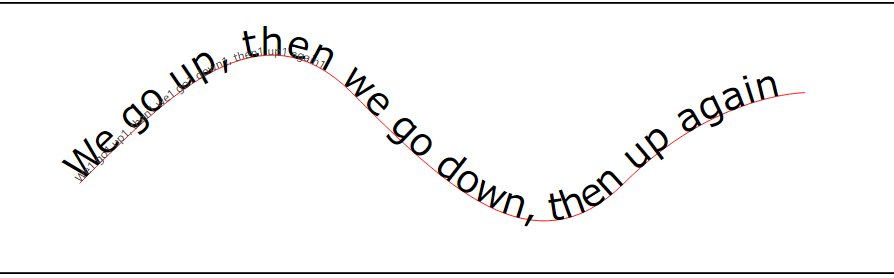
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="//cdn.bootcss.com/jquery/2.0.3/jquery.min.js"></script> </head> <body style="padding:0px"> <form id="form1" runat="server"> <svg id="svgMain" viewBox="0 0 1000 300" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <defs> <path id="MyPath" d="M 100 200 C 200 100 300 0 400 100 C 500 200 600 300 700 200 C 800 100 900 100 900 100" /> </defs> <use xlink:href="#MyPath" fill="none" stroke="red" /> <text font-family="Verdana" font-size="42.5"> <textPath xlink:href="#MyPath"> We go up, then we go down, then up again </textPath> </text> Show outline of the viewport using 'rect' element <rect x="1" y="1" width="998" height="298" fill="none" stroke="black" stroke-width="2" /> </svg> <script> var _svgNameSpace = "http://www.w3.org/2000/svg"; var _XLINK = "http://www.w3.org/1999/xlink"; var t = document.createElementNS(_svgNameSpace, "text"); var textPath = document.createElementNS(_svgNameSpace, "textPath"); textPath.setAttributeNS(_XLINK, "href", "#MyPath"); //textPath.setAttribute("xlink:href", "#" + pathID); textPath.textContent = " We1 go1 up1, then1 we1 go1 down1, then1 up1 again1"; t.setAttribute("fill", "#444"); t.setAttribute("style", "font-size:12px;"); t.appendChild(textPath); document.getElementById("svgMain").appendChild(t); </script> </form> </body>