
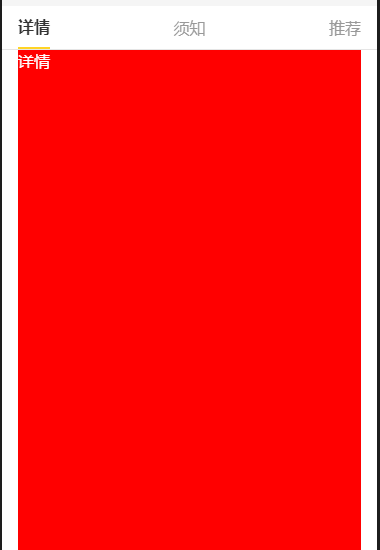
wxml
<view class="activityDetail_bottom_box"> <view class="tabBox"> <block wx:for="{{tabList}}" wx:key="{{index}}"> <view class="tabStyle {{currentValue == 'x'+index ?'activeTab':''}}" bindtap="clickScroll" data-id="{{'x'+index}}">{{item}}</view> </block> </view> <view class="activityDetail_bottom_contentBox"> <scroll-view scroll-y scroll-into-view="{{toView}}" scroll-with-animation="true" style="height:500px" bindscroll="scrollButton"> <block wx:for="{{tabList}}" wx:key="{{index}}"> <view id="{{'x'+index}}">{{item}}</view> </block> </scroll-view> </view> </view>
wxss
.activityDetail_bottom_box{ margin-top: 32rpx; background: #FFFFFF; } .activityDetail_bottom_contentBox{ padding:0 32rpx; box-sizing: border-box; } .activityDetail_bottom_contentBox view{ height:500px; background-color:#f00; color:#fff; margin-bottom:10px; }
js
data: { bgcolor:true, tabList:['详情','须知','推荐'], currentValue:'x0', toView:'' }, // tab clickScroll(e){ let x='x'; this.setData({ currentValue: e.currentTarget.dataset.id, toView: e.currentTarget.dataset.id }) }, // 滚动页面 scrollButton(e){ let that = this; // console.log(e.detail.scrollTop); let scrollTop = e.detail.scrollTop; if (scrollTop >= 0 && scrollTop < 500){ that.setData({ currentValue:'x0' }) } else if (scrollTop >= 500 && scrollTop < 1000){ that.setData({ currentValue: 'x1' }) } else if (scrollTop >= 1000){ that.setData({ currentValue: 'x2' }) } },