代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> .scroll_wrap{width:100%;display:flex;justify-content:center;align-items:center;margin-top:100px;} /* 滚动条 */ .scroll_cont{width:400px;height:600px;overflow-y:scroll;} /* webkit */ ::-webkit-scrollbar {width: 5px;height: 5px;background-color: #fff;} /*定义滚动条轨道 内阴影+圆角*/ ::-webkit-scrollbar-track{-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0);border-radius: 10px;background-color: #fff;} /*定义滑块 内阴影+圆角*/ ::-webkit-scrollbar-thumb{border-radius: 10px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.9);background-color: #fff;} </style> </head> <body> <div class="scroll_main"> <div class="scroll_wrap"> <div class="scroll_cont"> <p>jQuery 是由美国人 John Resig 于 2006 年创建的一个开源项目,随着被人们的熟知,越 来越多的程序高手加入其中,完善和壮大其项目内容 ;如今已发展成为集 JavaScript、CSS、 DOM、Ajax 于一体的强大框架体系,它的主旨是 :以更少的代码,实现更多的功能(Write less,do more)。</p> <p>jQuery 是由美国人 John Resig 于 2006 年创建的一个开源项目,随着被人们的熟知,越 来越多的程序高手加入其中,完善和壮大其项目内容 ;如今已发展成为集 JavaScript、CSS、 DOM、Ajax 于一体的强大框架体系,它的主旨是 :以更少的代码,实现更多的功能(Write less,do more)。</p> <p>jQuery 是由美国人 John Resig 于 2006 年创建的一个开源项目,随着被人们的熟知,越 来越多的程序高手加入其中,完善和壮大其项目内容 ;如今已发展成为集 JavaScript、CSS、 DOM、Ajax 于一体的强大框架体系,它的主旨是 :以更少的代码,实现更多的功能(Write less,do more)。</p> <p>jQuery 是由美国人 John Resig 于 2006 年创建的一个开源项目,随着被人们的熟知,越 来越多的程序高手加入其中,完善和壮大其项目内容 ;如今已发展成为集 JavaScript、CSS、 DOM、Ajax 于一体的强大框架体系,它的主旨是 :以更少的代码,实现更多的功能(Write less,do more)。</p> <p>jQuery 是由美国人 John Resig 于 2006 年创建的一个开源项目,随着被人们的熟知,越 来越多的程序高手加入其中,完善和壮大其项目内容 ;如今已发展成为集 JavaScript、CSS、 DOM、Ajax 于一体的强大框架体系,它的主旨是 :以更少的代码,实现更多的功能(Write less,do more)。</p> </div> </div> </div> <script> // 监听滚动条滚动到最底部 document.querySelector('.scroll_cont').addEventListener('scroll',divScrollEv,true); function divScrollEv(){ var scrollHeight = document.querySelector('.scroll_cont').scrollHeight; var scrollTop = document.querySelector('.scroll_cont').scrollTop; var clientHeight = document.querySelector('.scroll_cont').clientHeight; if (scrollTop + clientHeight >= scrollHeight) { //滚动条滚到最底部 console.log('到底') } } </script> </body> </html>
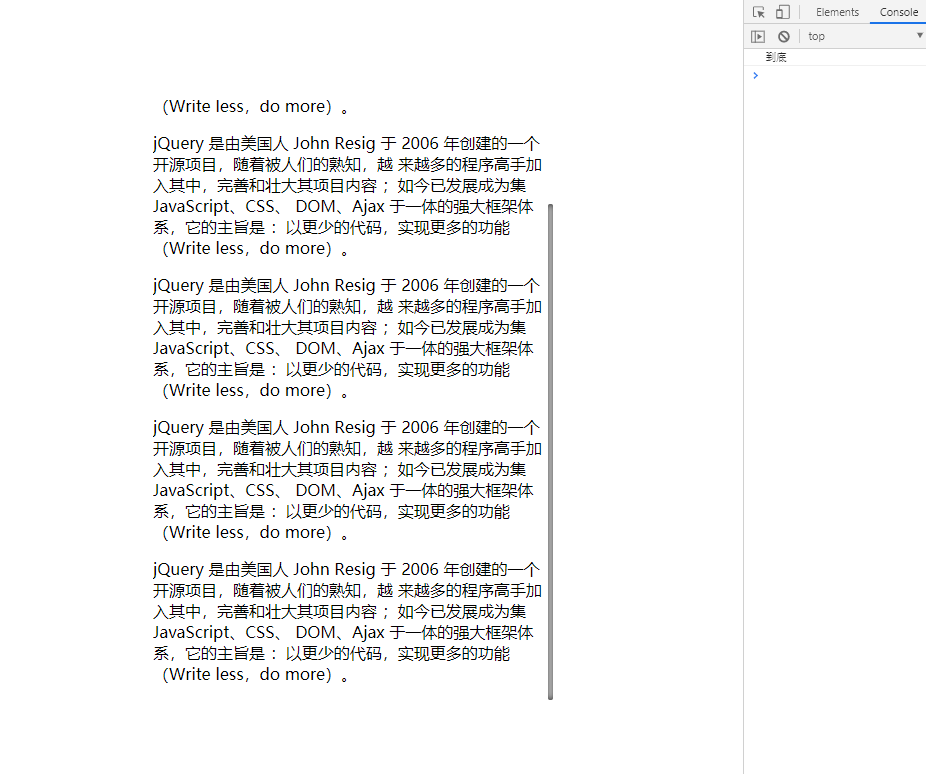
效果: