我每次写博客都要先在本地写一遍草稿,所以之前有些发布顺序可能会有一丢丢凌乱 哈哈哈,以后绝对改正,那下面我们就说一下创建及项目目录结构吧
三.创建项目
1.初始化Webpack
webpack 是一个现代 JavaScript 应用程序的模块打包器(module bundler)。
当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
比如:配置 Babel 来将 ES6 编译到 ES5 用于浏览器环境。类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后编译为JavaScript文件使浏览器可以识别。Less,sass等css预处理。
cd到工作目录中,
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project

2.安装依赖
$ cd my-project
$ npm install
3.启动服务
$ npm run dev
注:可以写自己的脚本启动服务,见项目实例。
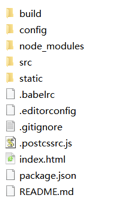
项目目录结构如下:
build config 这两个目录是webpack以及node服务器的配置。
node_modules 这个目录是npm install命令执行后按照的依赖项所在目录。
src 是用来存放项目代码的,我们的编码也都是在这个目录里进行的。
.babelrc babel配置文件,把我们ES2105的代码通过它编译成ES5的。
.editorconfig编辑器配置。
.eslintignore 忽略语法检查的目录文件配置。
.eslintrc.jseslint的配置文件。
.gitignore配置Git仓库的忽略。
index.html项目入口模板文件
package.json node配置文件

下一节我们将介绍Vue-cli及Vue工作原理
本文章为作者原创文章,如有转载请说明出处