新建项目:
1 New Android Project-> 2 Project name:HelloSpinner 3 Build Target:Android 2.2 4 Application name:HelloSpinner 5 Package name:com.b510 6 Create Activity:MainActivity 7 Min SDK Version:9 8 Finish
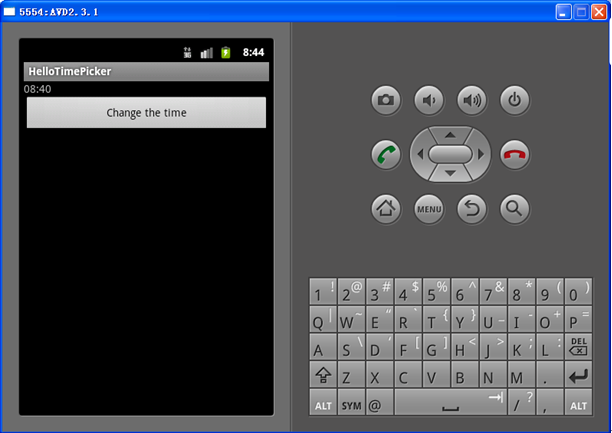
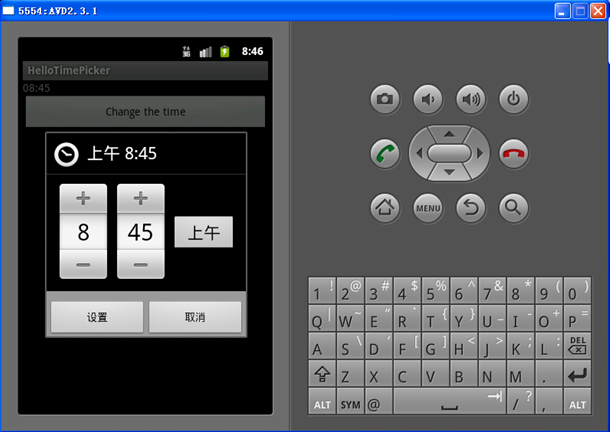
运行效果:

1 如果: return new TimePickerDialog(this, mTimeSetListener, mHour, mMinute, 2 false);


代码部分:
MainActivity.java
1 package com.b510; 2 3 import java.util.Calendar; 4 5 import android.app.Activity; 6 import android.app.Dialog; 7 import android.app.TimePickerDialog; 8 import android.os.Bundle; 9 import android.view.View; 10 import android.view.View.OnClickListener; 11 import android.widget.Button; 12 import android.widget.TextView; 13 import android.widget.TimePicker; 14 15 public class HelloTimePicker extends Activity { 16 /* 显示时间信息 */ 17 private TextView tvTimePickerDisplay; 18 /* 设置时间按钮 */ 19 private Button btnTimePicker; 20 /* 小时 */ 21 private int mHour; 22 /* 分钟 */ 23 private int mMinute; 24 /* 标识 dialog的id */ 25 static final int TIME_DIALOG_ID = 0; 26 27 /** Called when the activity is first created. */ 28 @Override 29 public void onCreate(Bundle savedInstanceState) { 30 super.onCreate(savedInstanceState); 31 setContentView(R.layout.main); 32 33 this.tvTimePickerDisplay = (TextView) this 34 .findViewById(R.id.tv_timepicker_display); 35 this.btnTimePicker = (Button) findViewById(R.id.btn_timepicker); 36 btnTimePicker.setOnClickListener(listener); 37 38 // get the current time 39 final Calendar c = Calendar.getInstance(); 40 mHour = c.get(Calendar.HOUR_OF_DAY); 41 mMinute = c.get(Calendar.MINUTE); 42 43 // display the current date 44 updateDisplay(); 45 } 46 47 private OnClickListener listener = new OnClickListener() { 48 @Override 49 public void onClick(View v) { 50 showDialog(TIME_DIALOG_ID); 51 } 52 }; 53 54 // updates the time we display in the TextView 55 private void updateDisplay() { 56 tvTimePickerDisplay.setText(new StringBuilder().append(pad(mHour)).append(":") 57 .append(pad(mMinute))); 58 } 59 60 private static String pad(int c) { 61 if (c >= 10) 62 return String.valueOf(c); 63 else 64 return "0" + String.valueOf(c); 65 } 66 67 // the callback received when the user "sets" the time in the dialog 68 private TimePickerDialog.OnTimeSetListener mTimeSetListener = new TimePickerDialog.OnTimeSetListener() { 69 public void onTimeSet(TimePicker view, int hourOfDay, int minute) { 70 mHour = hourOfDay; 71 mMinute = minute; 72 updateDisplay(); 73 } 74 }; 75 76 @Override 77 protected Dialog onCreateDialog(int id) { 78 switch (id) { 79 case TIME_DIALOG_ID: 80 return new TimePickerDialog(this, mTimeSetListener, mHour, mMinute, 81 true); 82 } 83 return null; 84 } 85 }
main.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="fill_parent" 5 android:layout_height="fill_parent" 6 > 7 <TextView 8 android:id="@+id/tv_timepicker_display" 9 android:layout_width="fill_parent" 10 android:layout_height="wrap_content" 11 /> 12 <Button 13 android:id="@+id/btn_timepicker" 14 android:layout_width="fill_parent" 15 android:layout_height="wrap_content" 16 android:text="Change the time" 17 /> 18 </LinearLayout>