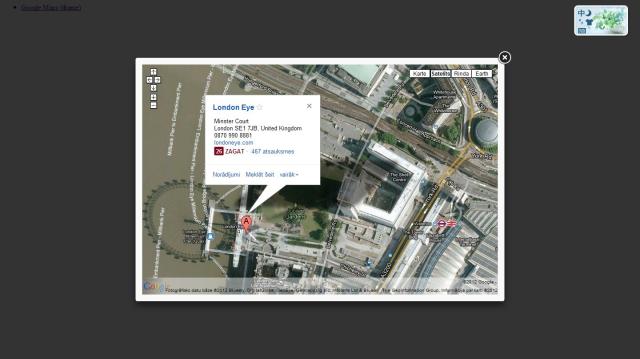
先看一下效果图:

点击这个链接:

下面是实现代码:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>Google Map</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <link rel="stylesheet" 7 href="http://www.osctools.net/uploads/jquery/dialog/fancybox/source/jquery.fancybox.css?v=2.0.6" 8 type="text/css" media="screen" /> 9 </head> 10 <body> 11 <div class="section"> 12 <ul> 13 <li> 14 <a class="various fancybox.iframe" 15 href="http://maps.google.com.hk/?output=embed&f=q&source=s_q&hl=en&geocode=&q=London+Eye,+County+Hall,+Westminster+Bridge+Road,+London,+United+Kingdom&hl=lv&ll=51.504155,-0.117749&spn=0.00571,0.016512&sll=56.879635,24.603189&sspn=10.280244,33.815918&vpsrc=6&hq=London+Eye&radius=15000&t=h&z=17">Google 16 Maps (iframe)</a> 17 </li> 18 </ul> 19 </div> 20 <script type="text/javascript" 21 src="http://www.osctools.net/js/jquery/jquery-1.7.2.js"></script> 22 <script type="text/javascript" 23 src="http://www.osctools.net/uploads/jquery/dialog/fancybox/source/jquery.fancybox.pack.js?v=2.0.6"></script> 24 <script> 25 $(document).ready(function() { 26 $(".fancybox").fancybox( { 27 openEffect : 'none', 28 closeEffect : 'none' 29 }); 30 31 $(".various").fancybox( { 32 maxWidth : 800, 33 maxHeight : 600, 34 fitToView : false, 35 width : '70%', 36 height : '70%', 37 autoSize : false, 38 closeClick : false, 39 openEffect : 'none', 40 closeEffect : 'none' 41 }); 42 43 $(".fancybox-button").fancybox( { 44 prevEffect : 'none', 45 nextEffect : 'none', 46 closeBtn : false, 47 helpers : { 48 title : { 49 type : 'inside' 50 }, 51 buttons : {} 52 } 53 }); 54 }); 55 </script> 56 </body> 57 </html>