项目结构:

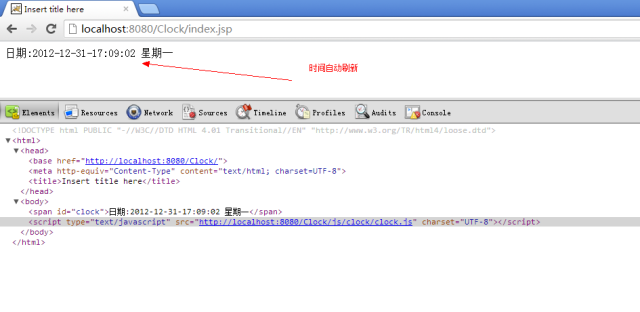
运行效果:

=========================================================
代码部分:
=========================================================
/Clock/WebContent/index.jsp
1 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme() + "://" 5 + request.getServerName() + ":" + request.getServerPort() 6 + path + "/"; 7 %> 8 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 9 <html> 10 <head> 11 <base href="<%=basePath%>" /> 12 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 13 <title>Insert title here</title> 14 </head> 15 <body> 16 <span id="clock"> </span> 17 </body> 18 <script type="text/javascript" src="<%=basePath%>js/clock/clock.js" charset="UTF-8"></script> 19 </html>
/Clock/WebContent/js/clock/clock.js
1 /** 2 * 时间显示 3 * @date 2012-12-31 4 * @author hongten(hongtenzone@foxmail.com) 5 * 6 * @returns 7 */ 8 function Clock() { 9 var date = new Date(); 10 this.year = date.getFullYear(); 11 this.month = date.getMonth() + 1; 12 this.date = date.getDate(); 13 this.day = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六")[date.getDay()]; 14 this.hour = date.getHours() < 10 ? "0" + date.getHours() : date.getHours(); 15 this.minute = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes(); 16 this.second = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds(); 17 18 // 日期:2012-12-31-17:03:18 星期一 19 this.toString = function() { 20 return "日期:" + this.year + "-" + this.month + "-" + this.date + "-" + this.hour + ":" + this.minute + ":" + this.second + " " + this.day; 21 }; 22 23 // 2012-12-31 24 this.toSimpleDate = function() { 25 return this.year + "-" + this.month + "-" + this.date; 26 }; 27 28 // 2012-12-31 17:04:03 29 this.toDetailDate = function() { 30 return this.year + "-" + this.month + "-" + this.date + " " + this.hour + ":" + this.minute + ":" + this.second; 31 }; 32 33 this.display = function(ele) { 34 var clock = new Clock(); 35 ele.innerHTML = clock.toString(); 36 window.setTimeout(function() { 37 clock.display(ele); 38 }, 1000); 39 }; 40 } 41 42 // <span id="clock"> </span> 43 var clock = new Clock(); 44 clock.display(document.getElementById("clock"));
我个人认为这个在web中很实用...所以推荐给大家啦...
I'm Hongten
