如果你是初学者,那么你很幸运,因为你和我一样,都是一个菜鸟,因为我今天才开始学习html5
我查看了一些资料,然后一步一步把第一个html5页面写出来啦!!
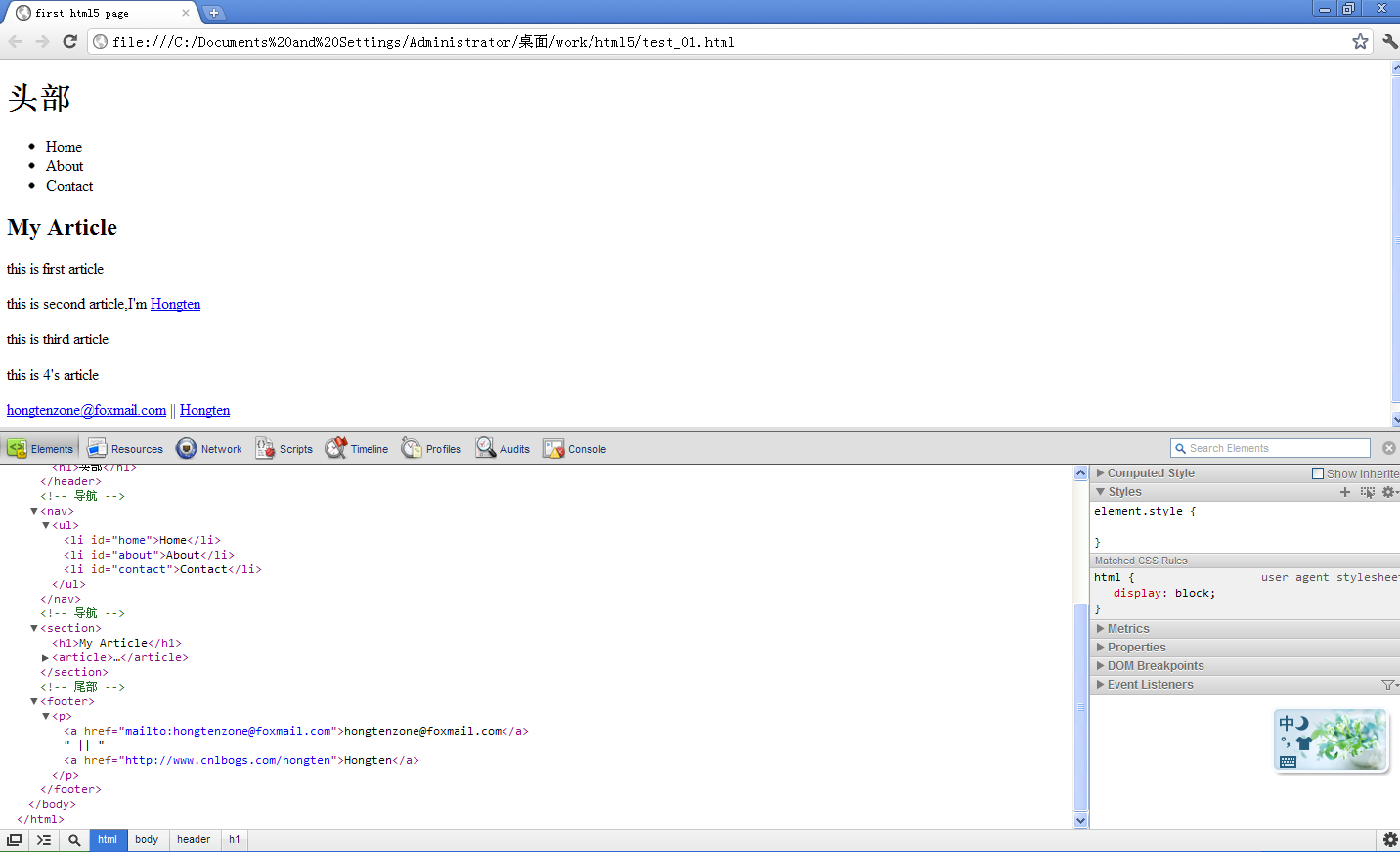
看看效果:

实现代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome="> 6 <title>first html5 page</title> 7 <!-- 8 <link rel="stylesheet" href="/css/style.css"> 9 <script src="/js/libs/modernizr-2.5.3.min.js"> 10 --> 11 </head> 12 <body> 13 <!-- 头部 --> 14 <header> 15 <h1>头部</h1> 16 </header> 17 <!-- 导航 --> 18 <nav> 19 <ul> 20 <li id="home">Home</li> 21 <li id="about">About</li> 22 <li id="contact">Contact</li> 23 </ul> 24 </nav> 25 <!-- 导航 --> 26 <section> 27 <h1>My Article</h1> 28 <article> 29 <p>this is first article</p> 30 <div id="second_item">this is second article,I'm <a href="http://www.cnlbogs.com/hongten">Hongten</a></p> 31 <p>this is third article</p> 32 <p>this is 4's article</p> 33 </article> 34 </section> 35 <!-- 尾部 --> 36 <footer> 37 <p><a href="mailto:hongtenzone@foxmail.com">hongtenzone@foxmail.com</a> || <a href="http://www.cnlbogs.com/hongten">Hongten</a></p> 38 </footer> 39 </body> 40 </html>
学习资料:
http://books.i8fun.com/book-genre/turing/
HTML 5画廊(http://html5gallery.com/)
补充资料:
1 /** 2 * 从零开始构建HTML 5 Web页面 3 HTML 5是时下Web开发领域炒得火热的一个术语,是的,很多人都看好它,也有很多业内知名公司开始正式使用HTML 5重新构建自己的网站,如YouTube开始使用HTML 5视频,Google 已经弃用自家的Gears,开始全面拥抱HTML 5实现离线解决方案,各大浏览器厂家也纷纷开始支持HTML 5,连被人诟病的微软也声称要在IE 9中增加对HTML 5的支持。本文打算为大家详细介绍一下如何构建一个完整的HTML 5 Web页面,以加深对HTML 5的理解。 4 5 HTML 5有何不同? 6 7 首先我们要明白HTML 5是新的语义结构标记,包括画布,离线存储规范和一些新的内联语义标记,但由于客观原因(主要是浏览器支持 的原因),我们不得不限制标记的讨论范围,如画布,离线存储,原生视频或地理定位API等,还不是所有的浏览器都支持。 8 9 由于新的HTML 5标记大都是结构性的,它们的行为与块元素有些类似,为了帮助大家加深对HTML 5的理解,我将在下面的内容使用一些新的结构元素。 10 11 每个人都应该记住的doctype(文档类型) 12 13 要创建HTML 5 Web页面的第一件事情是使用新的doctype,你一定记住了HTML 4或XHTML 1.x的doctype,当我们要从旧的文档通过复制粘贴到新的文档中,必须要修改doctype,请记住,下面就是HTML 5的doctype: 14 15 <!DOCTYPE html> 16 还是很容易记住吧,而且也不区分大小写,与现在广泛使用的版本要简单得多了,而且保持了向后兼容。 17 18 语义结构 19 20 在深入标记前,我们先初略看一下一个Web页面的大致结构吧。 21 22 <html> 23 <head> 24 ...stuff... 25 </head> 26 <body> 27 <div id="header"> 28 <h1>My Site</h1> 29 </div> 30 <div id="nav"> 31 <ul> 32 <li>Home</li> 33 <li>About</li> 34 <li>Contact</li> 35 </ul> 36 </div> 37 <div id=content> 38 <h1>My Article</h1> 39 <p>...</p> 40 </div> 41 <div id="footer"> 42 <p>...</p> 43 </div> 44 </body> 45 </html> 46 在上面的例子中,我为所有DIV标记增加了ID,相信大多数Web设计师都很熟悉这种做法了,这么做有两个目的,首先,ID提供了一个钩子,通过它可以对页面的特定部分应用样式,其次,ID作为一种原始的,伪语义结构,智能解析器将查找标签上的ID属性,并尝试猜测其含义,但这是一件很困难的事情,因为每个网站的ID可能都不一样。 47 48 于是就有了增加新标签的想法,HTML 5的创造者们就设计了一些新的元素,下面我们就来看看HTML 5中新增的一些关键的结构性标记。 49 50 ◆ <header> 51 52 这个标记计划用来描述一节或一个完整Web页面的介绍性信息,<header>标记可以包括所有的通常放在页面头部的标志,如果你在页面中使用了<div id="header">,它将被<header>取代。 53 54 ◆ <nav> 55 56 这 个元素的含义就不说了,你的导航元素就放在这里,如主站点导航,但在某些情况下也可能有页面导航元素,HTML 5的创建人WHATWG最近修改了<nav>的解释,展示了如何在一个页面上使用两次。有关nav更多的讨论,可以参 考:http://www.zeldman.com/2009/07/13/html-5-nav-ambiguity-resolved/。 57 58 简单说来,如果你在页面中使用了<div id="nav">标记来容纳导航元素,那么你可以使用<nav>进行替换。 59 60 ◆ <section> 61 62 这个可能是最模糊不清的标记了,按照HTML 5规范的解释,一个section是一个有主题的内容组,前面通常有一个header标记,后面通常跟一个footer标记,如果需要,section也可以嵌套使用。 63 64 在我们上面的例子中,标记为“content”的DIV是section的一个很好候选者,在这个section中,根据内容的不同,我们可能有更多的section。 65 66 ◆ <article> 67 68 根据WHATWG的注释,article元素是将section进行打包形成一个文档或网站独立的部分,例如一篇杂志或报纸文章,或一篇博客文章。 69 70 记住,在一个页面中可以有多个article元素,例如一个博客首页可能会有10多个article元素,article也可以进入section元素,因此你在嵌套使用时需要小心,可能一不小心就会出错。 71 72 ◆ <aside> 73 74 另一个模糊不清的标记是aside,这个元素表现的是与文档主要文本流无关的内容,也就是相当于一个括号备注,脚注,引用,注释,或者说是类似于侧边栏的东西,根据WHATWG的注释,<aside>可以用于所有这些情况。 75 76 ◆ <footer> 77 78 Footer的含义也非常清楚,它可以用在section中,也可以用于一个页面的底部。 79 80 全部放在一起 81 82 现在我们全部使用新标记重写前面的示例页面。 83 84 <!DOCTYPE html> 85 <html> 86 <head> 87 ...stuff... 88 </head> 89 <body> 90 <header> 91 <h1>My Site</h1> 92 </header> 93 <nav> 94 <ul> 95 <li>Home</li> 96 <li>About</li> 97 <li>Contact</li> 98 </ul> 99 </nav> 100 <section> 101 <h1>My Article</h1> 102 <article> 103 <p>...</p> 104 </article> 105 </section> 106 <footer> 107 <p>...</p> 108 </footer> 109 </body> 110 </html> 111 112 是不是更干净,更易于理解呢?我们可以把<h1>My Article</h1>打包到header标记中。另外请注意,我们可以在article元素下再增加一个footer元素,用来容纳如翻页导航,相关文章或其它内容。 113 114 新标记的样式 115 116 在大多数浏览器中,你只需要如往常一样对元素使用样式,但是请一定要对每个元素加上display:block;规则,随着时间的推移,浏览器对HTML 5新元素的支持越来越标准后,就可以不使用了。 117 118 下面我们队header应用一些样式: 119 120 header { 121 display: block; 122 font-size: 36px; 123 font-weight: bold; 124 } 125 126 记住,你现在仍然可以在这些元素上添加class和ID属性,因此,如果你想对导航小节单独使用一个样式,你可以向下面这样增加一个class或ID属性: 127 128 <nav class="main-menu"> 129 然后再应用一个样式: 130 131 nav.main-menu { 132 font-size: 18px; 133 } 134 135 与旧浏览器的兼容 136 137 这 些样式都不能在IE 6下使用,如果你坚持要保持与旧浏览器兼容,也是有补救办法的,IE 6可以解析这些标记,但不能应用样式,解决办法就是使用JavaScript,使用createElement方法就可以让IE支持HTML 5标记的样式了,你可以在HTML 5文件的头部包括这段代码,也可以保存到一个独立文件中,然后进行引用。 138 139 <script> 140 document.createElement('header'); 141 document.createElement('nav'); 142 document.createElement('section'); 143 document.createElement('article'); 144 document.createElement('aside'); 145 document.createElement('footer'); 146 </script> 147 148 你可能要问,为什么没有给这段脚本指定MIME类型呢?在HTML 5中无需指定了,在HTML 5中,所有的脚本都假设是type="text/javascript",因此不必再多此一举了。 149 150 虽 然IE的问题得到了解决,但据我所知,Firefox 2中的Gecko渲染引擎仍然存在一个bug,解决办法有两个,但这两个办法都不是很理想,更多信息请看这里 http://html5doctor.com/how-to-get-html5-working-in-ie-and-firefox-2/。考虑到 Firefox 2的使用人数已经很少,你可以完全忽视这个bug。 151 152 现在你已经可以使用HTML 5了,但应该使用吗? 153 154 答案很简单:是的! 155 156 但 这也要根据网站的性质做出调整,例如,假设你要重构CNN主页,那可能不太现实,最好还是等浏览器的支持更好一些再说,但如果你是在翻新你的博客系统,那 么你可以一试,如果你使用的WordPress,目前已经出现了一些插件可以帮助你,这里就有一个HTML 5的WordPress主题。 157 158 你 也可以去HTML 5画廊(http://html5gallery.com/)瞧瞧,因为它全部是用HTML 5构建的,可以看看其源码,加深对HTML 5标记的理解。还可以继续关注51CTO.com的HTML 5专题,我们会持续更新关于HTML 5的技术应用和资讯报道。 159 160 如果你还有点犹豫不决,那你去看看Google的主页,已经是HTML 5了,保险一点的话,你可以使用JavaScript声明这些新标记进行使用。HTML 5的标记远不止这些,希望本文能消除你的疑虑,大胆使用HTML 5,只有使用的人多了,这个规范才能真正见效。 161 */