最近在做开发的过程中,有一个需求是在网站里面添加新浪微博(http://weibo.com)的关注图标。
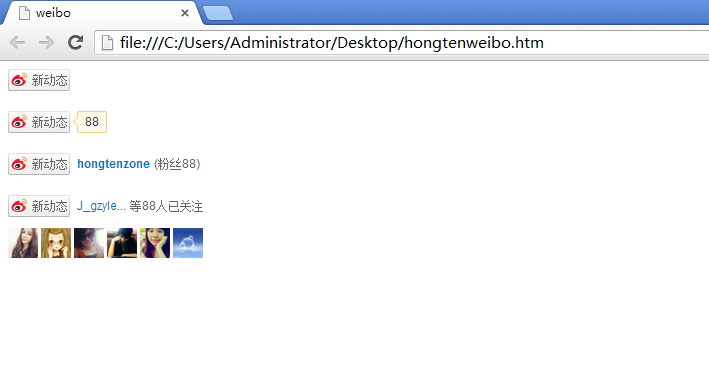
先来看看我的运行效果,一下是四种不同的格式,实现都很简单:

操作步骤如下:
第一步:你需要申请一个微博(weibo.com)的账号
如我申请的账号如下:

第二步:http://open.weibo.com/widget/followbutton.php
这一步是去到weibo平台的开发平台查看API,地址是:http://open.weibo.com/widget/followbutton.php
只需把你的uid替换为你的微博id即可,如我的uid为:2265848294
下面是我测试的代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>weibo</title> 6 </head> 7 <body> 8 9 <html xmlns:wb="http://open.weibo.com/wb"> 10 <script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script> 11 12 13 <wb:follow-button uid="2265848294" type="red_1" width="67" height="24"></wb:follow-button> 14 <br/> 15 <wb:follow-button uid="2265848294" type="red_2" width="136" height="24" ></wb:follow-button> 16 <br/> 17 <wb:follow-button uid="2265848294" type="red_3" width="100%" height="24" ></wb:follow-button> 18 <br/> 19 <wb:follow-button uid="2265848294" type="red_4" width="100%" height="64" ></wb:follow-button> 20 </body> 21 </html>
整个实现过程很简单....你也值得拥有....现在就可以给你的网站做一个吧....