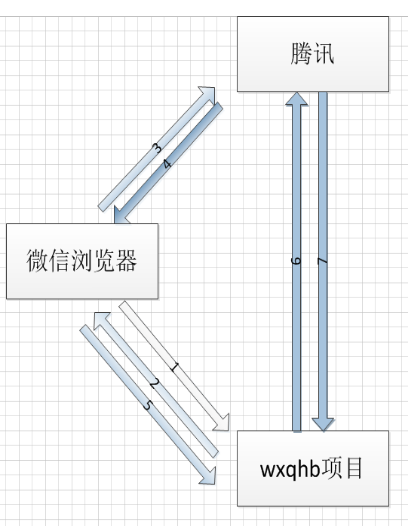
一、微信授权流程图

1、project/mainPage.html?pagetype=1 2、返回浏览器重定向A地址为:open.weixin.qq.com/connect/oauth2/authorize?appid=AA&redirect_uri=#REDIRECT_URI#&response_type=code&scope=#SNSAPI_BASE#&state=#STATE##wechat_redirect 3、访问重定向地址A 4、返回浏览器重定向地址B为: project/mainPage.html?pagemenuType=1&code=XXXXX&state=555ttt HTTP/1.1 5、访问重定向地址B 6、通过5获得的code,请求腾讯接口,获取access_token+openid 7、返回openid
二、获取用户信息流程
关于网页授权的两种scope的区别说明:
1、以snsapi_base为scope发起的网页授权,是用来获取进入页面的用户的openid的,并且是静默授权并自动跳转到回调页的。用户感知的就是直接进入了回调页(往往是业务页面)
2、以snsapi_userinfo为scope发起的网页授权,是用来获取用户的基本信息的。但这种授权需要用户手动同意,并且由于用户同意过,所以无须关注,就可在授权后获取该用户的基本信息。
使用JS-SDK发起分享等功能:
通过appid和 secret 获取acctoken和jsapi,再通过acctoken和jsapi获取ticket,前端再用ticket拉起分享
