开发环境:
System:Windows
WebBrowser:IE6+、Firefox3+
JavaEE Server:tomcat5.0.2.8、tomcat6
IDE:eclipse、MyEclipse 6.5
开发依赖库:
JavaEE5、ext 2.2.2
Email:hoojo_@126.com
Blog:http://blog.csdn.net/IBM_hoojo
一、Ext.ux.panel.DDTabPanel组件
可以拖动tabPanel的组件
需要用到的文件
DDTabPanel组件文件:Ext.ux.panel.DDTabPanel.js
DDTabPanel运行示例文件:Ext.hoo.form.DDTabPanel.js
代码如下
ddTabPanelExample.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Basic Component -- imageChooser</title>
<meta http-equiv="pragma" content="no-cache"/>
<meta http-equiv="cache-control" content="no-cache"/>
<meta http-equiv="expires" content="0"/>
<meta http-equiv="content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="author" content="hoojo"/>
<meta http-equiv="email" content="hoojo_@126.com"/>
<meta http-equiv="ext-lib" content="version 3.2"/>
<meta http-equiv="blog" content="http://blog.csdn.net/IBM_hoojo"/>
<link rel="stylesheet" type="text/css" href="../ext2/resources/css/ext-all.css"/>
<link rel="stylesheet" type="text/css" href="../css/Ext.ux.ImageChooser.css"/>
<link rel="stylesheet" type="text/css" href="../css/style.css"/>
<script type="text/javascript" src="../ext2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext2/ext-all.js"></script>
<script type="text/javascript" src="../ext2/build/locale/ext-lang-zh_CN-min.js"></script>
<script type="text/javascript" src="Ext.ux.form.ImageField.js"></script>
<script type="text/javascript" src="Ext.ux.ImageChooser.js"></script>
<script type="text/javascript" src="chooser.js"></script>
<script type="text/javascript" src="Ext.hoo.form.FoodImageField.js"></script>
</head>
<body>
<div id="show" style="margin: 50px;"></div>
<div id="showField" style="margin: 50px;"></div>
<div id="buttons" style="margin:20px;"></div>
<div id="images" style="margin:20px;width:600px;"></div>
</body>
</html>
DDTabPanel.css
.dd-arrow-down.dd-arrow-down-invisible {
display: none;
visibility: hidden;
}
.dd-arrow-down {background-image: url(../images/dd-arrow-down.gif);
display: block;
visibility: visible;
z-index: 20000;position: absolute;
width: 16px;
height: 16px;
top: 0; left: 0;background-repeat: no-repeat;
}
html, body {
font: 10pt "Segoe UI","Tahoma","Helvetica","Arial",sans-serif;
padding: 5px;
}
#container {margin: 5px 10px;
}
Ext.ux.panel.DDTabPanel.js
/*global Ext*/Ext.namespace('Ext.ux.panel');
/** * <p>A tab panel which supports drag and drop behaviour for tabs. Usage and configuration are identical to {@link Ext.TabPanel}, with the sole exception of two extra configuration options to adjust the drop arrow indicator position.</p> * <p>This extension can also be created using the <b>ddtabpanel</b> xtype.<br/> </p> * <p>Based on the code of <a href="http://extjs.com/forum/member.php?u=22731">thommy</a> and <a href="http://extjs.com/forum/member.php?u=37284">rizjoj</a> in the topic <a href="http://extjs.com/forum/showthread.php?t=23264">Draggable Panel in a TabPanel</a>.</p> * <p>Demo link: <a href="http://extjs-ux.org/repo/authors/Matti/trunk/Ext/ux/panel/DDTabPanel/demo.html">http://extjs-ux.org/repo/authors/Matti/trunk/Ext/ux/panel/DDTabPanel/demo.html</a> * <br />Forum thread: <a href="http://extjs.com/forum/showthread.php?p=264712">http://extjs.com/forum/showthread.php?p=264712</a><br/> </p> * <b>CSS Styles:</b> * <pre><code>.dd-arrow-down.dd-arrow-down-invisible { display: none; visibility: hidden;}.dd-arrow-down { background-image: url( <your_down_arrow_image> ); display: block; visibility: visible; z-index: 20000; position: absolute; 16px; height: 16px; top: 0; left: 0;}</code></pre> * <br /><b>Example Usage:</b> * <pre><code>var tabs = new Ext.ux.panel.DDTabPanel({ renderTo: Ext.getBody(), items: [{ title: 'Tab 1', html: 'A simple tab' },{ title: 'Tab 2', html: 'Another one' }]});</code></pre> * @class Ext.ux.panel.DDTabPanel * @extends Ext.TabPanel * @author Original by <a href="http://extjs.com/forum/member.php?u=22731">thommy</a> and <a href="http://extjs.com/forum/member.php?u=37284">rizjoj</a><br />Published and polished by: Mattias Buelens (<a href="http://extjs.com/forum/member.php?u=41421">Matti</a>) * @license Licensed under the terms of the Open Source <a href="http://www.gnu.org/licenses/lgpl.html">LGPL 3.0 license</a>. Commercial use is permitted to the extent that the code/component(s) do NOT become part of another Open Source or Commercially licensed development library or toolkit without explicit permission. * @version 1.0.2 (Dec 18, 2008) */Ext.ux.panel.DDTabPanel = Ext.extend(Ext.TabPanel, { /** * @cfg {Number} arrowOffsetX * The horizontal offset for the drop arrow indicator, in pixels (defaults to -9). */arrowOffsetX: -9,
/** * @cfg {Number} arrowOffsetY * The vertical offset for the drop arrow indicator, in pixels (defaults to -8). */arrowOffsetY: -8,
// Overwritten: assign the drag and drop group id /** @private */ initComponent: function() { Ext.ux.panel.DDTabPanel.superclass.initComponent.call(this);this.ddGroupId = 'dd-tabpanel-group-' + Ext.ux.panel.DDTabPanel.superclass.getId.call(this);
},
// Overwritten: declare the tab panel as a drop target /** @private */ initEvents: function(){ Ext.ux.panel.DDTabPanel.superclass.initEvents.call(this); // Create a drop target for this tab panelvar tabsDDGroup = this.ddGroupId;
this.dd = new Ext.ux.panel.DDTabPanel.DropTarget(this, {
ddGroup: tabsDDGroup
});
// Create a drop arrow indicator this.arrow = Ext.DomHelper.append(Ext.getBody(),
'<div class="dd-arrow-down dd-arrow-down-invisible"></div>', true);
//this.arrow.dom.style.display = "none";//初始化的时候隐藏this.arrow.setStyle({display: "none"});
},
// Overwritten: init the drag source after (!) rendering the tab /** @private */ initTab: function(tab, index){ Ext.ux.panel.DDTabPanel.superclass.initTab.call(this, tab, index); // Set the initial tab position tab.position = (index + 1) * 2; // 2, 4, 6, 8, ... (2n)tab.on('render', function(tab){
// Make this tab a drag sourcevar id = this.id + '__' + tab.id;
var tabsDDGroup = this.ddGroupId;
tab.ds = new Ext.dd.DragSource(id, {ddGroup: tabsDDGroup,
dropEl: tab,
dropElHeader: Ext.get(id, true)});
// Activate this tab before starting the drag actiontab.ds.beforeDragEnter = function(target, event, id){
target.tabpanel.activate(this.dropEl); //target.tabpanel.arrow.dom.style.display = "block";//显示放入的时候,显示图标 //target.tabpanel.arrow.setStyle({display: "block"});};
// Activate this tab on mouse down // Fixed bug which prevents a tab from being activated by clicking ittab.ds.onMouseDown = (function(event){
this.activate(tab); }).createDelegate(this); }, this); // Force the tab to rendertab.show();
}
});
// Ext.ux.panel.DDTabPanel.DropTarget// Implements the drop behavior of the tab panel/** @private */Ext.ux.panel.DDTabPanel.DropTarget = Ext.extend(Ext.dd.DropTarget, { constructor: function(tabpanel, config){ this.tabpanel = tabpanel; // The drop target is the header area of the given tab panelvar target = Ext.select('div.x-tab-panel-header', false, tabpanel.getEl().dom).elements[0];
Ext.ux.panel.DDTabPanel.DropTarget.superclass.constructor.call(this, target, config);},
notifyOver: function(dd, e, data){var tabs = this.tabpanel.items;
var last = tabs.length; if (last < 2) {return 'x-dd-drop-nodrop';
}
var larrow = this.tabpanel.arrow;
// Getting the absolute X,Y coordinates by encapsulating the dom // element into an Ext.Element and using getX() and getY() methods.var panelDom = new Ext.Element(this.el.dom);
var tabPanelLeft = panelDom.getX(); var tabPanelTop = panelDom.getY(); var left; var eventPosX = e.getPageX();for (var i = 0; i < last; i++) {
var tab = tabs.itemAt(i); // Is this tab target of the drop operation? var tabDom = tab.ds.dropElHeader.dom; // Getting the absolute X,Y coordinates by encapsulating the dom // element into an Ext.Element and using getX() and getY() methods.var tabLeft = new Ext.Element(tabDom).getX();
var tabMiddle = tabLeft + tabDom.clientWidth / 2; if (eventPosX <= tabMiddle) {left = tabLeft;
break;}
}
if (typeof(left) == 'undefined') {
var lastTab = tabs.itemAt(last - 1); var dom = lastTab.ds.dropElHeader.dom;left = (tabPanelLeft + dom.offsetLeft + dom.clientWidth) + 3;
}
larrow.setTop(tabPanelTop + this.tabpanel.arrowOffsetY); larrow.setLeft(left + this.tabpanel.arrowOffsetX); larrow.removeClass('dd-arrow-down-invisible'); larrow.setStyle({display: "block"});return 'x-dd-drop-ok';
},
notifyDrop: function(dd, e, data){this.tabpanel.arrow.addClass('dd-arrow-down-invisible');
var tabPanelOffset = this.tabpanel.el.dom.offsetLeft;
var tabs = this.tabpanel.items;
// At this point the items in 'tabs' are sorted by their positionsvar tabDom = new Ext.Element(this.tabpanel.el.dom);
// Getting the absolute X,Y coordinates by encapsulating the dom // element into an Ext.Element and using getX() and getY() methods. var eventPosX = e.getPageX() - tabDom.getX(); var last = tabs.length; var newPos = last; dd.dropEl.position = last * 2 + 1; // default: 'behind the rest'for (var i = 0; i < last; i++) {
var tab = tabs.itemAt(i); // Is this tab target of the drop operation? var dom = tab.ds.dropElHeader.dom; var tabLeft = tabPanelOffset + dom.offsetLeft; var tabRight = tabLeft + dom.clientWidth; var tabMiddle = tabLeft + dom.clientWidth / 2; if (eventPosX <= tabRight) {dd.dropEl.position = eventPosX > tabMiddle ? tab.position + 1 : tab.position - 1;
newPos = eventPosX > tabMiddle ? i + 1 : i;
break;}
}
dd.proxy.hide();
dd.el.dom.parentNode.insertBefore(dd.el.dom, dd.el.dom.parentNode.childNodes[newPos]);
// Sort tabs by their actual positiontabs.sort('ASC', function(a, b){
return a.position - b.position;});
// Adjust tab position values tabs.each(function(tab, index){tab.position = (index + 1) * 2;
});
var larrow = this.tabpanel.arrow;
larrow.setStyle({display: "none"}); //this.tabpanel.arrow.dom.style.display = "none";return true;
},
notifyOut: function(dd, e, data) {this.tabpanel.arrow.addClass('dd-arrow-down-invisible');
}
});
Ext.reg('ddtabpanel', Ext.ux.panel.DDTabPanel);Ext.hoo.form.DDTabPanel.js
/** * @function 可以拖拽的tabPanel * @auhor: hoojo * @createDate: Sep 16, 2010 9:25:12 PM * @blog: blog.csdn.net/IBM_hoojo * @email: hoojo_@126.com * @class Ext.hoo.form.DDTabPanel * @extends Ext.ux.panel.DDTabPanel */Ext.ns("Ext.hoo.form");Ext.hoo.form.DDTabPanel = Ext.extend(Ext.ux.panel.DDTabPanel, { constructor: function () { Ext.hoo.form.DDTabPanel.superclass.constructor.call(this, {renderTo: Ext.getBody(),
height: 500,
items: [{ title: "我的主页", html: "这是一个主页" }, { title: "站内新闻", html: "重大新闻" }, { title: "关于我们", html: "网址建设"}]
});
}
});
Ext.onReady(function () { Ext.BLANK_IMAGE_URL = "../ext2/resources/images/default/s.gif";Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = "qtip"; new Ext.hoo.form.DDTabPanel();});
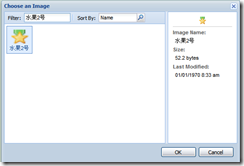
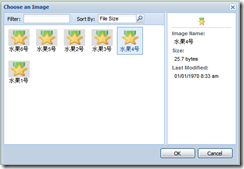
二、Images choose选择控件
可以选择图片、过滤图片,及显示图片详情
需要用到的文件
Ext.ux.ImageChooser.css
style.css
chooser.js
chooser组件:Ext.ux.form.ImageField.js
Ext.ux.ImageChooser.js
示例:Ext.hoo.form.FoodImageField.js
代码如下
imageSelectedExample.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Basic Component -- imageChooser</title>
<meta http-equiv="pragma" content="no-cache"/>
<meta http-equiv="cache-control" content="no-cache"/>
<meta http-equiv="expires" content="0"/>
<meta http-equiv="content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="author" content="hoojo"/>
<meta http-equiv="email" content="hoojo_@126.com"/>
<meta http-equiv="ext-lib" content="version 3.2"/>
<meta http-equiv="blog" content="http://blog.csdn.net/IBM_hoojo"/>
<link rel="stylesheet" type="text/css" href="../ext2/resources/css/ext-all.css"/>
<link rel="stylesheet" type="text/css" href="../css/Ext.ux.ImageChooser.css"/>
<link rel="stylesheet" type="text/css" href="../css/style.css"/>
<script type="text/javascript" src="../ext2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext2/ext-all.js"></script>
<script type="text/javascript" src="../ext2/build/locale/ext-lang-zh_CN-min.js"></script>
<script type="text/javascript" src="Ext.ux.form.ImageField.js"></script>
<script type="text/javascript" src="Ext.ux.ImageChooser.js"></script>
<script type="text/javascript" src="chooser.js"></script>
<script type="text/javascript" src="Ext.hoo.form.FoodImageField.js"></script>
</head>
<body>
<div id="show" style="margin: 50px;"></div>
<div id="showField" style="margin: 50px;"></div>
<div id="buttons" style="margin:20px;"></div>
<div id="images" style="margin:20px;width:600px;"></div>
</body>
</html>
Ext.ux.ImageChooser.css
/* * Ext JS Library 2.0 * Copyright(c) 2006-2007, Ext JS, LLC. * licensing@extjs.com * * http://extjs.com/license */#img-chooser-dlg .details{
padding: 10px;
text-align: center;
}
#img-chooser-dlg .details-info{
border-top: 1px solid #cccccc;
font: 11px Arial, Helvetica, sans-serif;
margin-top: 5px;
padding-top: 5px;
text-align: left;
}
#img-chooser-dlg .details-info b{
color: #555555;
display: block;
margin-bottom: 4px;
}
#img-chooser-dlg .details-info span{
display: block;
margin-bottom: 5px;
margin-left: 5px;
}
#img-chooser-view{ background: white;
font: 11px Arial, Helvetica, sans-serif;
}
#img-chooser-view .thumb{
background: #dddddd;
padding: 3px;
}
#img-chooser-view .thumb img{
height: 30px;
width: 40px;
}
#img-chooser-view .thumb-wrap{
float: left;
margin: 4px;
margin-right: 0;
padding: 5px;
}
#img-chooser-view .thumb-wrap span{
display: block;
overflow: hidden;
text-align: center;
}
#img-chooser-view .x-view-over{
border:1px solid #dddddd;
background: #efefef url(../resources/images/default/grid/row-over.gif) repeat-x left top;
padding: 4px;
}
#img-chooser-view .x-view-selected{
background: #DFEDFF;
border: 1px solid #6593cf;
padding: 4px;
}
#img-chooser-view .x-view-selected .thumb{
background:transparent;
}
#img-chooser-view .x-view-selected span{
color:#1A4D8F;
}
#img-chooser-view .loading-indicator {
font-size:11px;
background-image:url('../resources/images/grid/loading.gif');
background-repeat: no-repeat;
background-position: left;
padding-left:20px;
margin:10px;
}
style.css
.x-form-field-wrap .x-form-trigger{
background:transparent url(../ext2/resources/images/default/form/search-trigger.gif) no-repeat 0 0 !important;
}
.x-form-imagefield {text-align:right;
padding-right:17px;
}
.ext-safari .x-form-field-wrap .x-form-trigger {
right:-17px !important;
}
.x-form-imagefield-image {width:34px;
height:34px;
background:#fff;
border: 1px solid #B5B8C8;
}
.images-view .x-window-body{
background: #ffffff;
color: #000000;
}
.images-view .thumb{
border:1px solid #dddddd;
padding: 0px;
height: 34px;
width: 34px;
}
.images-view .thumb-wrap{
float: left;
margin: 4px;
margin-right: 0;
padding: 5px;
cursor: pointer;
}
.images-view .x-view-over{
border:1px solid #cccccc;
background: #eeeeee;
padding: 4px;
}
.images-view .x-view-selected{
background: #ccddee;
border:1px solid #6699cc;
padding: 4px;
}
.images-view .x-view-selected .thumb{
border:1px solid #6699cc;
}
chooser.js
/* * Ext JS Library 2.2.1 * Copyright(c) 2006-2009, Ext JS, LLC. * licensing@extjs.com * * http://extjs.com/license *//* * Ext JS Library 2.0 * Copyright(c) 2006-2007, Ext JS, LLC. * licensing@extjs.com * * http://extjs.com/license */var ImageChooser = function(config){this.config = config;
}
ImageChooser.prototype = { // cache data by image name for easy lookup lookup : {}, show : function(el, callback){ if(!this.win){ this.initTemplates();this.store = new Ext.data.JsonStore({
url: this.config.url,
root: 'images',
fields: [
'name', 'url',
{name:'size', type: 'float'}, {name:'lastmod', type:'date', dateFormat:'timestamp'}],
listeners: { 'load': {fn:function(){ this.view.select(0); }, scope:this, single:true}}
});
this.store.load();
var formatSize = function(data){if(data.size < 1024) {
return data.size + " bytes";
} else {return (Math.round(((data.size*10) / 1024))/10) + " KB";
}
};
var formatData = function(data){data.shortName = data.name.ellipse(15);
data.sizeString = formatSize(data);data.dateString = new Date(data.lastmod).format("m/d/Y g:i a");
this.lookup[data.name] = data;
return data;};
this.view = new Ext.DataView({
tpl: this.thumbTemplate,singleSelect: true,
overClass:'x-view-over',
itemSelector: 'div.thumb-wrap',
emptyText : '<div style="padding:10px;">No images match the specified filter</div>',
store: this.store, listeners: { 'selectionchange': {fn:this.showDetails, scope:this, buffer:100}, 'dblclick' : {fn:this.doCallback, scope:this}, 'loadexception' : {fn:this.onLoadException, scope:this}, 'beforeselect' : {fn:function(view){return view.store.getRange().length > 0;
}}
},
prepareData: formatData.createDelegate(this)});
var cfg = { title: 'Choose an Image', id: 'img-chooser-dlg', layout: 'border',minWidth: 500,
minHeight: 300,
modal: true,
closeAction: 'hide',
border: false, items:[{ id: 'img-chooser-view', region: 'center',autoScroll: true,
items: this.view, tbar:[{text: 'Filter:'
},{xtype: 'textfield',
id: 'filter',
selectOnFocus: true,
width: 100, listeners: { 'render': {fn:function(){Ext.getCmp('filter').getEl().on('keyup', function(){
this.filter(); }, this, {buffer:500});}, scope:this}
}
}, ' ', '-', {text: 'Sort By:'
}, {id: 'sortSelect',
xtype: 'combo',
typeAhead: true,
triggerAction: 'all',
width: 100,editable: false,
mode: 'local',
displayField: 'desc',
valueField: 'name',
lazyInit: false,
value: 'name',
store: new Ext.data.SimpleStore({
fields: ['name', 'desc'],
data : [['name', 'Name'],['size', 'File Size'],['lastmod', 'Last Modified']]
}),
listeners: {'select': {fn:this.sortImages, scope:this}
}
}]
},{ id: 'img-detail-panel',region: 'east',
split: true,
width: 150,minWidth: 150,
maxWidth: 250
}],
buttons: [{id: 'ok-btn',
text: 'OK',
handler: this.doCallback,scope: this
},{text: 'Cancel',
handler: function(){ this.win.hide(); },scope: this
}],
keys: { key: 27, // Esc key handler: function(){ this.win.hide(); },scope: this
}
};
Ext.apply(cfg, this.config);
this.win = new Ext.Window(cfg);
}
this.reset();this.win.show(el);
this.callback = callback;
this.animateTarget = el;
},
initTemplates : function(){this.thumbTemplate = new Ext.XTemplate(
'<tpl for=".">',
'<div class="thumb-wrap" id="{name}">',
'<div class="thumb"><img src="{url}" title="{name}"></div>',
'<span>{shortName}</span></div>',
'</tpl>'
);
this.thumbTemplate.compile();
this.detailsTemplate = new Ext.XTemplate(
'<div class="details">',
'<tpl for=".">',
'<img src="{url}"><div class="details-info">',
'<b>Image Name:</b>',
'<span>{name}</span>',
'<b>Size:</b>',
'<span>{sizeString}</span>',
'<b>Last Modified:</b>',
'<span>{dateString}</span></div>',
'</tpl>',
'</div>'
);
this.detailsTemplate.compile();
},
showDetails : function(){var selNode = this.view.getSelectedNodes();
var detailEl = Ext.getCmp('img-detail-panel').body;
if(selNode && selNode.length > 0){
selNode = selNode[0];
Ext.getCmp('ok-btn').enable();
var data = this.lookup[selNode.id];
detailEl.hide();this.detailsTemplate.overwrite(detailEl, data);
detailEl.slideIn('l', {stopFx:true,duration:.2}); }else{Ext.getCmp('ok-btn').disable();
detailEl.update('');}
},
filter : function(){var filter = Ext.getCmp('filter');
this.view.store.filter('name', filter.getValue());
this.view.select(0);
},
sortImages : function(){var v = Ext.getCmp('sortSelect').getValue();
this.view.store.sort(v, v == 'name' ? 'asc' : 'desc');
this.view.select(0);
},
reset : function(){if(this.win.rendered){
Ext.getCmp('filter').reset();
this.view.getEl().dom.scrollTop = 0;
}
this.view.store.clearFilter();
this.view.select(0);
},
doCallback : function(){var selNode = this.view.getSelectedNodes()[0];
var callback = this.callback;
var lookup = this.lookup;
this.win.hide(this.animateTarget, function(){
if(selNode && callback){
var data = lookup[selNode.id];
callback(data);
}
});
},
onLoadException : function(v,o){this.view.getEl().update('<div style="padding:10px;">Error loading images.</div>');
}
};
String.prototype.ellipse = function(maxLength){
if(this.length > maxLength){
return this.substr(0, maxLength-3) + '...';
}return this;
};
Ext.ux.form.ImageField.js
Ext.namespace('Ext.ux.form');
/** * @class Ext.form.ImageField * @extends Ext.BoxComponent * Class for form image fields that provides event handling value handling and other functionality. * @constructor * Creates a new ImageField * @param {Object} config Configuration options */Ext.ux.form.ImageField = Ext.extend(Ext.BoxComponent, {
/** * @cfg {String} fieldLabel The label text to display next to this field (defaults to '') */ /** * @cfg {String} labelStyle A CSS style specification to apply directly to this field's label (defaults to the * container's labelStyle value if set, or ''). For example, <code>labelStyle: 'font-weight:bold;'</code>. */ /** * @cfg {String} labelSeparator The standard separator to display after the text of each form label (defaults * to the value of {@link Ext.layout.FormLayout#labelSeparator}, which is a colon ':' by default). To display * no separator for this field's label specify empty string ''. */ /** * @cfg {Boolean} hideLabel True to completely hide the label element (defaults to false) */ /** * @cfg {String} clearCls The CSS class used to provide field clearing (defaults to 'x-form-clear-left') */ /** * @cfg {String} itemCls An additional CSS class to apply to the wrapper's form item element of this field (defaults * to the container's itemCls value if set, or ''). Since it is applied to the item wrapper, it allows you to write * standard CSS rules that can apply to the field, the label (if specified) or any other element within the markup for * the field. NOTE: this will not have any effect on fields that are not part of a form. */ /** * @cfg {String} inputType The type attribute for this field -- this is required for all form fields * to render properly in a FormLayout as it does check this value to determine whether of not to render it. * 'image' is the default and only value for this property. */inputType : 'image',
/** * @cfg {Mixed} value A value to initialize this field with (defaults to ''). */value : '',
/** * @cfg {String} name The field's HTML name attribute (defaults to ""). */name : '',
/** * @cfg {String} cls A custom CSS class to apply to the field's underlying element (defaults to ""). */ /** * @cfg {String} invalidClass The CSS class to use when marking a field invalid (defaults to "x-form-imagefield-invalid") */ invalidClass : "x-form-imagefield-invalid", /** * @cfg {String} invalidText The error text to use when marking a field invalid and no message is provided * (defaults to "The value in this field is invalid") */invalidText : "This field is required",
/** * @cfg {String/Boolean} validationEvent The event that should initiate field validation. Set to false to disable automatic validation (defaults to false). */validationEvent : 'change',
/** * @cfg {Number} validationDelay The length of time in milliseconds after a validation event occurs until validation * is initiated (defaults to 250) */validationDelay : 250,
/** * @cfg {String/Object} autoCreate A DomHelper element spec, or true for a default element spec (defaults to * {tag: "input", type: "text", size: "20", autocomplete: "off"}) */ defaultAutoCreate : {tag: "div"}, /** * @cfg {String} fieldClass The default CSS class for the field (defaults to "x-form-image") */ fieldClass : "x-form-imagefield", /** * @cfg {String} msgTarget The location where error text should display. Should be one of the following values * (defaults to 'qtip'): */msgTarget : 'qtip',
/** * @cfg {String} msgFx <b>Experimental</b> The effect used when displaying a validation message under the field * (defaults to 'normal'). */msgFx : 'normal',
/** * @cfg {Boolean} disabled True to disable the field (defaults to false). */disabled : false,
/** * @cfg {Boolean} optional True allow the image field to not have a value (value == '') * Set this to true when the image field is not required to be specified * (defaults to false) */optional : false,
/** * @cfg {Boolean} hideTrigger True to hide the trigger element and display only the base text field (defaults to false) */hideTrigger : false,
/** * @cfg {String} triggerClass A CSS class to apply to the trigger */triggerClass : '',
/** * @cfg {String} defaultImage The default image to display in the field (default to Ext.BLANK_IMAGE_URL) */ defaultImage: Ext.BLANK_IMAGE_URL, /** * @cfg {Number} browserWidth The width of the image browser window */browserWidth: 300,
/** * @cfg {Number} browserHeight The height of the image browser window */browserHeight: 300,
/** * @cfg {String} browserTitle The title of the image browser window */browserTitle: '请选择图片',
/** * @cfg {Boolean} alwaysLoadStore True reload the data store every time the image browser opens */alwaysLoadStore: false,
/** * @cfg {Object} windowConfig Additional configuration for the image browser window */ windowConfig: {}, /** * @cfg {Object} view The {Ext.DataView} of the image browser */ view: {}, /** * @cfg {String} valueField The data store field to return as the field's value */ valueField : 'url',
// PrivateisStoreLoaded: false,
// privateisFormField : true,
// Privateselections: [],
// PrivateselectedRecords: [],
// private initComponent : function(){Ext.ux.form.ImageField.superclass.initComponent.call(this);
this.addEvents( /** * @event change * Fires if the field value has changed. * @param {Ext.ux.form.ImageField} this * @param {String} newValue The new value * @param {String} oldValue The original value */'change',
/** * @event invalid * Fires after the field has been marked as invalid. * @param {Ext.ux.form.ImageField} this * @param {String} msg The validation message */'invalid',
/** * @event valid * Fires after the field has been validated with no errors. * @param {Ext.ux.form.ImageField} this */'valid',
/** * @event expand * Fires when the image browser is expanded * @param {Ext.ux.form.ImageField} this * @param {Ext.DataView} view The Ext.DataView of the image browser */'expand',
/** * @event collapse * Fires when the image browser is collapsed * @param {Ext.ux.form.ImageField} this * @param {Ext.DataView} view The Ext.DataView of the image browser */'collapse'
);
// if store was auto loaded, mark it as loadedif (this.view.store.autoLoad) {
this.isStoreLoaded = true;
}
},
/** * Returns the name attribute of the field if available * @return {String} name The field name */ getName: function(){return this.rendered && this.hiddenField.dom.name ? this.hiddenField.dom.name : '';
},
getSelectedRecords : function(){this.selections = this.view.getSelectedIndexes();
this.selectedRecords = this.view.getSelectedRecords();
return this.selectedRecords;
},
// private onRender : function(ct, position){Ext.ux.form.ImageField.superclass.onRender.call(this, ct, position);
if(!this.el){var cfg = this.getAutoCreate();
this.el = ct.createChild(cfg, position);
}
this.imageEl = this.el.insertFirst({tag: 'img', src: this.defaultImage });
// create hidden field to hold the value for the image fieldthis.hiddenField = this.imageEl.insertSibling({tag:'input', type:'hidden', name: this.name, id: this.id + '-hidden'}, 'before');
this.el.addClass([this.fieldClass, this.cls]);
this.imageEl.addClass(this.fieldClass + '-image');
this.initValue(); // wrap it upthis.wrap = this.imageEl.wrap({cls: "x-form-field-wrap"});
this.trigger = this.wrap.createChild({tag: "img", src: Ext.BLANK_IMAGE_URL, cls: "x-form-trigger"});
if(this.hideTrigger){this.trigger.setDisplayed(false);
}
this.initTrigger();},
// private initTrigger : function(){this.trigger.on("click", this.onTriggerClick, this, {preventDefault:true});
this.trigger.addClassOnOver('x-form-trigger-over');
this.trigger.addClassOnClick('x-form-trigger-click');
},
// private onDestroy : function(){ if(this.trigger){this.trigger.removeAllListeners();
this.trigger.remove();
}
this.wrap.remove();
Ext.ux.form.ImageField.superclass.onDestroy.call(this);
},
// private onDisable : function(){this.wrap.addClass('x-item-disabled');
this.hiddenField.dom.disabled = true;
},
// private onEnable : function(){this.wrap.removeClass('x-item-disabled');
this.hiddenField.dom.disabled = false;
},
// private onShow : function(){this.wrap.dom.style.display = '';
this.wrap.dom.style.visibility = 'visible';
},
// private onHide : function(){this.wrap.dom.style.display = 'none';
},
// private onSelect: function(){var selectedRecords = '';
var returnValue = (this.getSelectedRecords().length > 0) ? this.selectedRecords[0].get(this.valueField) : '';
if (returnValue !== this.value) { this.setValue(returnValue);}
this.window.hide();
this.fireEvent('collapse', this, this.view);
},
/** * The function that should handle the trigger's click event. This method does nothing by default until overridden * by an implementing function. * @method * @param {EventObject} e */ onTriggerClick : function(e){if(this.disabled){
return;
}
// load the data store if (!this.isStoreLoaded) {this.view.store.load();
this.isStoreLoaded = true;
} else if (this.alwaysLoadStore === true) {this.view.store.reload();
}
// setup window with forced configthis.windowConfig = Ext.apply(this.windowConfig, {
title: this.browserTitle,
width: this.browserWidth,
height: this.browserHeight,
draggable: false,
resizable: false,
closable: false,
autoScroll: true,
layout: 'fit',
bbar: [{text: '选择',
handler: this.onSelect,scope: this
},'->',{text: '取消',
handler: function(){this.view.clearSelections();
this.window.hide();
this.fireEvent('collapse', this, this.view);
}, scope: this
}],
items: this.view },{shadow: false,
frame: true});
// create the image browser window if(!this.window){this.window = new Ext.Window(this.windowConfig);
this.window.setPagePosition(this.trigger.getRight(), this.trigger.getTop());
this.view.on('dblclick', this.onSelect, this);
}
// show the image browser windowthis.window.show();
this.fireEvent('expand', this, this.view);
},
// private initValue : function(){ if(this.value !== undefined){this.hiddenField.dom.value = (this.value === null || this.value === undefined ? '' : this.value);
} else {this.hiddenField.dom.value = '';
}
},
/** * Returns true if this field has been changed since it was originally loaded and is not disabled. */ isDirty : function() {if(this.disabled) {
return false;
}
return String(this.getValue()) !== String(this.originalValue);
},
// private afterRender : function(){Ext.ux.form.ImageField.superclass.afterRender.call(this);
this.initEvents();},
/** * Resets the current field value to the originally loaded value and clears any validation messages */ reset : function(){this.setValue(this.originalValue);
this.clearInvalid();},
// private initEvents : function(){ if(this.validationEvent !== false){this.el.on(this.validationEvent, this.validate, this, {buffer: this.validationDelay});
}
// reference to original value for resetthis.originalValue = this.getValue();
},
/** * Returns whether or not the field value is currently valid * @param {Boolean} preventMark True to disable marking the field invalid * @return {Boolean} True if the value is valid, else false */ isValid : function(preventMark){if(this.disabled){
return true;
}
var restore = this.preventMark;
this.preventMark = preventMark === true;
var v = this.validateValue(this.processValue(this.getRawValue()));
this.preventMark = restore;
return v;},
/** * Validates the field value * @return {Boolean} True if the value is valid, else false */ validate : function(){if(this.disabled || this.validateValue(this.processValue(this.getRawValue()))){
this.clearInvalid();
return true;
}return false;
},
// protected - should be overridden by subclasses if necessary to prepare raw values for validation processValue : function(value){return value;
},
// private validateValue : function(value){if (this.hiddenField.dom.value === '') {
this.markInvalid();
return false;
} else {return true;
}
},
/** * Mark this field as invalid, using {@link #msgTarget} to determine how to display the error and * applying {@link #invalidClass} to the field's element. * @param {String} msg (optional) The validation message (defaults to {@link #invalidText}) */ markInvalid : function(msg){if(!this.rendered || this.preventMark){ // not rendered
return;}
this.el.addClass(this.invalidClass);
msg = msg || this.invalidText; switch(this.msgTarget){case 'qtip':
this.el.dom.qtip = msg;
this.el.dom.qclass = 'x-form-invalid-tip';
if(Ext.QuickTips){ // fix for floating editors interacting with DND
Ext.QuickTips.enable();
}break;
case 'title':this.el.dom.title = msg;
break;case 'under':
if(!this.errorEl){var elp = this.getErrorCt();
this.errorEl = elp.createChild({cls:'x-form-invalid-msg'});
this.errorEl.setWidth(elp.getWidth(true)-20);
}
this.errorEl.update(msg);
Ext.ux.form.ImageField.msgFx[this.msgFx].show(this.errorEl, this);
break;
case 'side':
if(!this.errorIcon){var elp = this.getErrorCt();
this.errorIcon = elp.createChild({cls:'x-form-invalid-icon'});
}
this.alignErrorIcon();this.errorIcon.dom.qtip = msg;
this.errorIcon.dom.qclass = 'x-form-invalid-tip';
this.errorIcon.show();
this.on('resize', this.alignErrorIcon, this);
break;
default:
var t = Ext.getDom(this.msgTarget);
t.innerHTML = msg;
t.style.display = this.msgDisplay;
break;}
this.fireEvent('invalid', this, msg);},
// private getErrorCt : function(){return this.el.findParent('.x-form-element', 5, true) || // use form element wrap if available
this.el.findParent('.x-form-field-wrap', 5, true); // else direct field wrap
},
// private alignErrorIcon : function(){this.errorIcon.alignTo(this.el, 'tl-tr', [2, 0]);
},
/** * Clear any invalid styles/messages for this field */ clearInvalid : function(){if(!this.rendered || this.preventMark){ // not rendered
return;}
this.el.removeClass(this.invalidClass);
switch(this.msgTarget){case 'qtip':
this.el.dom.qtip = '';
break; case 'title':this.el.dom.title = '';
break;case 'under':
if(this.errorEl){Ext.ux.form.ImageField.msgFx[this.msgFx].hide(this.errorEl, this);
}break;
case 'side':
if(this.errorIcon){this.errorIcon.dom.qtip = '';
this.errorIcon.hide();
this.un('resize', this.alignErrorIcon, this);
}break;
default:
var t = Ext.getDom(this.msgTarget);
t.innerHTML = '';
t.style.display = 'none';
break;}
this.fireEvent('valid', this);},
/** * Returns the raw data value which may or may not be a valid, defined value. To return a normalized value see {@link #getValue}. * @return {Mixed} value The field value */ getRawValue : function(){var v = this.rendered ? this.hiddenField.getValue() : Ext.value(this.value, '');
return v;
},
/** * Returns the normalized data value (undefined will be returned as ''). To return the raw value see {@link #getRawValue}. * @return {Mixed} value The field value */ getValue : function(){if(!this.rendered) {
return this.value;
}
var v = this.hiddenField.getValue();
if(v === undefined){ v = ''; }return v;
},
/** * Sets the underlying DOM field's value directly, bypassing validation. To set the value with validation see {@link #setValue}. * @param {Mixed} value The value to set */ setRawValue : function(v){return this.hiddenField.dom.value = (v === null || v === undefined ? '' : v);
},
/** * Sets a data value into the field and validates it. To set the value directly without validation see {@link #setRawValue}. * @param {Mixed} value The value to set */ setValue : function(v){var original = this.value;
this.value = v;
if(this.rendered){this.hiddenField.dom.value = (v === null || v === undefined ? '' : v);
this.imageEl.dom.src = (v === null || v === undefined ? '' : v);
this.fireEvent('change', this, original, v); this.validate();}
}
});
// anything other than normal should be considered experimentalExt.ux.form.ImageField.msgFx = {
normal : { show: function(msgEl, f){ msgEl.setDisplayed('block');},
hide : function(msgEl, f){msgEl.setDisplayed(false).update('');
}
},
slide : { show: function(msgEl, f){ msgEl.slideIn('t', {stopFx:true});},
hide : function(msgEl, f){ msgEl.slideOut('t', {stopFx:true,useDisplay:true});}
},
slideRight : { show: function(msgEl, f){ msgEl.fixDisplay();msgEl.alignTo(f.el, 'tl-tr');
msgEl.slideIn('l', {stopFx:true});},
hide : function(msgEl, f){ msgEl.slideOut('l', {stopFx:true,useDisplay:true});}
}
};
Ext.reg('imagefield', Ext.ux.form.ImageField);
Ext.ux.ImageChooser.js
Ext.ux.ImageChooser = function(config) {
this.config = config;
this.initTemplates();this.store = new Ext.data.JsonStore({
url: this.config.url,
root: 'images',
fields: [
'name', 'url'
],
listeners: { //'load': {fn:function(){ this.view.select(0); }, scope:this, single:true}}
});
this.store.load();
this.view = new Ext.DataView({
tpl: this.thumbTemplate,singleSelect: true,
overClass:'x-view-over',
itemSelector: 'div.thumb-wrap',
emptyText : '<div style="padding:10px;">没有图片,请上传</div>',
store: this.store, listeners: { 'selectionchange': {fn:this.setHideValue, scope:this, buffer:100}, 'dblclick' : {fn:this.canelSelect, scope:this, buffer:100}}
});
var cfg = { id: 'img-chooser-dlg', layout: 'border', border: false, items:[{ id: 'img-chooser-view', region: 'center',autoScroll: true,
items: this.view }//,{xtype:'textfield',id: this.hideId}]
};
Ext.apply(cfg, this.config);
this.hideId = this.config.hideId;
Ext.ux.ImageChooser.superclass.constructor.call(this, cfg);
if(this.hideId) this.add({xtype:'hidden',id: this.hideId});
};
Ext.extend(Ext.ux.ImageChooser, Ext.Panel, {
initTemplates : function(){this.thumbTemplate = new Ext.XTemplate(
'<tpl for=".">',
'<div class="thumb-wrap" id="{name}">',
'<div class="thumb"><img src="{url}" title="{name}"></div>',
'</div>',//<span>{shortName}</span>
'</tpl>'
);
this.thumbTemplate.compile();
},
setHideValue : function(){var selNodes = this.view.getSelectedNodes();
var hideObj = Ext.getCmp(this.hideId);
if(selNodes&&selNodes.length>0)
hideObj.setValue(selNodes[0].id);
},
setValue : function(value){if(value)
this.view.select(value);
},
canelSelect : function(view,index,node,e){ view.deselect(index);var hideObj = Ext.getCmp(this.hideId);
hideObj.setValue('');}
});
Ext.hoo.form.FoodImageField.js
/** * @function 可以选择图片的field * @auhor: hoojo * @createDate: Sep 17, 2010 10:59:58 PM * @blog: blog.csdn.net/IBM_hoojo * @email: hoojo_@126.com * @class Ext.hoo.form.FoodImageField * @extends Ext.ux.ImageChooser */Ext.ns("Ext.hoo.form");
Ext.hoo.form.FoodImageChooser = Ext.extend(Ext.ux.ImageChooser, {
constructor: function () {Ext.hoo.form.FoodImageChooser.superclass.constructor.call(this, {
renderTo: "show",
hideId: 'iconImagesURL',
//fieldLabel: '图标', url: 'images.json', height: 120, width: 225});
}
});
Ext.hoo.form.FoodImageField = Ext.extend(Ext.ux.form.ImageField, {
constructor: function () {this.store = new Ext.data.JsonStore({
autoLoad: true,
url: "images.json",root: 'images',
fields: [
'name', 'url'
],
listeners: { //'load': {fn:function(){ this.view.select(0); }, scope:this, single:true}}
});
this.tpl = new Ext.XTemplate(
'<tpl for=".">',
'<div class="thumb-wrap" id="{name}">',
'<div class="thumb"><img src="{url}" title="{name}"></div>',
'</div>',//<span>{shortName}</span>
'</tpl>'
);
this.view = new Ext.DataView({
singleSelect: true,
emptyText : '<div style="padding:10px;">没有图片,请上传</div>',
store: this.store, tpl: this.tpl});
Ext.hoo.form.FoodImageField.superclass.constructor.call(this, {
renderTo: "showField",
//fieldLabel: '图标', defaultImage: '../images/2.png', height: 120, width: 225});
}
});
Ext.onReady(function () {Ext.BLANK_IMAGE_URL = "../ext2/resources/images/default/s.gif";
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = "qtip";
//new Ext.hoo.form.FoodImageChooser(); //new Ext.hoo.form.FoodImageField(); var chooser, btn; function insertImage(data){Ext.DomHelper.append('images', {
tag: 'img', src: data.url, style:'margin:10px;visibility:hidden;'
}, true).show(true).frame();
btn.focus();};
function choose(btn){ if(!chooser){ chooser = new ImageChooser({ url:'images2.json', width:515, height:350});
}
chooser.show(btn.getEl(), insertImage);
};
btn = new Ext.Button({text: "Insert Image",
handler: choose,
renderTo: 'buttons'
});
});
测试数据
images.json
{images:[{name:'水果1号',url:'../images/2.png'
},{name:'水果2号',url:'../images/2.png'
},{name:'水果3号',url:'../images/2.png'
},{name:'水果4号',url:'../images/2.png'
},{name:'水果5号',url:'../images/2.png'
},{name:'水果6号',url:'../images/2.png'
}]}
images2.json
{images:[{name:'水果1号',url:'../images/2.png',size: 22.2, lastmod: 2009-06-05
},{name:'水果2号',url:'../images/2.png',size: 52.2, lastmod: 2009-08-07
},{name:'水果3号',url:'../images/2.png',size: 44.2, lastmod: 2009-03-06
},{name:'水果4号',url:'../images/2.png',size: 25.7, lastmod: 2009-06-04
},{name:'水果5号',url:'../images/2.png',size: 55.3, lastmod: 2010-06-22
},{name:'水果6号',url:'../images/2.png',size: 77.8, lastmod: "2009-09-15"
}]}