前言:
今天来和大家详细说一下table-layout属性的用法。
1 /*eg:设置表格布局算法*/ 2 table{ 3 table-layout:fixed; 4 }
***本文关键词:table-layout属性值、定义和用法、固定表格布局、自动表格布局。
1定义和用法
tableLayout属性用来显示表格单元格、行、列的算法规则。
①该属性指定了完成表布局时所用的布局算法。
②固定布局算法比较快,但灵活性不强。
③自动布局算法比较慢,却更能反映传统的HTML表。
2固定表格布局
①与自动表格布局相比,允许浏览器更快地对表格进行布局;
②其水平布局仅取决于表格宽度、列宽度、表格边框宽度、单元格间距、而与单元格的内容无关;
③通过使用固定表格布局,用户代理在接收到第一行后就可以显示表格。
3自动定表格布局
①其列的宽度是由列单元格中没有折行的最宽的内容设定的;
②由于其需要在确定最终的的布局之前访问表格中的所有内容,此算法有时会需要较长时间。
4table-layout属性值
①automatic:(默认值)列宽度由单元格内容设定;
②fixed: 列宽由表格宽度和列宽度设定;
③inherit:规定应该从父元素继承table-layout属性的值。
注:所有浏览器都支持 table-layout 属性。
任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"!!!
5理论不如实践,代码走起
说的再多,不如看代码理解的快~下面大家一起来看这个栗子↓↓↓
(为了大家方便看代码,CSS和HTML代码我就写在一块了)
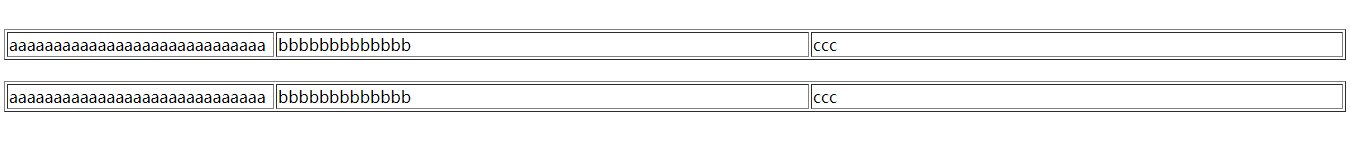
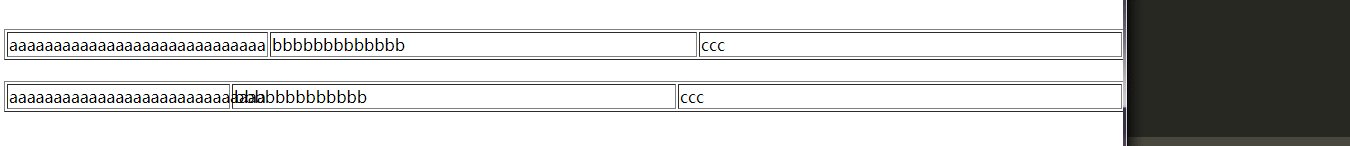
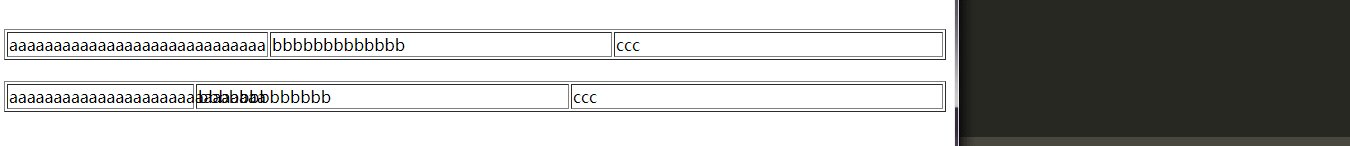
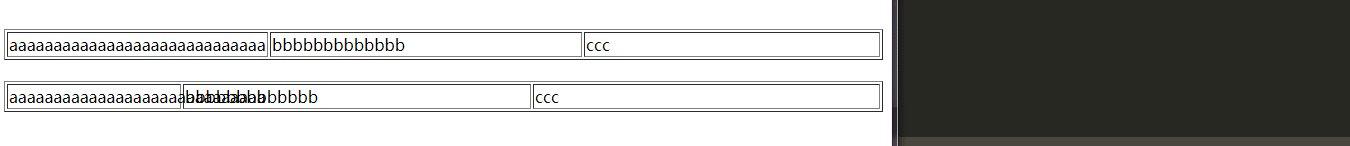
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>table-layout属性测试</title> 6 <style type="text/css"> 7 table.tb1 { 8 table-layout: automatic; 9 } 10 table.tb2 { 11 table-layout: fixed; 12 } 13 </style> 14 </head> 15 <body> 16 <table class="tb1" border="1" width="100%"> 17 <tr> 18 <td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td> 19 <td width="40%">bbbbbbbbbbbbb</td> 20 <td width="40%">ccc</td> 21 </tr> 22 </table> 23 24 <br /> 25 26 <table class="tb2" border="1" width="100%"> 27 <tr> 28 <td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td> 29 <td width="40%">bbbbbbbbbbbbb</td> 30 <td width="40%">ccc</td> 31 </tr> 32 </table> 33 </body> 34 </html>
运行后,你会看到如下图所示:

这里我要说明一下,也许你的浏览器足够宽、也许你的单元格里的内容不够多,可能会看不出来二者的效果,这时候你需要缩小浏览器宽度或者增加单元格里的内容,就会看出二者属性值的不同效果啦~~~
..。..。..。..。..。..。..。..。..。END..。..。..。..。..。..。..。..。..。
..。..。..。..。..。..。希望可以帮到你哟..。..。..。..。..。..。
出处:http://www.cnblogs.com/hope666/
