最近一直在学习vue,学习过程中搜索了很多资料来解决问题,记下文字来便于以后的查看复习学习。
主要参考资料地址 http://blog.csdn.net/fungleo/article/details/53199436 感谢博主。
1 环境准备
1.1 需要node+npm环境,所以nodejs必须要安装,具体安转方法参见nodejs官方网站。现在一般都是npm集成在node里了,安装好node后npm也就有了。
安转完后,在终端里输入命令测试是否安装正确。我用的是windows,所以再cmd里测试,出现版本号说明安转正确。
也可以安装镜像cnpm,方法网上可以找到。使用cnpm镜像速度会快。

注:安装node可能需要配置环境变量
1.2 需要用到打包工具,我全局安装了webpack,安装过程可在网上查到。也要注意环境变量问题。
2 vue-cli构建项目
vue-cli是vue的脚手架工具,有几个模板,webpack属于其中常用的一种。
npm install vue-cli -g 全局安装vue-cli,全局安装好后在别的项目中也可以不安装直接使用。
到你的项目文件夹下,初始化

输入这个命令会出现一些安装的提示,根据需要选择是否安转,或者也可以一直回车。在这个过程中会安装上vue-router。

出现这个页面说明项目构建成功了,根据提示命令,逐条执行:
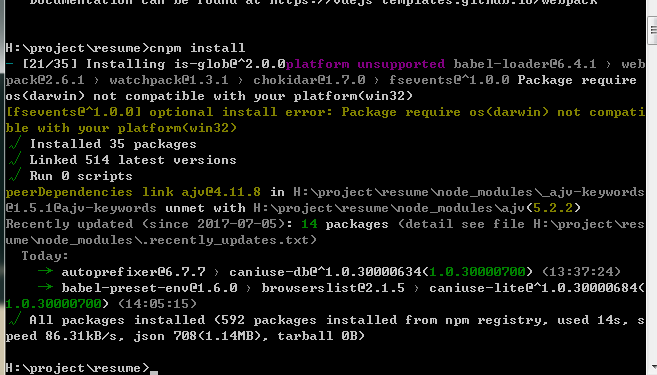
npm install //安装依赖。这个命令也可以是 cnpm install 利用镜像会更快,不容易出错

执行cnpm run dev 把项目跑起来

此时会出现页面

至此,vue2+webpack+vue-cli搭建的项目就完成了。