1、JavaScript概述
1.1 JavaScript的历史

1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言) Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript 微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript. 为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范.
1.2 ECMAScript
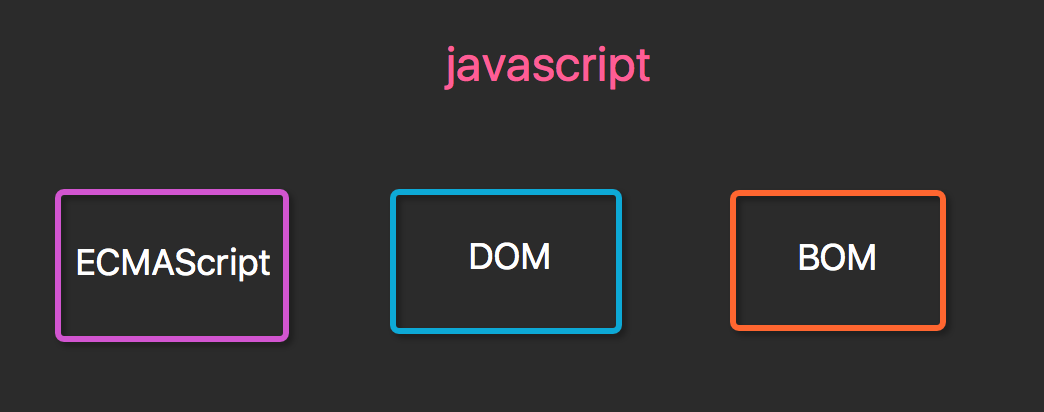
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
- Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.

简单地说,ECMAScript 描述了以下内容:
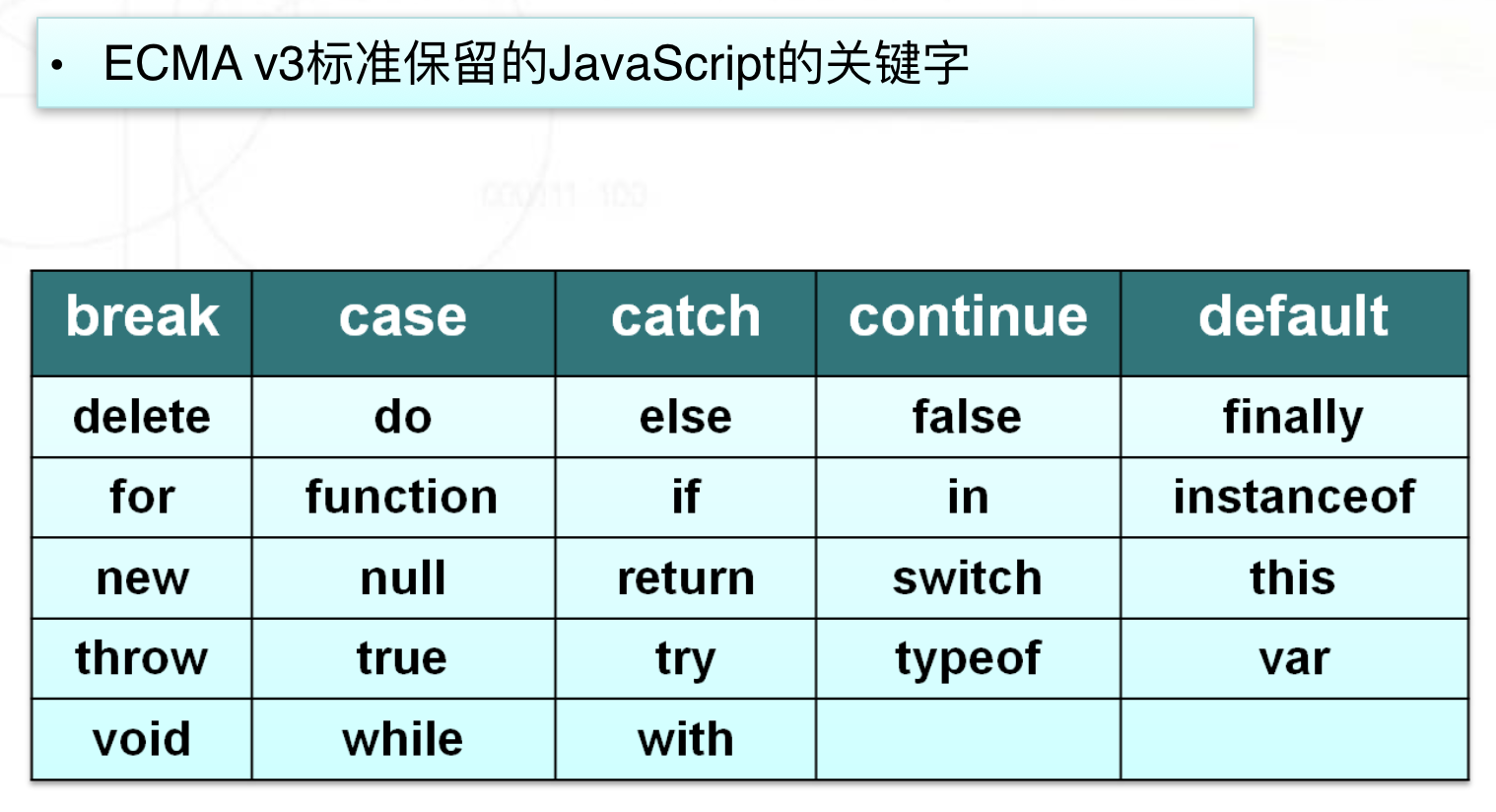
语法、类型、语句、关键字、保留字、运算符、对象(封装、继承、多态)
2、JavaScript的引入方式
1 {#1 直接编写#}
2 <script>
3 alert('hello world')
4 </script>
5 {#2 导入文件#}
6 <script src="hello.js"></script>
3、 JavaScript的基础
3.1 变量
0 变量是弱类型的(很随便);
1 声明变量时不用声明变量类型. 全都使用var关键字;
2 一行可以声明多个变量.并且可以是不同类型.
3 声明变量时 可以不用var. 如果不用var 那么它是全局变量.
4 变量命名,首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量
5 变量还应遵守以下某条著名的命名规则:
Camel 标记法
首字母是小写的,接下来的字母都以大写字符开头。例如:
var myTestValue = 0, mySecondValue = "hi";
Pascal 标记法
首字母是大写的,接下来的字母都以大写字符开头。例如:
Var MyTestValue = 0, MySecondValue = "hi";
匈牙利类型标记法
在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“
Var iMyTestValue = 0, sMySecondValue = "hi";
1 var a;
2
3 var name="hiad", age=20, job="lecturer";
打印结果:
console.log(a) --> 在console命令行查看结果(推荐google浏览器)
alert(a) --> 在窗口的弹出框显示结果
document.write(a) --> html页面查看结果
3.2 基础规范
每行结束可以不加分号. 没有分号会以换行符作为每行的结束
注释 支持多行注释和单行注释. /* */ //
使用{}来封装代码块
3.3 常量和标识符
常量 :直接在程序中出现的数据值
标识符:
- 由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
- 常用于表示函数、变量等的名称
- 例如:_abc,$abc,abc,abc123是标识符,而1abc不是
- JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符

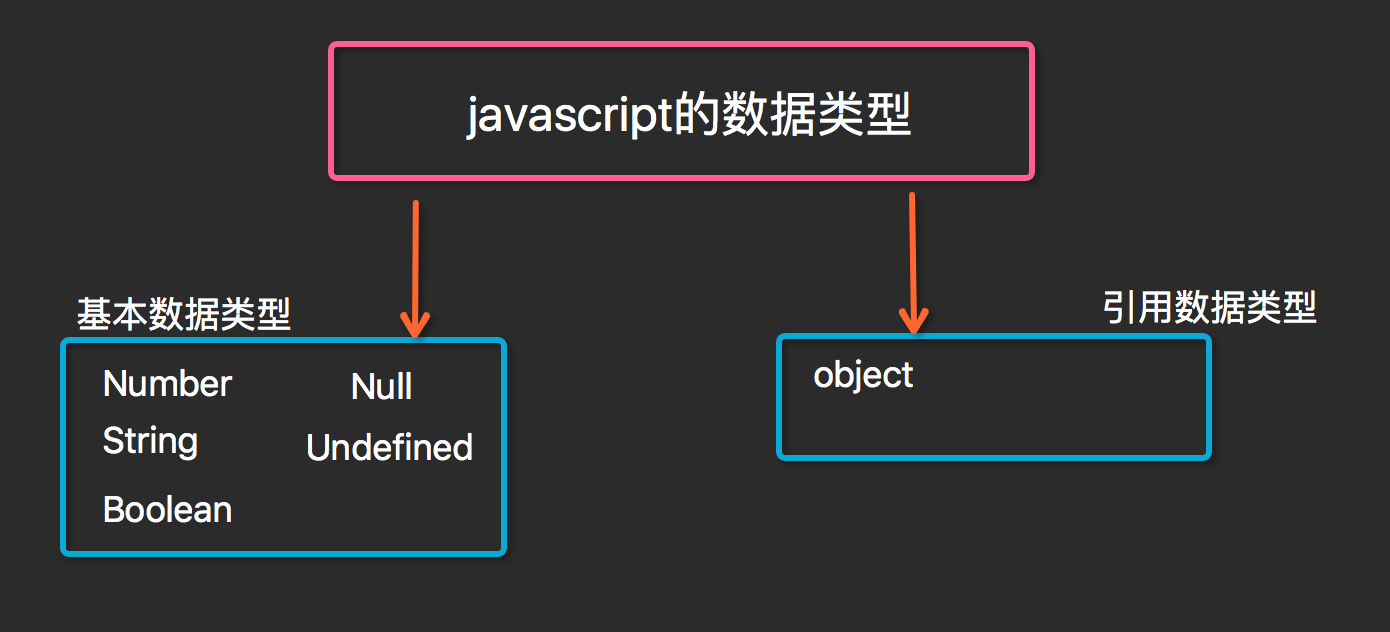
3.4 数据类型


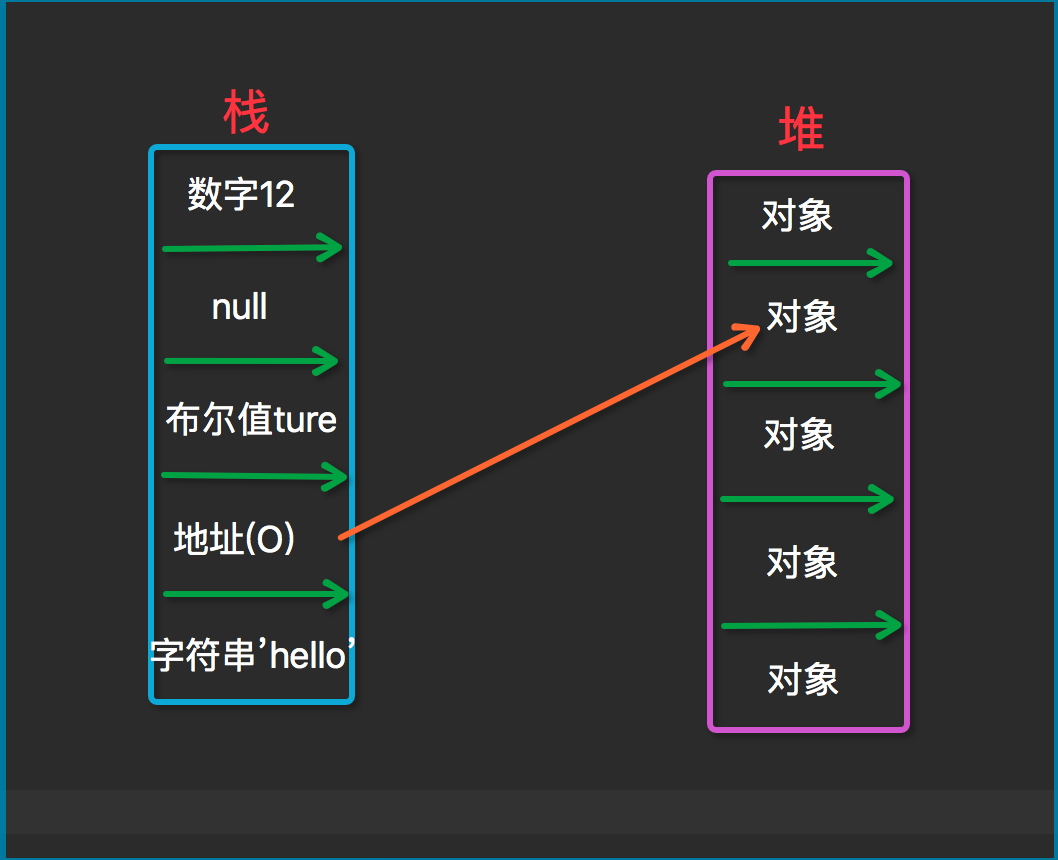
3.4.1 基本数据类型(5种)
Number --> 数字类型,包括整型和浮点型。
String --> 字符串。
Boolean --> 布尔型,true / false.
Undefined类型 --> 该类型只有一个值,即undefined,当声明的变量未初始化时,该变量的默认值是undefined,当函数无明确返回值时,返回的也是值undefined。
Null类型 --> 只有一个专用值 null,用于表示尚未存在的对象,如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
3.4.2 引用数据类型
方法:instanceof --> 判断某数据是不是某个类实例化来的对象(true / false)。
1 alert(s instanceof String)
3.4.3 补充
数据类型转换
JavaScript属于松散类型的程序语言
变量在声明的时候并不需要指定数据类型
变量只有在赋值的时候才会确定数据类型
表达式中包含不同类型数据则在计算过程中会强制进行类别转换
数字 + 字符串:数字转换为字符串
数字 + 布尔值:true转换为1,false转换为0
字符串 + 布尔值:布尔值转换为字符串true或false
强制类型转换函数
函数parseInt: 强制转换成整数 例如parseInt("6.12")=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ;parseInt(“1a2")=1
函数parseFloat: 强制转换成浮点数 parseFloat("6.12")=6.12
函数eval: 将字符串强制转换为表达式并返回结果 eval("1+1")=2 ; eval("1<2")=true
类型查询函数(typeof)
ECMAScript 提供了 typeof 运算符来判断一个值是否在某种类型的范围内。可以用这种运算符判断一个值是否表示一种原始类型:如果它是原始类型,还可以判断它表示哪种原始类型。
函数typeof :查询数值当前类型
(string / number / boolean / object )
例如typeof("test"+3) "string"
例如typeof(null) "object "
例如typeof(true+1) "number"
例如typeof(true-false) "number"
3.5 ECMAScript运算符
算术运算符: +、-、*、/、%、++、--
逻辑运算符: ==、!=、>、<、>=、<=、与(&&)、或(||)、非(!)
赋值运算符: =
等性运算符: ==
关系运算符:
1 var bResult = "Blue" < "alpha";
2 alert(bResult); //输出 true
3
4 var bResult = "25" < "3";
5 alert(bResult); //输出 "true"
6
7 var bResult = "25" < 3;
8 alert(bResult); //输出 "false"
1 比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.
2 比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
Boolean运算符:
1 var temp=new Object();// false;[];0; null; undefined;object(new Object();)
2
3 if(temp){
4 console.log("yuan")
5 }else {
6 console.log("alex")
7 }
全等号和非全等号: 等号和非等号的同类运算符是全等号和非全等号。这两个运算符所做的与等号和非等号相同,只是它们在检查相等性前,不执行类型转换。
void(): void运算符对任何值返回undefined。常用于拦截函数的返回值。
3.6 控制语句
if 控制语句、switch选择控制语句、for循环控制语句、while循环控制语句。(基本语法与Python相同)
异常处理:try {} catch(e) {} finally{}
主动抛出异常: throw Error('xxxxxxx')
注意: for(var i = 0; i < n; i ++){}
对于 for i in iterator 不推荐使用。
