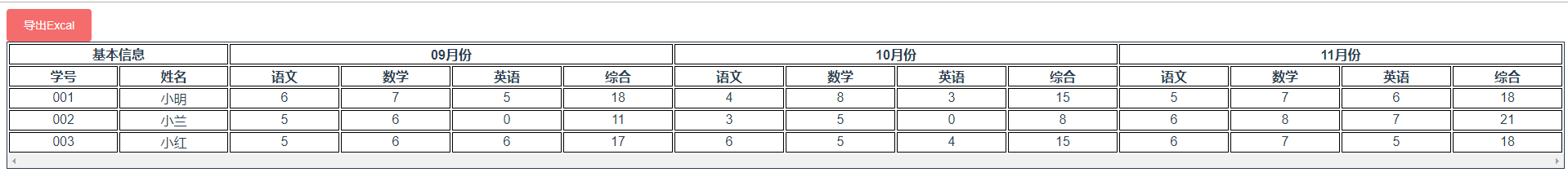
你是否遇到了 vue 表格中循环 列 来渲染页面 并且 要 导出 excal 的问题,效果图如下:

如果是这样的效果,详情请看代码:
html:
<template> <div> <el-button @click="printTest" type="danger">导出Excal</el-button> <div id="printTest" class="printTest"> <template> <div> <table class="table"> <thead> <tr> <th colspan="2">基本信息</th> <th v-for="(it,i) in examDates" :colspan="courseNames.length" :key="i">{{it}}</th> </tr> <tr> <th>学号</th> <th>姓名</th> <template v-for="itd in examDates"> <th v-for="(itc,j) in courseNames" :key="itd+j">{{itc}}</th> </template> </tr> </thead> <tbody> <tr v-for="(item,index) in studentDataList" :key="index"> <td>{{item.id}}</td> <td>{{item.name}}</td> <template v-for="examDate in examDates"> <template v-for="(course,j) in courseNames"> <td :key="examDate+j"> {{initScoreFinal(examDate,course,item.map)}} </td> </template> </template> </tr> </tbody> </table> </div> </template> </div> </div> </template>
data:
let data = [{
"name": "小明",
'id': '001',
"examDates": [
"09月份",
"10月份",
'11月份'
],
"map": {
"09月份": [{
"courseName": "语文",
"scoreFinal": 6.0
},
{
"courseName": "数学",
"scoreFinal": 7.0
},
{
"courseName": "英语",
"scoreFinal": 5.0
},
{
"courseName": "综合",
"scoreFinal": 18.0
}
],
"10月份": [{
"courseName": "语文",
"scoreFinal": 4.0
},
{
"courseName": "数学",
"scoreFinal": 8.0
},
{
"courseName": "英语",
"scoreFinal": 3.0
},
{
"courseName": "综合",
"scoreFinal": 15.0
}
],
"11月份": [{
"courseName": "语文",
"scoreFinal": 5.0
},
{
"courseName": "数学",
"scoreFinal": 7.0
},
{
"courseName": "英语",
"scoreFinal": 6.0
},
{
"courseName": "综合",
"scoreFinal": 18.0
}
]
},
"courseNames": [
"语文",
"数学",
"英语",
"综合"
]
},
{
"name": "小兰",
'id': '002',
"examDates": [
"09月份",
"10月份",
'11月份'
],
"map": {
"09月份": [{
"courseName": "语文",
"scoreFinal": 5.0
},
{
"courseName": "数学",
"scoreFinal": 6.0
},
{
"courseName": "综合",
"scoreFinal": 11.0
}
],
"10月份": [{
"courseName": "语文",
"scoreFinal": 3.0
},
{
"courseName": "数学",
"scoreFinal": 5.0
},
{
"courseName": "综合",
"scoreFinal": 8.0
}
],
"11月份": [{
"courseName": "语文",
"scoreFinal": 6.0
},
{
"courseName": "数学",
"scoreFinal": 8.0
},
{
"courseName": "英语",
"scoreFinal": 7.0
},
{
"courseName": "综合",
"scoreFinal": 21.0
}
]
},
"courseNames": [
"语文",
"数学",
"综合"
]
},
{
"name": "小红",
'id': '003',
"examDates": [
"09月份",
"10月份",
'11月份'
],
"map": {
"09月份": [{
"courseName": "语文",
"scoreFinal": 5.0
},
{
"courseName": "数学",
"scoreFinal": 6.0
},
{
"courseName": "英语",
"scoreFinal": 6.0
},
{
"courseName": "综合",
"scoreFinal": 17.0
}
],
"10月份": [{
"courseName": "语文",
"scoreFinal": 6.0
},
{
"courseName": "数学",
"scoreFinal": 5.0
},
{
"courseName": "英语",
"scoreFinal": 4.0
},
{
"courseName": "综合",
"scoreFinal": 15.0
}
],
"11月份": [{
"courseName": "语文",
"scoreFinal": 6.0
},
{
"courseName": "数学",
"scoreFinal": 7.0
},
{
"courseName": "英语",
"scoreFinal": 5.0
},
{
"courseName": "综合",
"scoreFinal": 18.0
}
]
},
"courseNames": [
"语文",
"数学",
'英语',
"综合"
]
}
];
this.examDates = data[0].examDates;
this.courseNames = data[0].courseNames;
this.studentDataList = data;
this.data = data;
methods中 :
initScoreFinal(examDate, course, map) { let scoreFinal = 0 for (var it in map) { console.log(map[it]); map[it].forEach((item, index, array) => { if (it === examDate && item.courseName === course) { scoreFinal = item.scoreFinal } }) } return scoreFinal }, //输出base64编码 base64(s) { return window.btoa(unescape(encodeURIComponent(s))) }, //js导出 printTest() { //要导出的json数据 const jsonData = this.data; let courseNames = jsonData[0].courseNames; let examDates = jsonData[0].examDates; //列标题 let str = ""; let str1 = ""; let cols = courseNames.length; for (let i = 0; i < examDates.length; i++) { str += `<th colspan="${cols}">${examDates[i]}</th>`; } for (let i = 0; i < examDates.length; i++) { for (let j = 0; j < courseNames.length; j++) { str1 += `<template><th>${courseNames[j]}</th></template>` } } let thead = `<tr><th>评估计划</th>${str}</tr><tr><th>评估模块</th>${str1}</tr>`; for (let i = 0; i < jsonData.length; i++) { thead += '<tr>'; thead += `<td>${jsonData[i].name}</td>`; for (let j = 0; j < examDates.length; j++) { for (let x = 0; x < courseNames.length; x++) { // console.log(jsonData[i].map); thead += `<template><td>${this.initScoreFinal(examDates[j],courseNames[x],jsonData[i].map)}</td></template>` } } thead += '</tr>'; } console.log(thead); //Worksheet名 let worksheet = 'Sheet1' let uri = 'data:application/vnd.ms-excel;base64,'; //下载的表格模板数据 let template = `<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"> <head><meta charset="UTF-8"><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet> <x:Name>${worksheet}</x:Name> <x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet> </x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--> </head><body><table>${thead}</table></body></html>`; //下载模板 window.location.href = uri + this.base64(template) }
最后页面上的效果图就是上图所示,导出的excal表格如下:

哦对了,我的数据之前改了点东西,然后你们如果需要的话就自己根据数据修改一下吧,这边我就不动了,反正在导出那块都是拼接的,大家加油!有什么不懂得欢迎来评论哦