在项目上安装html2canvas;
npm install --save html2canvas
在页面中引入
import html2canvas from "html2canvas";
<template> <div class="hello"> <div> <div ref="imageContent"> <div> <p> 姓名:{{username}} </p> <p> 年龄:{{userage}} </p> <p> 性别:{{sex}} </p> </div> </div> <el-button type='default' @click='getImage' size='mini' >生成图片</el-button > <div> <img :src="imgUrl" alt=""> </div> </div> </div> </template>
methods: {
getImage() {
html2canvas(this.$refs.imageContent).then(canvas => {
let dataURL = canvas.toDataURL("image/png");
this.imgUrl = dataURL;
});
}
}
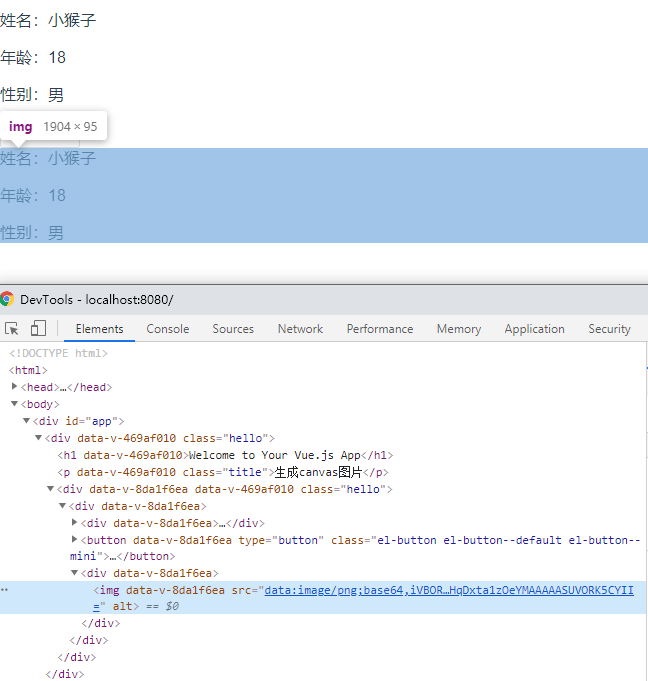
看效果图: