在以前的 SpringMVC中,国际化需要以下3步骤
1)、编写国际化配置文件;
2)、使用ResourceBundleMessageSource管理国际化资源文件
3)、在页面使用fmt:message取出国际化内容
SpringBoot中实现国际化的步骤:
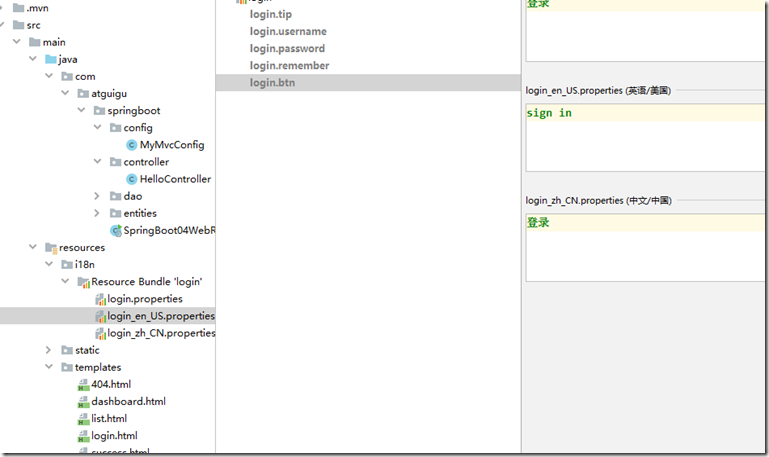
1)编写国际化配置文件,抽取页面需要显示的国际化消息
2)spring boot自动配置好了管理国际化资源文件的组件
我们只需要在配置文件中指定国际化资源文件的位置
spring.messages.basename=i18n.login
//这是springboot帮我们配置的管理国际化资源文件的组件
@ConfigurationProperties(prefix = "spring.messages") public class MessageSourceAutoConfiguration { /** * Comma-separated list of basenames (essentially a fully-qualified classpath * location), each following the ResourceBundle convention with relaxed support for * slash based locations. If it doesn't contain a package qualifier (such as * "org.mypackage"), it will be resolved from the classpath root. */ private String basename = "messages"; //我们的配置文件可以直接放在类路径下叫messages.properties; @Bean public MessageSource messageSource() { ResourceBundleMessageSource messageSource = new ResourceBundleMessageSource(); if (StringUtils.hasText(this.basename)) { //设置国际化资源文件的基础名(去掉语言国家代码的) messageSource.setBasenames(StringUtils.commaDelimitedListToStringArray( StringUtils.trimAllWhitespace(this.basename))); } if (this.encoding != null) { messageSource.setDefaultEncoding(this.encoding.name()); } messageSource.setFallbackToSystemLocale(this.fallbackToSystemLocale); messageSource.setCacheSeconds(this.cacheSeconds); messageSource.setAlwaysUseMessageFormat(this.alwaysUseMessageFormat); return messageSource; }
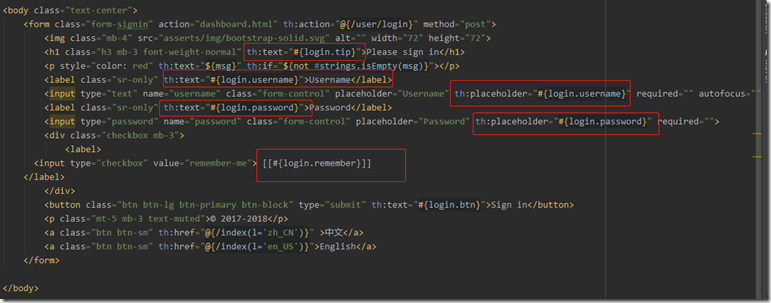
3)在页面获取国际化的值
通过thymeleaf的 #{message}
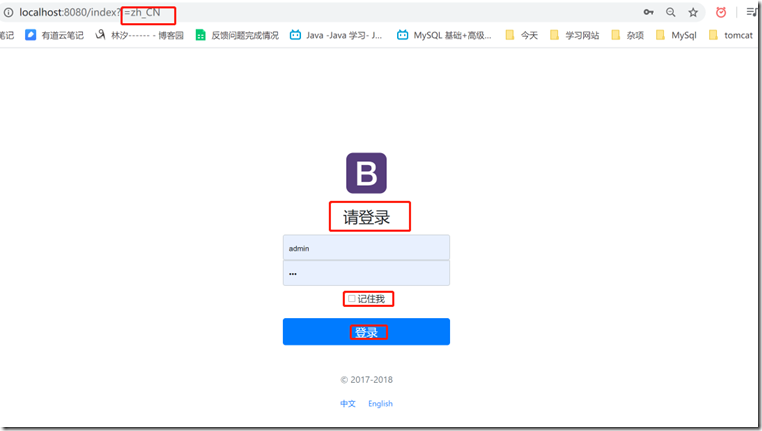
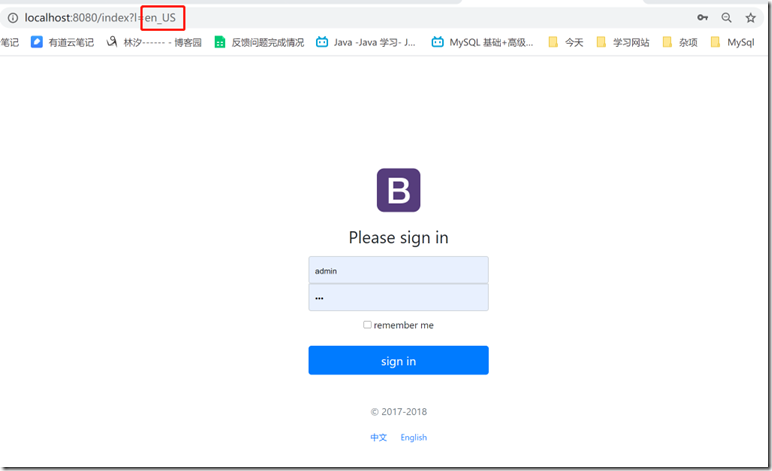
效果:根据浏览器语言设置的信息切换了国际化;
原理:
国际化Locale(区域信息对象);LocaleResolver(获取区域信息对象);
@Bean @ConditionalOnMissingBean @ConditionalOnProperty(prefix = "spring.mvc", name = "locale") public LocaleResolver localeResolver() { if (this.mvcProperties .getLocaleResolver() == WebMvcProperties.LocaleResolver.FIXED) { return new FixedLocaleResolver(this.mvcProperties.getLocale()); } AcceptHeaderLocaleResolver localeResolver = new AcceptHeaderLocaleResolver(); localeResolver.setDefaultLocale(this.mvcProperties.getLocale()); return localeResolver; } 默认的就是根据请求头带来的区域信息获取Locale进行国际化
4)、点击链接切换国际化
前台:thymeleaf语法,localhost:8080/index
<a class="btn btn-sm" th:href="@{/index(l='zh_CN')}" >中文</a> <a class="btn btn-sm" th:href="@{/index(l='en_US')}">English</a>
自定义 LocaleResolver
/** * @author houChen * @date 2020/6/19 12:41 * @Description: 定义自己的国际化信息解析器 */ public class MyLocaleResolver implements LocaleResolver { @Override public Locale resolveLocale(HttpServletRequest httpServletRequest) { String l= httpServletRequest.getParameter("l"); Locale locale =Locale.getDefault(); if(!StringUtils.isEmpty(l)){ String [] split= l.split("_"); locale=new Locale(split[0],split[1]); } return locale; } @Override public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) { } }
在配置文件中:向ioc容器中注入LocaleResolver 组件
/** * @Description: 将国际化信息解析器注册到容器 * @param * @author houChen * @date 2020/6/19 13:16 */ @Bean public LocaleResolver localeResolver(){ return new MyLocaleResolver(); }
效果: