参考:
1.语义化元素
1.1结构元素
| 标签 | 描述 |
|---|---|
| article | 表示与上下文不相关的独立内容区域 |
| aside | 定义页面的侧边栏区域 |
| header | 定义页面头部区域 |
| hgroup | 用于对页面中一个区域或整个页面的标题进行组合 |
| footer | 定义页面的底部区域 |
| section | 定义文档中的节段 |
| nav | 定义页面导航 |
| dialog |
<!--表单--> <form action=""> <!--表单元素--> <input type="text"> <input type="password"> <input type="button"> <input type="submit"> <input type="file"> <input type="checkbox"> <input type="radio"> <input type="reset"> <!--新增--> <input type="search"> <input type="number"> <input type="email"> <input type="url"> <input type="tel"> <!--在移动端使用的时候才会看到区别--> <!--体现:调用的虚拟键盘不一样--> <input type="date"> <input type="week"> <input type="time"> <input type="color"> <input type="range"> </form> form 属性: action: 用来指定当前表单控件中的数据要交给哪个后台文件去处理 method: 用来指定一种数据提交方式: get | post 1. 输入框: <input type="text"> 属性: name: 设置当前控件的名称 value:设置当前控件的默认值 placeholder: 占位符【当前控件的一个提示信息】 readonly: 设置当前控件为只读模式 disabled: 设置当前控件不能输入 maxlength: 设置当前控件最多能输入多少个字符 autofocus: 自动获取焦点 2. 密码输入框: <input type="password"> 属性: 与文本输入框的属性一致。 3. 单选控件: <input type="radio"> 注意: ☞ 默认单选控件不能实现单选效果 ☞ 只要给单选空件设置相同的name值即可。 <input type="radio" name="gender" checked>男 <input type="radio" name="gender">女 4. 多选控件: <input type="checkbox" checked> 5. 下拉列表框: <select multiple> <option>河南</option> <option selected>山西</option> <option>北京</option> </select> 属性: selected: 设置下拉列表框中的默认选中项 multiple:可以实现多选效果 或者如下写法: <select> <optgroup label="河北省"> <option>张家口</option> <option>石家庄</option> <option>保定</option> </optgroup> </select> 6. 多行文本框(域): <textarea></textarea> < resize: none> 禁止文本域拖拽 7. 上传控件: <input type="file"> 8. 按钮系列: ☞ <input type="submit"> 就是用来提交表单数据的 ☞ <input type="image" src="按钮.jpg"> 用来提交表单数据 ☞ <input type="button" value="按钮"> 不能提交表单数据,和js配合使用 ☞ <input type="reset"> 将控件中的值恢复到默认值 <fieldset> <legend>个人信息采集</legend> </fieldset> H5新属性: ☞ <input type="number" step="5" pattern="">: 该控件只能用来输入数字 属性: step="值"; 设置当前控件累加的值或减少的值。 pattern="正则表达式" 通过正则表达式可以实现灵活的控制输入框中能输入哪些数据类型 ☞ <input type="url">: 只能输入合法的网址 ☞ <input type="email">: 设置用户只能输入合法的邮箱地址 ☞ <input type="date">: 在网页中显示日期控件 ☞ <input type="week" name=""> 显示一年中的第几周 ☞ <input type="time"> 显示24小时内的时间 ☞ <input type="month" name=""> 显示第几个月 ☞ <input type="range"> : 通过用户拖动控件实现选中值的大小 属性: min: 规定允许的最小值 max: 规定允许的最大值 value: 规定默认值 step: 每多拽一次滑块,里面值要累加多少或者减少多少 ☞ <datalist></datalist> 使用:-----搜索下拉列表 <input type="text" name="" list="myList"> <datalist id="myList"> <option value="IT程序入门" label="大约有20个空位"></option> <option value="挖掘机入门" label="大约有2台机器"></option> <option value="美容美发入门" label="大约每有假头"></option> </datalist>
☞ required: 实现让表单空键的值不能为空【必须填】 例如:<input type="text" name="" placeholder="请输入用户名" required> ☞ autocomplete: 将用户提交过的数据进行缓存 注意: 1. 该属性可以给form标签设置 2. 浏览器中该属性的默认值: on | off <form action="1.php" autocomplete="on"> </form> ☞ novalidate: 取消验证 注意: 1. 该属性要给form标签设置 <form action="1.php" autocomplete="on" novalidate> <input type="email" name=""> ---加上novalidate属性后,该邮箱地址不会进行是否合法验证 </form> ☞ placeholder: 占位符 【输入框的提示信息】 ☞ autofocus: 自动获取焦点
☞ <video></video>: 在网页中用来展示视频 例如: <video src="ds.mp4" controls autoplay loop></video> controls: 显示控制栏 autoplay: 多媒体自动播放 loop : 设置循环播放 1. 关于浏览器支持多种视频格式文件播放的兼容写法: <video controls> <source src="ds.mp4"> <source src="ds.ogg"> <source src="ds.webm"> 浏览器不支持video标签 </video> ☞ <audio></audio>: 在网页中展示音频 总结: audio标签的属性与video标签的属性一样。 兼容写法: <audio> <source src="a.mp3" type=""> <source src="a.ogg" type=""> <source src="a.wav" type=""> 浏览器不支持audio标签 </audio>
SVG 与 Canvas两者间的区别
SVG 是一种使用 XML 描述 2D 图形的语言。
Canvas 通过 JavaScript 来绘制 2D 图形。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
Canvas 是逐像素进行渲染的。在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
HTML5 Geolocation API地理定位整理(一)
HTML5 Geolocation API地理定位整理(二)
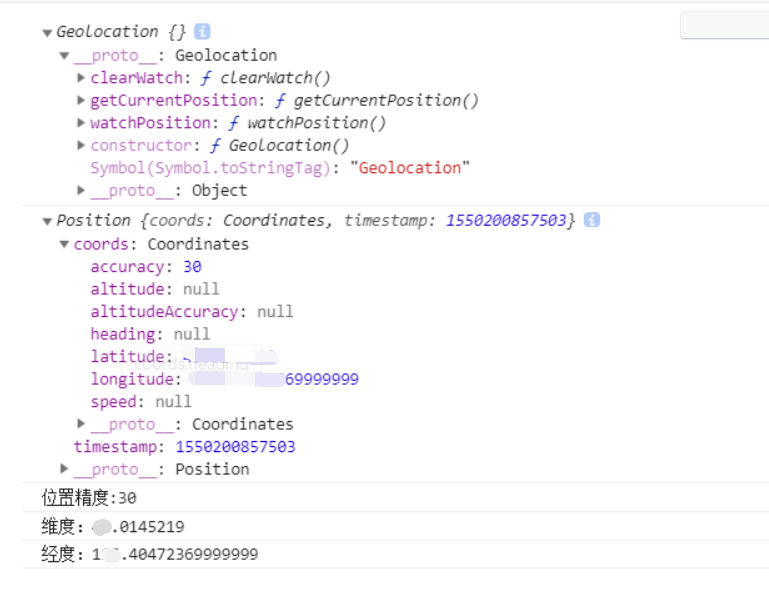
<script> console.log(navigator.geolocation); if (navigator.geolocation) { //获取地理位置需要等比较长的一段时间 //尤其是在PC段,根据IP获取的 navigator.geolocation.getCurrentPosition(successCB, errorCB); } else { console.log('你的浏览器不支持地理定位'); } //获取地理位置成功 function successCB(position) { console.info(position); console.log('位置精度:' + position.coords.accuracy); console.log('维度:' + position.coords.latitude); console.log('经度:' + position.coords.longitude); } //获取地理位置失败 function errorCB(error) { console.error(error); var msg = ''; switch (error.code) { case error.PERMISSION_DENIED: msg = "用户拒绝对获取地理位置的请求。" break; case error.POSITION_UNAVAILABLE: msg = "位置信息是不可用的。" break; case error.TIMEOUT: msg = "请求用户地理位置超时。" break; case error.UNKNOWN_ERROR: msg = "未知错误。" break; } console.error(msg); } </script>

demo2
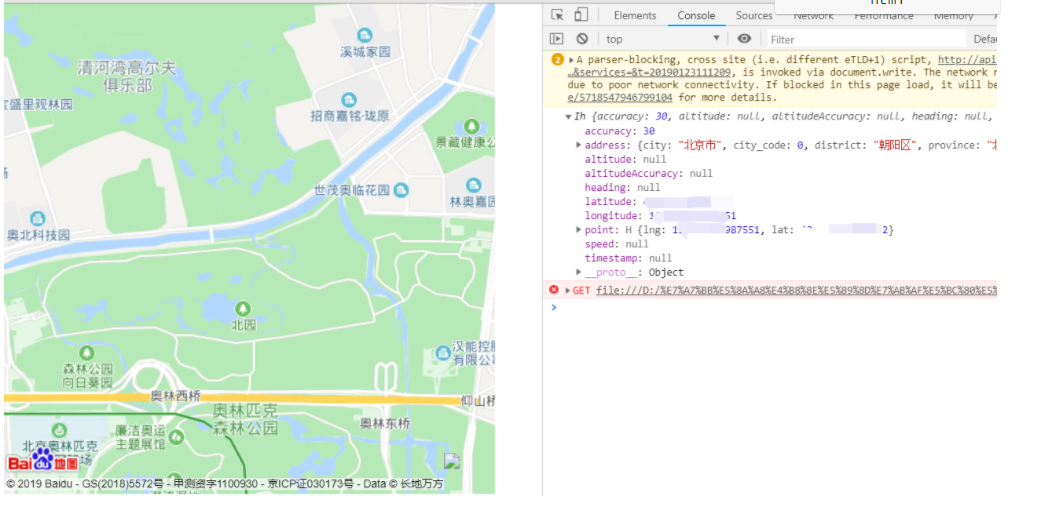
<div id="container"></div> <!-- 引入百度javascript版 API --> <script src="http://api.map.baidu.com/api?v=2.0&ak= 0A5bc3c4fb543c8f9bc54b77bc155724"></script> <script> var geolocation = new BMap.Geolocation; geolocation.getCurrentPosition(function(position){ console.log(position); // 这些都是写死 var map = new BMap.Map("container"); // container表示显示的容器 // 把经度纬度传给百度 /*40.1691162668,116.6348530780*/ var point = new BMap.Point(position.point.lng,position.point.lat); //默认的比例 map.centerAndZoom(point, 20); //添加鼠标滚动缩放 map.enableScrollWheelZoom(); // 只写上面三行就可出现地图了,并且会定位 // 定义好了一个图片标记 var myIcon = new BMap.Icon("1.png", new BMap.Size(128, 128)); // 创建标注 var marker = new BMap.Marker(point, {icon: myIcon}); map.addOverlay(marker); }); </script>

拖放(Drag 和 drop)是 HTML5 标准的组成部分。
注意:drop事件的默认行为是以链接形式打开的,这时要阻止默认行为。
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。
-
在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
-
拖放的过程分为源对象和目标对象,源对象指的是即将拖动的对象,而目标对象则是指拖动之后要放置的目标对象
拖动过程会触发很多事件,主要有下面这些:
-
dragstart:网页元素开始拖动时触发。
-
drag:被拖动的元素在拖动过程中持续触发。
-
dragenter:被拖动的元素进入目标元素时触发,应在目标元素监听该事件。
-
dragleave:被拖动的元素离开目标元素时触发,应在目标元素监听该事件。
-
dragover:被拖动元素停留在目标元素之中时持续触发,应在目标元素监听该事件。
-
drap:被拖动元素或从文件系统选中的文件,拖放落下时触发。
-
dragend:网页元素拖动结束时触发。
拖放的源对象(可能移动)可以出发三个事件
-
dragstart
-
drag
-
dragend
整个拖动过程的组成: dragstart*1 + drag*n + dragend*1
拖放的目标对象(不会发生移动)可以触发的事件——4个:
dragenter:拖动着进入
dragover:拖动着悬停
dragleave:拖动着离开
drop:释放
整个拖动过程的组成1: dragenter*1 + dragover*n + dragleave*1
整个拖动过程的组成2: dragenter*1 + dragover*n + drop*1
dataTransfer:用于数据传递的“拖拉机”对象;
在拖动源对象事件中使用e.dataTransfer属性保存数据:
e.dataTransfer.setData( k, v )
在拖动目标对象事件中使用e.dataTransfer属性读取数据:
var value = e.dataTransfer.getData( k )
<!DOCTYPE HTML> <html> <head> <style type="text/css"> #div1 { width: 1000px; height: 250px; padding: 10px; border: 1px solid #aaaaaa; } </style> <script type="text/javascript"> function allowDrop(ev) { console.log(ev); ev.preventDefault(); } function drag(ev) { console.log(ev); ev.dataTransfer.setData("Text", ev.target.id); } function drop(ev) { console.log(ev); ev.preventDefault(); var data = ev.dataTransfer.getData("Text"); ev.target.appendChild(document.getElementById(data)); } </script> </head> <body> <p>请把图片拖放到矩形中:</p> <div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div> <br /> <img id="drag1" src="./01.jpg" draggable="true" ondragstart="drag(event)" /> </body> </html>
说明:
<!-- 1. 首先,为了使元素可拖动,把 draggable 属性设置为 true : --> <img draggable="true" /> <!-- 2. 拖动什么 - ondragstart 和 setData() 然后,规定当元素被拖动时,会发生什么。 在上面的例子中,ondragstart 属性调用了一个函数,drag(event),它规定了被拖动的数据。 dataTransfer.setData() 方法设置被拖数据的数据类型和值: --> function drag(ev) { ev.dataTransfer.setData("Text",ev.target.id); } <!-- 在这个例子中,数据类型是 "Text",值是可拖动元素的 id ("drag1")。 --> <!-- 3.放到何处 - ondragover --> <!-- ondragover 事件规定在何处放置被拖动的数据。 默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式。 这要通过调用 ondragover 事件的 event.preventDefault() 方法: --> event.preventDefault() <!-- 4.进行放置 - ondrop 当放置被拖数据时,会发生 drop 事件。 在上面的例子中,ondrop 属性调用了一个函数,drop(event): --> function drop(ev) { ev.preventDefault(); var data=ev.dataTransfer.getData("Text"); ev.target.appendChild(document.getElementById(data)); } /* 代码解释: 调用 preventDefault() 来避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开) 通过 dataTransfer.getData("Text") 方法获得被拖的数据。该方法将返回在 setData() 方法中设置为相同类型的任何数据。 被拖数据是被拖元素的 id ("drag1") 把被拖元素追加到放置元素(目标元素)中 */
<!DOCTYPE HTML> <html> <head> <style type="text/css"> #div1, #div2 { float: left; width: 1000px; height: 250px; margin: 10px; padding: 10px; border: 1px solid #aaaaaa; } </style> <script type="text/javascript"> function allowDrop(ev) { ev.preventDefault(); } function drag(ev) { ev.dataTransfer.setData("Text", ev.target.id); } function drop(ev) { ev.preventDefault(); var data = ev.dataTransfer.getData("Text"); ev.target.appendChild(document.getElementById(data)); } </script> </head> <body> <div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"> <img src="./01.jpg" draggable="true" ondragstart="drag(event)" id="drag1" /> </div> <div id="div2" ondrop="drop(event)" ondragover="allowDrop(event)"></div> </body> </html>
web worker 是运行在后台的 JavaScript,不会影响页面的性能。
-
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
-
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
-
Javascript是单线程的。因此,持续时间较长的计算,回阻塞UI线程,
进而导致无法在文本框中填入文本,单击按钮等,并且在大多数浏览器中,除非控制权返回,否则无法打开新的标签页。该问题的解决方案是Web Workers,可以让Web应用程序具备后台处理能力,对多线程的支持性非常好。 -
但是
在Web Workers中执行的脚本不能访问该页面的window对象,也就是Web Workers不能直接访问Web页面和DOM API。虽然Web Workers不会导致浏览器UI停止响应,但是仍然会消耗CPU周期,导致系统反应速度变慢。 -
所有主流浏览器均支持 web worker,除了 Internet Explorer。
Web Workers 和 DOM:
由于 web worker 位于外部文件中,它们无法访问下例 JavaScript 对象:
-
window 对象
-
document 对象
-
parent 对象
WebSocket是HTML5开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
在WebSocket API中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。
两者之间就直接可以数据互相传送。浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。
9.HTML 5 应用程序缓存
使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本。
什么是应用程序缓存(Application Cache)?
HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问。
应用程序缓存为应用带来三个优势:
-
离线浏览 - 用户可在应用离线时使用它们
-
速度 - 已缓存资源加载得更快
-