添加一个名叫“hougelou”的普通按钮
附言:以下是以UEditor .Net版本举例说明。
第一步:找到ueditor.config.js文件中的toolbars数组,增加一个“hougelou”字符串,然后找到labelMap数组,对应着添加一个labelMap,用于鼠标移上按钮时的提示。
//工具栏上的所有的功能按钮和下拉框,可以在new编辑器的实例时选择自己需要的从新定义 , toolbars:[ ['fullscreen', 'source', '|', 'undo', 'redo', '|', 'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'hougelou', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|', 'rowspacingtop', 'rowspacingbottom', 'lineheight', '|', 'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|', 'directionalityltr', 'directionalityrtl', 'indent', '|', 'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|', 'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|', 'insertimage', 'emotion', 'scrawl', 'insertvideo', 'music', 'attachment', 'map', 'gmap', 'insertframe','insertcode', 'webapp', 'pagebreak', 'template', 'background', '|', 'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|', 'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', '|', 'print', 'preview', 'searchreplace', 'help'] ]
第二步:找到你所引用的ueditor.all.js文件中的btnCmds数组,在其中同样增加一个“hougelou”字符串。
//为工具栏添加按钮,以下都是统一的按钮触发命令,所以写在一起 var btnCmds = ['hougelou','undo', 'redo', 'formatmatch', 'bold', 'italic', 'underline', 'fontborder', 'touppercase', 'tolowercase', 'strikethrough', 'subscript', 'superscript', 'source', 'indent', 'outdent', 'blockquote', 'pasteplain', 'pagebreak', 'selectall', 'print','horizontal', 'removeformat', 'time', 'date', 'unlink', 'insertparagraphbeforetable', 'insertrow', 'insertcol', 'mergeright', 'mergedown', 'deleterow', 'deletecol', 'splittorows', 'splittocols', 'splittocells', 'mergecells', 'deletetable', 'drafts']; ---------------------------在下面加上图标的执行代码-------------------------- //添加logo editorui.hougelou = function (editor) { var ui = new editorui.Button({ className:'edui-for-hougelou',//图标样式名称 title:'hougelou',//鼠标悬浮时的提示 theme:editor.options.theme, onclick:function () { editor.execCommand('insertHtml', "<img src='http://www.hougelou.com/images/logo.png' />"); return true; } }); return ui; };
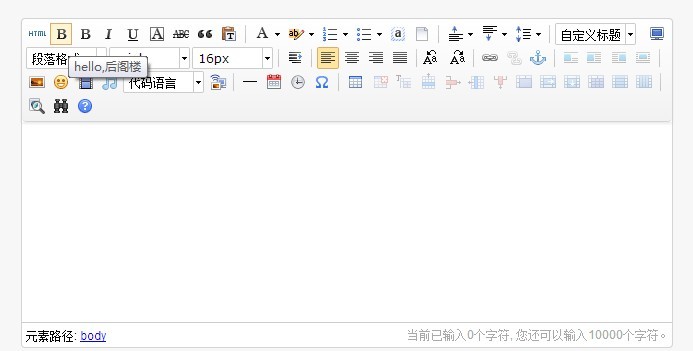
第三步:清空缓存刷新下页面吧!工具栏的对应位置是否出现了一个自己定义的按钮呢?如下图所示:

由于此时未设置对应按钮的图片样式,所以会显示默认的“B”字符。要想让其显示成自己需要的图标样式,接着按照下面的步骤动手吧。
第四步:找到themes/default/css/ueditor.css文件,增加一条样式定义:
.edui-for-hougelou .edui-icon { background-position: -700px -40px; }


----------------------------------------------------------------------------------------------------------------------------------
另外,可以添加一个清除样式的功能,以上的步骤的类似。主要是下面的:
baidu.editor.commands['clearstyle'] = { execCommand: function () { UE.getEditor('txtContent').setContent(UE.getEditor('txtContent').getContent().replace(/[s]+style=("?)(.[^<>"]*)1/ig, ""));//txtContent是编辑器容器ID,clearstyle是功能名称 return true; }, queryCommandState: function () { } };
我用的编辑器版本太低,清除样式自带的功能“removeformat”第一次使用可以,连续点击第二次却不可以,这个bug最新的UEditor版本已经修复了。所以以后直接用最新版的就可以了。
如果要粘贴的时候只粘贴文本,在config里全局设置或在初始化的时候设置为pasteplain:true
----------------------------------------------------帅到没朋友的分割线------------------------------------------------------------------
以前使用uditor的时候有时候会遇到一个问题,就是UE.getEditor初始化之后赋值,结果有时候没有赋值成功。
我觉得这是因为赋值操作在ueditor的初始化过程还未完成前执行了,导致操作失败。
var ueditor = UE.getEditor('txtContent', {"initialFrameHeight": "200"}); ueditor.ready(function () { //加载完成后,该干嘛干嘛 }
在images.ashx里发现百度编辑器返回图片路径是用分隔符“ue_separate_ue”连起来的。